User posts Will Welker
04 June 2017 20:15
On layer 2, there is some fabric simulation mesh. I set them to 'Do Not Export' in the Object panel. To animate the skirt in Blend4Web, I believe you would need to do Vertex animation. See Documentation. There is also a vertex animation example project like this in your SDK.
For the shirt and skirt, I unchecked 'Backface Culling' in the Materials panel (so you can see where the inside shows).
For the Cycles nodes, I skipped them and went straight to the UV textures. I don't know enough about Cycles nodes to be sure if these could work they way they were put together. Changed .blend file attached.
![]()
Its the weekend now but maybe later, one of the devs can suggest an example Cycles node project.
For the shirt and skirt, I unchecked 'Backface Culling' in the Materials panel (so you can see where the inside shows).
For the Cycles nodes, I skipped them and went straight to the UV textures. I don't know enough about Cycles nodes to be sure if these could work they way they were put together. Changed .blend file attached.

Its the weekend now but maybe later, one of the devs can suggest an example Cycles node project.
04 June 2017 14:29
Hi berdon,
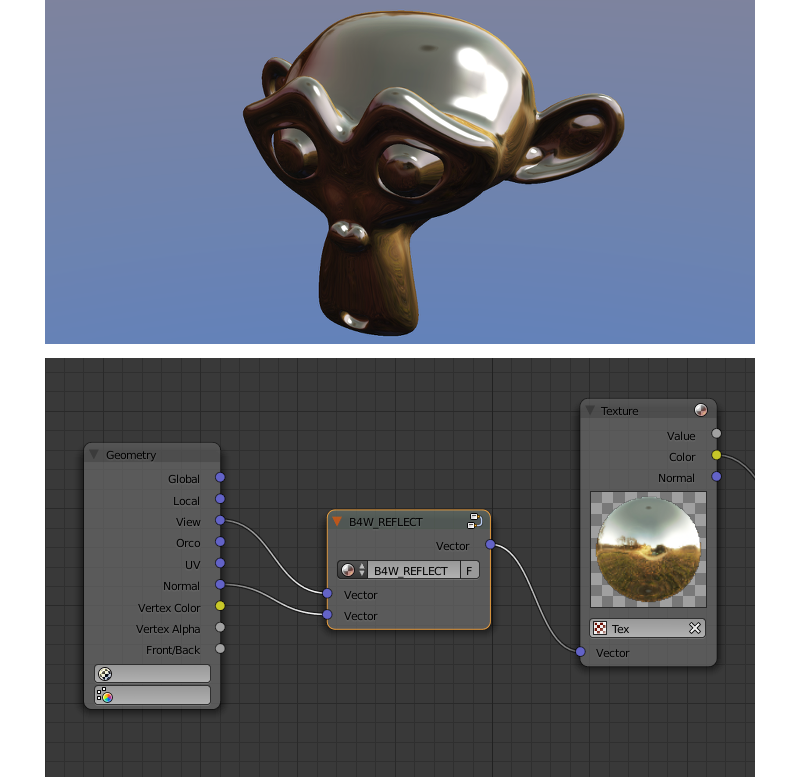
Cycles nodes are just starting to be supported experimentally. You can read more about them here:
https://www.blend4web.com/doc/en/node_materials.html#cycles-nodes
Here is a link to the full Node Materials documentation (there are many non-cycles nodes you can use).
https://www.blend4web.com/doc/en/node_materials.html
![]()
If you made that model, you probably know more about nodes than I do but if you are looking for a basic tutorial on nodes, here is a video that helped me:
https://youtu.be/Heg89K3ZMDo
So that model won't render over to Blend4Web the way it is but you can definitely get the same effect with the right nodes.
Cycles nodes are just starting to be supported experimentally. You can read more about them here:
https://www.blend4web.com/doc/en/node_materials.html#cycles-nodes
Here is a link to the full Node Materials documentation (there are many non-cycles nodes you can use).
https://www.blend4web.com/doc/en/node_materials.html

If you made that model, you probably know more about nodes than I do but if you are looking for a basic tutorial on nodes, here is a video that helped me:
https://youtu.be/Heg89K3ZMDo
So that model won't render over to Blend4Web the way it is but you can definitely get the same effect with the right nodes.
04 June 2017 06:52
I have just been working on this:
Debug web apps on your mobile device with all the dev tools that Chrome on your PC has.
Found a video about it:
https://www.youtube.com/watch?v=LV5iqFIskLU
Google Developer Link
Debug web apps on your mobile device with all the dev tools that Chrome on your PC has.
Found a video about it:
https://www.youtube.com/watch?v=LV5iqFIskLU
Google Developer Link
04 June 2017 06:07
It runs in my browser but I am getting an error in the console:
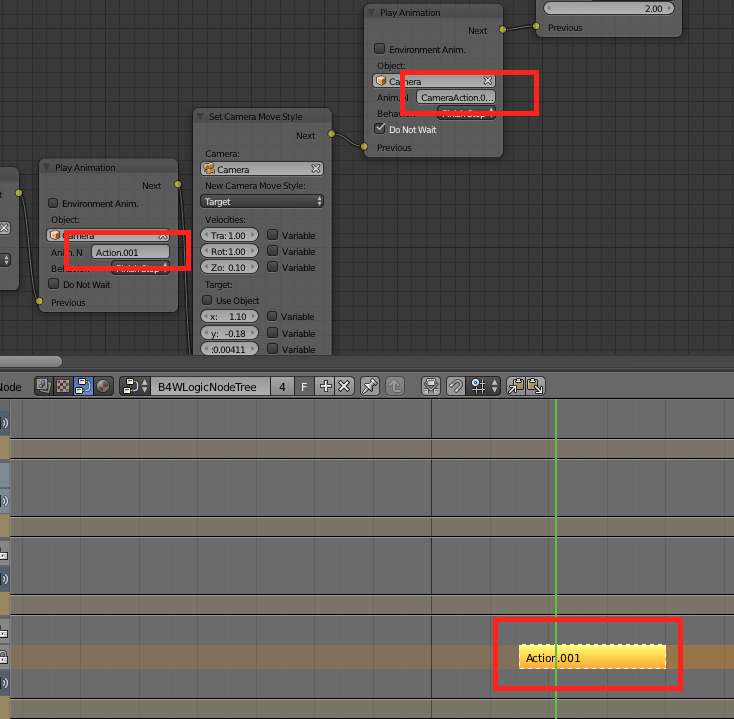
B4W ERROR: Unsupported object: "Camera" or animation name: "CameraAction.001"
Are the animation names in your nodes matching the right animation?
![]()
Edit,
Got it working on my Android, I changed a name in one of the nodes. CameraAnimation.001 to Animation.001.
B4W ERROR: Unsupported object: "Camera" or animation name: "CameraAction.001"
Are the animation names in your nodes matching the right animation?

Edit,
Got it working on my Android, I changed a name in one of the nodes. CameraAnimation.001 to Animation.001.
04 June 2017 05:34
I am still in the process of learning the code API for Blend4Web so I am not sure. But if you really want to know, start with the code snippet version and start stripping it down to make it like your project. Keep checking your console.log results along the way until you find out what part you were missing that caused this.
I have had good results by starting with a stock project, then remove what I don't need rather than trying to build from scratch. That way you end up with pieces and parts that you did not even know you needed. Then, when you remove something essential, you will know what broke the code.
I am working to understand what registering the application module does.
Is that just for registering the code within the development environment or is it needed for later execution when deployed?
I have had good results by starting with a stock project, then remove what I don't need rather than trying to build from scratch. That way you end up with pieces and parts that you did not even know you needed. Then, when you remove something essential, you will know what broke the code.
I am working to understand what registering the application module does.
b4w.register("terrain-1_main", function(exports, require) {
//all the code contained here
});
b4w.require("terrain-1_main").init();
Is that just for registering the code within the development environment or is it needed for later execution when deployed?
03 June 2017 05:50
Hi,
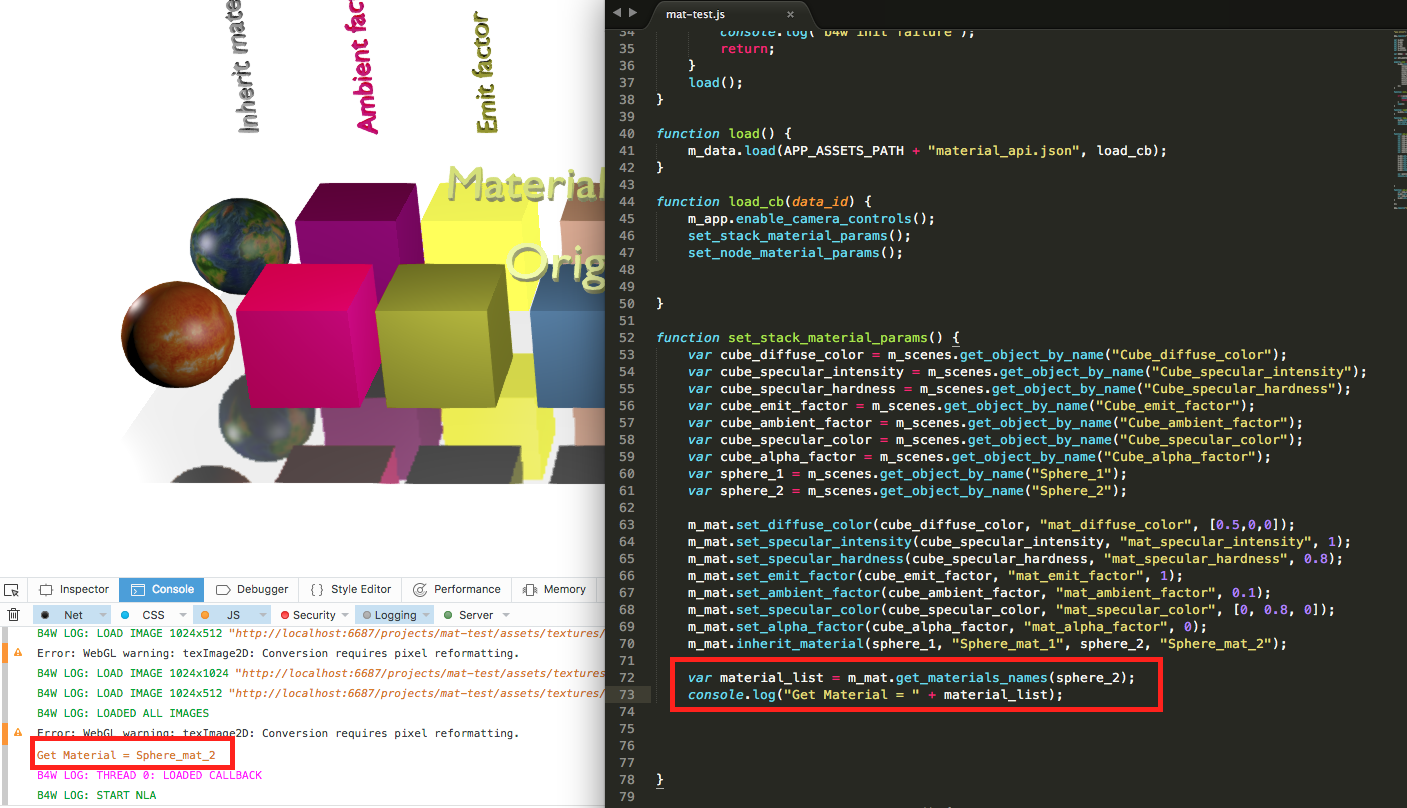
So I went to the Materials Code snippets and hit the lower left button to clone the project. That way all the right code is there to start with. I added in your console.log and it works. So that is someplace to start anyway. In your code, I could not get the object data to log either. Maybe if you had used:
![]()
So I went to the Materials Code snippets and hit the lower left button to clone the project. That way all the right code is there to start with. I added in your console.log and it works. So that is someplace to start anyway. In your code, I could not get the object data to log either. Maybe if you had used:
var APP_ASSETS_PATH = m_cfg.get_assets_path("mat-test");
m_data.load(APP_ASSETS_PATH + "material_api.json", load_cb);

03 June 2017 04:29
Are you able to run other WebGL content?
Like this Room Furnishing demo
Does your project have any huge texture files?
Like this Room Furnishing demo
Does your project have any huge texture files?
03 June 2017 04:24
You can bake all your lighting effects into a texture. I did a video on this using Blender Render.
https://youtu.be/H7bjdWu9OGs
You may want to look up a Cycles specific video for baking Cycles lighting.
https://youtu.be/H7bjdWu9OGs
You may want to look up a Cycles specific video for baking Cycles lighting.
02 June 2017 12:42
Here is a video on the Move Camera nodes. Since I made this video there have been some new nodes added with more functions. You can now change camera view style (eye, target, etc).
https://youtu.be/i5EWCOuxMjQ
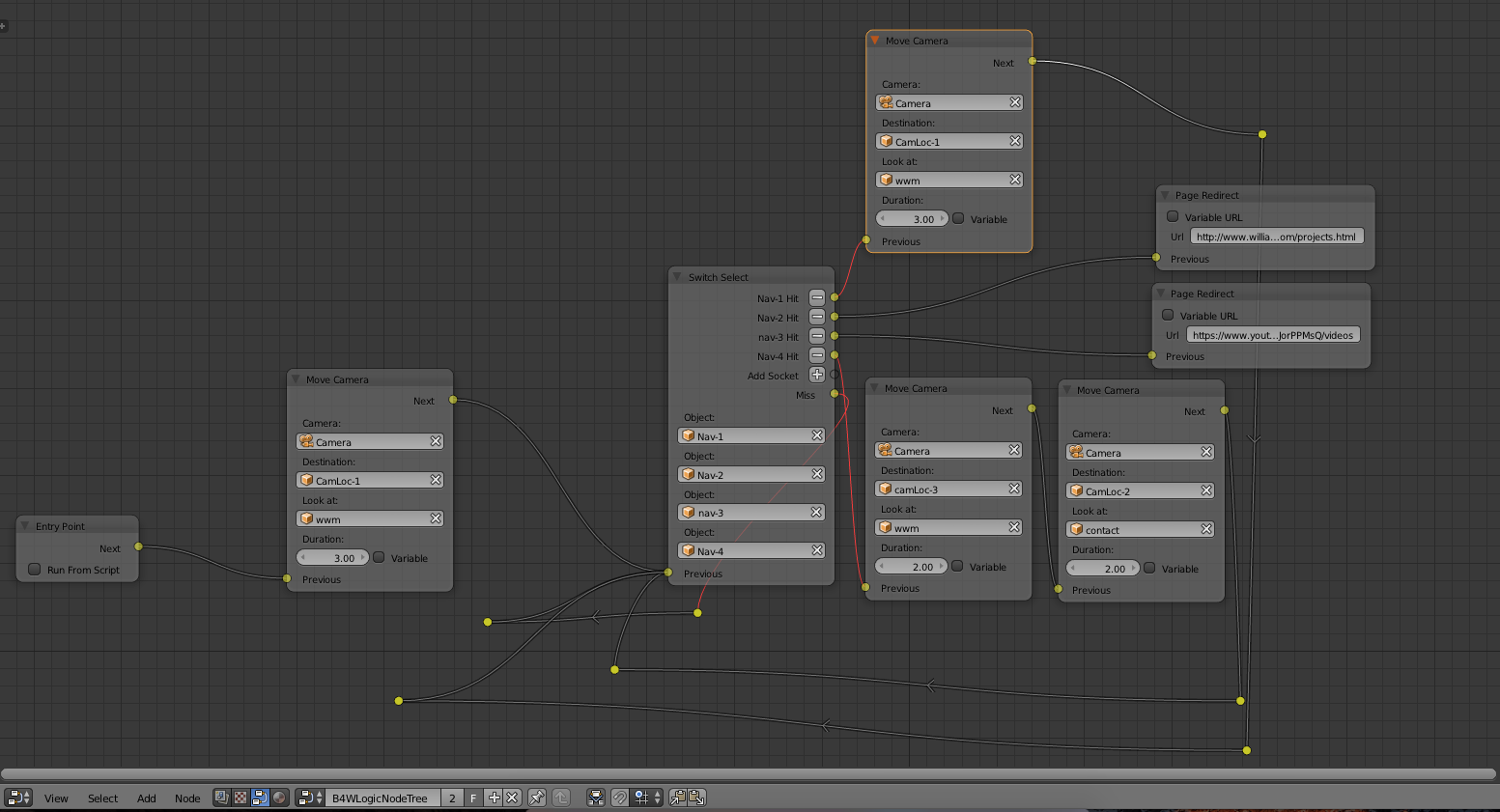
Basically, you set up objects that are set to "Do Not Export". They are just used as markers in Blender to give you a location to move the camera to. So each node has the option to select camera that will move, the object it will move to (destination) and the object it will look at (target).
Here is the node setup I use on my page:
![]()
https://youtu.be/i5EWCOuxMjQ
Basically, you set up objects that are set to "Do Not Export". They are just used as markers in Blender to give you a location to move the camera to. So each node has the option to select camera that will move, the object it will move to (destination) and the object it will look at (target).
Here is the node setup I use on my page: