User posts Will Welker
08 June 2017 13:41
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
So you are taking X and Y from the mouse coordinates on your screen which is 2 dimensional and also moves around every time you move the camera. Then if you transfer this into a 3D scene, the only way it can work is if your camera is locked in position. And since your mouse can only move in a 2D plane, you can only tell your object to move in a 2D plane.
I believe this above code is what locks it up when you are below or behinds. After I commented it out, I could move things around from above, below and behind. The StiffViewportPositioning object has a field for a rotational quat. I am going to try to use that instead of rotating the object in its Blender scene.
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
So you are taking X and Y from the mouse coordinates on your screen which is 2 dimensional and also moves around every time you move the camera. Then if you transfer this into a 3D scene, the only way it can work is if your camera is locked in position. And since your mouse can only move in a 2D plane, you can only tell your object to move in a 2D plane.
// do not process the parallel case and intersections behind the camera
if (point && camera_ray[2] < 0) {
I believe this above code is what locks it up when you are below or behinds. After I commented it out, I could move things around from above, below and behind. The StiffViewportPositioning object has a field for a rotational quat. I am going to try to use that instead of rotating the object in its Blender scene.
08 June 2017 08:32
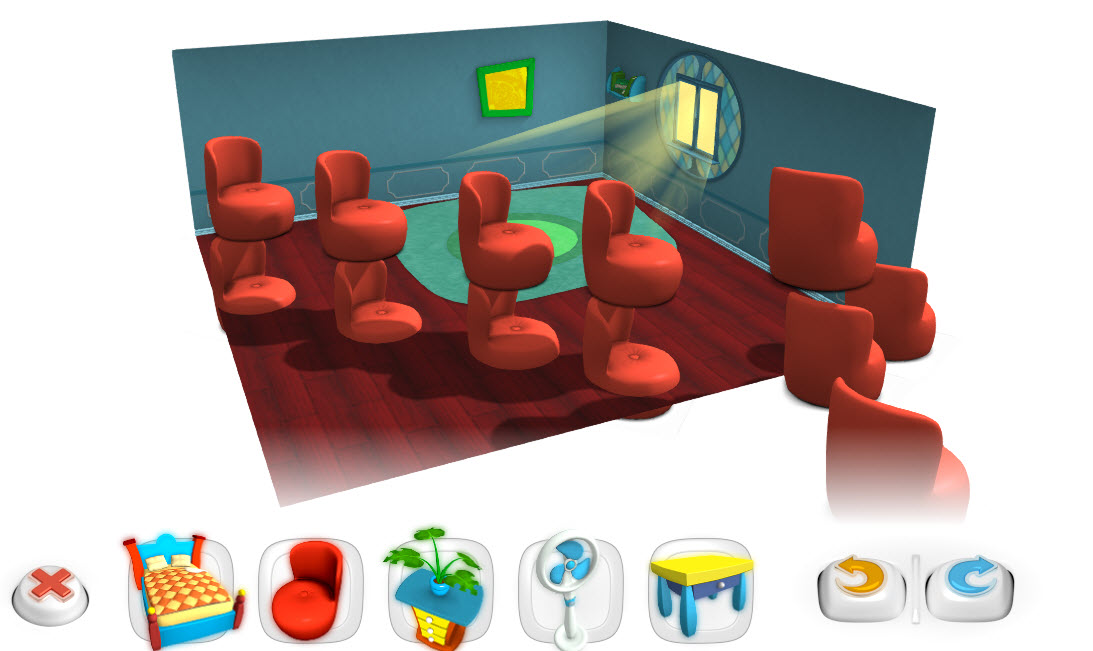
So here are the results of some changes:
I also helped the rotation by changing the rotation of the chair it its Blender file. Then use Object > Apply > Rotation. Then rotated the chair back to normal.
I can move the chair anywhere this way.
![]()
var viewport_pos = {};
viewport_pos.left = x/1900;
viewport_pos.top = y/800;
viewport_pos.distance = 4;
I also helped the rotation by changing the rotation of the chair it its Blender file. Then use Object > Apply > Rotation. Then rotated the chair back to normal.
I can move the chair anywhere this way.

08 June 2017 08:04
This code here can be adjusted:
:
If you change the 2 into a 4, the object will not be so close. Then you will also need to change the 1500 because in 3D space, the farther away from the camera you get, the larger the areas you are covering.
"can't drop it in my target object."
Maybe you can take a screen picture so I can see your target object?
var viewport_pos = {};
viewport_pos.left = x/1500;
viewport_pos.top = y/1500;
viewport_pos.distance = 2;
If you change the 2 into a 4, the object will not be so close. Then you will also need to change the 1500 because in 3D space, the farther away from the camera you get, the larger the areas you are covering.
"can't drop it in my target object."
Maybe you can take a screen picture so I can see your target object?
08 June 2017 07:58
Ah ya. looks like your animation is working. LOL
08 June 2017 07:27
Hmmm,
Ya something isn't right there.
"B4W ERROR: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data (parsing JSON http://www.trepaning.com/camel/../assets/camel.json?v=06062017233822)" b4w.simple.min.js:548:671
B4W ERROR: No active scene b4w.simple.min.js:548:671
B4W ERROR: get object troll_rig: not found b4w.simple.min.js:548:671
TypeError: d is undefined[Learn More]
Is the file: http://www.trepaning.com/camel/../assets/camel.json there on the server if you look manually?
Ya something isn't right there.
"B4W ERROR: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data (parsing JSON http://www.trepaning.com/camel/../assets/camel.json?v=06062017233822)" b4w.simple.min.js:548:671
B4W ERROR: No active scene b4w.simple.min.js:548:671
B4W ERROR: get object troll_rig: not found b4w.simple.min.js:548:671
TypeError: d is undefined[Learn More]
Is the file: http://www.trepaning.com/camel/../assets/camel.json there on the server if you look manually?
08 June 2017 01:41
It is a security feature instituted by the browser to prevent malicious code form accessing local files on your PC. It is not something Blend4Web does. Anybody who develops apps for the browser has to deal with it.
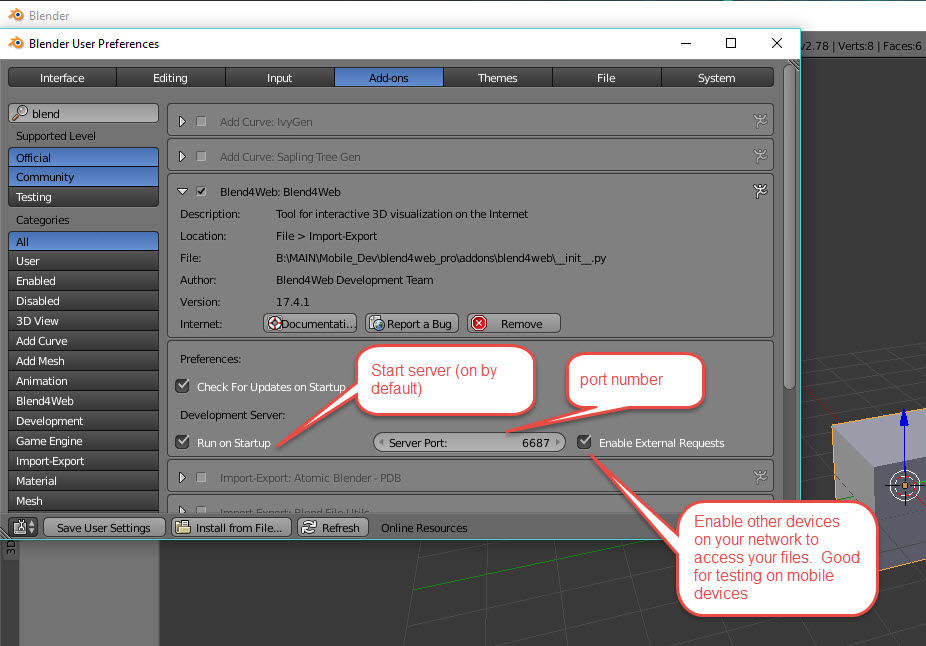
As part of the Blend4Web add-on, a local server is started when you open Blender. The root directory of this local server is your Blend4Web directory. So if you have a project HTML file with a local address of:
file:///C:/blend4web/projects/my_project/my_project.html
You could replace file:///C:/blend4web with http://localhost:6687 and your files could load as long as Blender has your local server running.
Of course, when you run from a production server for the web, the files can load.
![]()
As part of the Blend4Web add-on, a local server is started when you open Blender. The root directory of this local server is your Blend4Web directory. So if you have a project HTML file with a local address of:
file:///C:/blend4web/projects/my_project/my_project.html
You could replace file:///C:/blend4web with http://localhost:6687 and your files could load as long as Blender has your local server running.
Of course, when you run from a production server for the web, the files can load.

07 June 2017 20:17
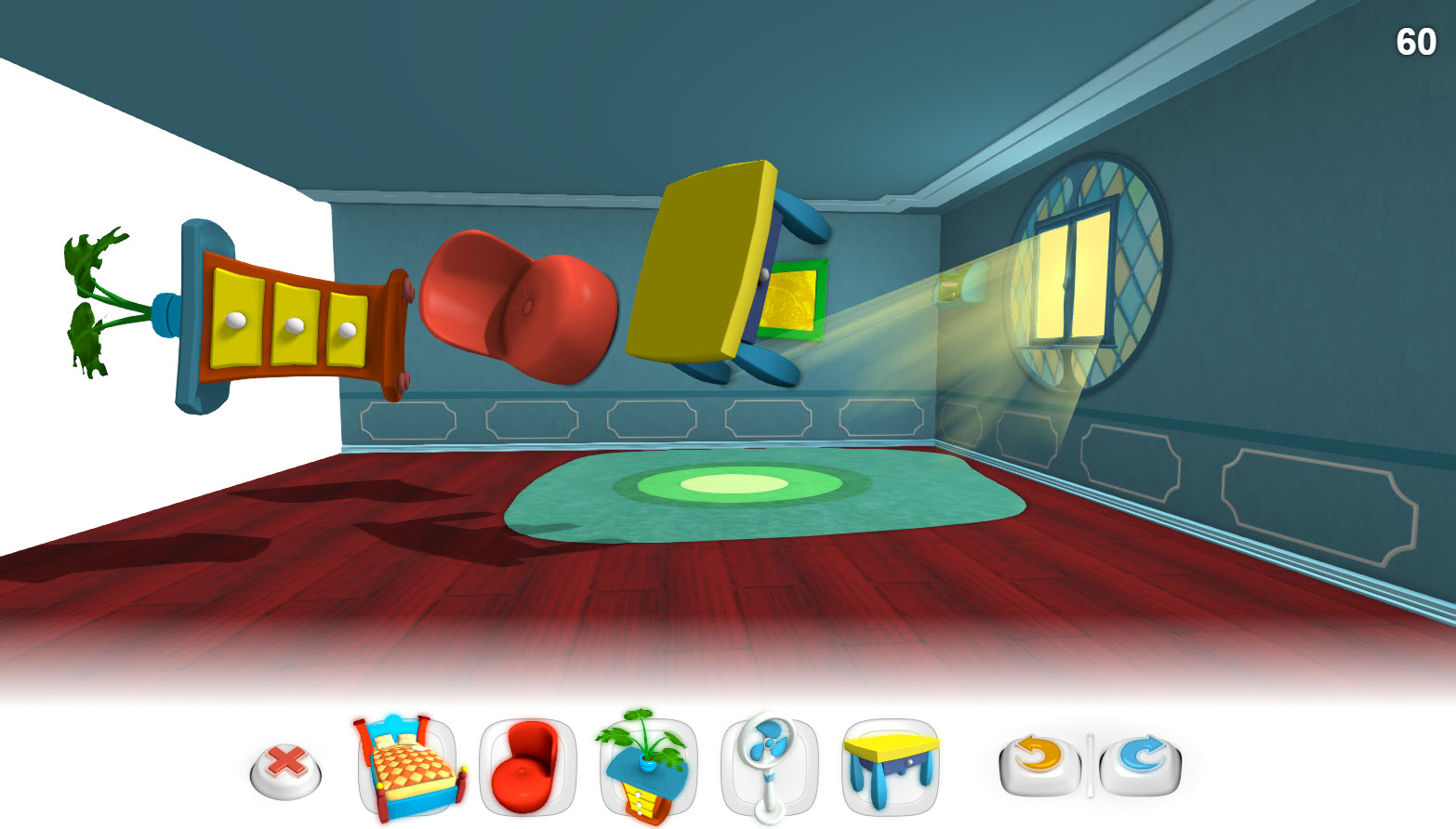
Okay, my mouse position needed to scale.
So it works. You can drag the object around on the canvas but we still need to fix rotation.
![]()
Also there is an uncaught error in the canvas up function. We need to do a conditional check before calling m_cons.remove(_selected_obj);
function main_canvas_move(e) {
if (_drag_mode)
if (_selected_obj) {
// disable camera controls while moving the object
if (_enable_camera_controls) {
m_app.disable_camera_controls();
_enable_camera_controls = false;
}
// calculate viewport coordinates
var cam = m_scenes.get_active_camera();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
//create StiffViewportPositioning object
var viewport_pos = {};
viewport_pos.left = x/1500;
viewport_pos.top = y/1500;
viewport_pos.distance = 2;
//var m_cons = require("constraints"); added above
//m_cons.append_stiff_viewport(obj, camobj, positioning)
//m_cons.remove(_selected_obj); added in main_canvas_up function to release object.
if (x >= 0 && y >= 0) {
x -= _obj_delta_xy[0];
y -= _obj_delta_xy[1];
// emit ray from the camera
var pline = m_cam.calc_ray(cam, x, y, _pline_tmp);
var camera_ray = m_math.get_pline_directional_vec(pline, _vec3_tmp);
var camera_vert_rot = m_cam.get_camera_angles_dir(cam);
// calculate ray/floor_plane intersection point
var cam_trans = m_trans.get_translation(cam, _vec3_tmp2);
m_math.set_pline_initial_point(_pline_tmp, cam_trans);
m_math.set_pline_directional_vec(_pline_tmp, camera_ray);
var point = m_math.line_plane_intersect(FLOOR_PLANE_NORMAL, 0,
_pline_tmp, _vec3_tmp3);
// do not process the parallel case and intersections behind the camera
if (point && camera_ray[2] < 0) {
var obj_parent = m_obj.get_parent(_selected_obj);
if (obj_parent && m_obj.is_armature(obj_parent))
// translate the parent (armature) of the animated object
//m_trans.set_translation_v(_selected_obj, point);
m_cons.append_stiff_viewport(_selected_obj, cam, viewport_pos);
else
//m_trans.set_translation_v(_selected_obj, point);
m_cons.append_stiff_viewport(_selected_obj, cam, viewport_pos);
//limit_object_position(_selected_obj);
}
}
}
}
So it works. You can drag the object around on the canvas but we still need to fix rotation.

Also there is an uncaught error in the canvas up function. We need to do a conditional check before calling m_cons.remove(_selected_obj);
07 June 2017 19:42
Any HTML files that require external files like a JSON file needs to run from a server. You have a local server running when you open Blender so you need to open your files from the project manager. If you have a simple HTML export, it is all self contained and no server is needed. So your URL should look something like: http://localhost:6687/projects/whataver.html
07 June 2017 19:17
I don't think this will move objects on a flat plane perpendicular to your camera.
I am working with append_stiff_viewport(obj, camobj, positioning)
And then remove(obj) on the mouse up function.
The problem is I am not making the StiffViewportPositioning object correctly because I am getting:
B4W ERROR: append_stiff_viewport: Wrong positioning params
I have tried a couple ways. Currently I have:
I think we are getting close though LOL.
I am working with append_stiff_viewport(obj, camobj, positioning)
And then remove(obj) on the mouse up function.
The problem is I am not making the StiffViewportPositioning object correctly because I am getting:
B4W ERROR: append_stiff_viewport: Wrong positioning params
I have tried a couple ways. Currently I have:
var viewport_pos = {};
viewport_pos.left = x;
viewport_pos.top = y;
viewport_pos.distance = 3;
I think we are getting close though LOL.
07 June 2017 17:04
So here is a video about shape keys in Blender. It will show you where in the .blend file to start looking.
https://youtu.be/Nlf959QT9VI
In the morph.blend file (if you copied the project) you may need to go to View > Toggle Maximize Area. And change some panels around to make it look like what you are used to.
https://youtu.be/Nlf959QT9VI
In the morph.blend file (if you copied the project) you may need to go to View > Toggle Maximize Area. And change some panels around to make it look like what you are used to.

