User posts Will Welker
10 June 2017 05:15
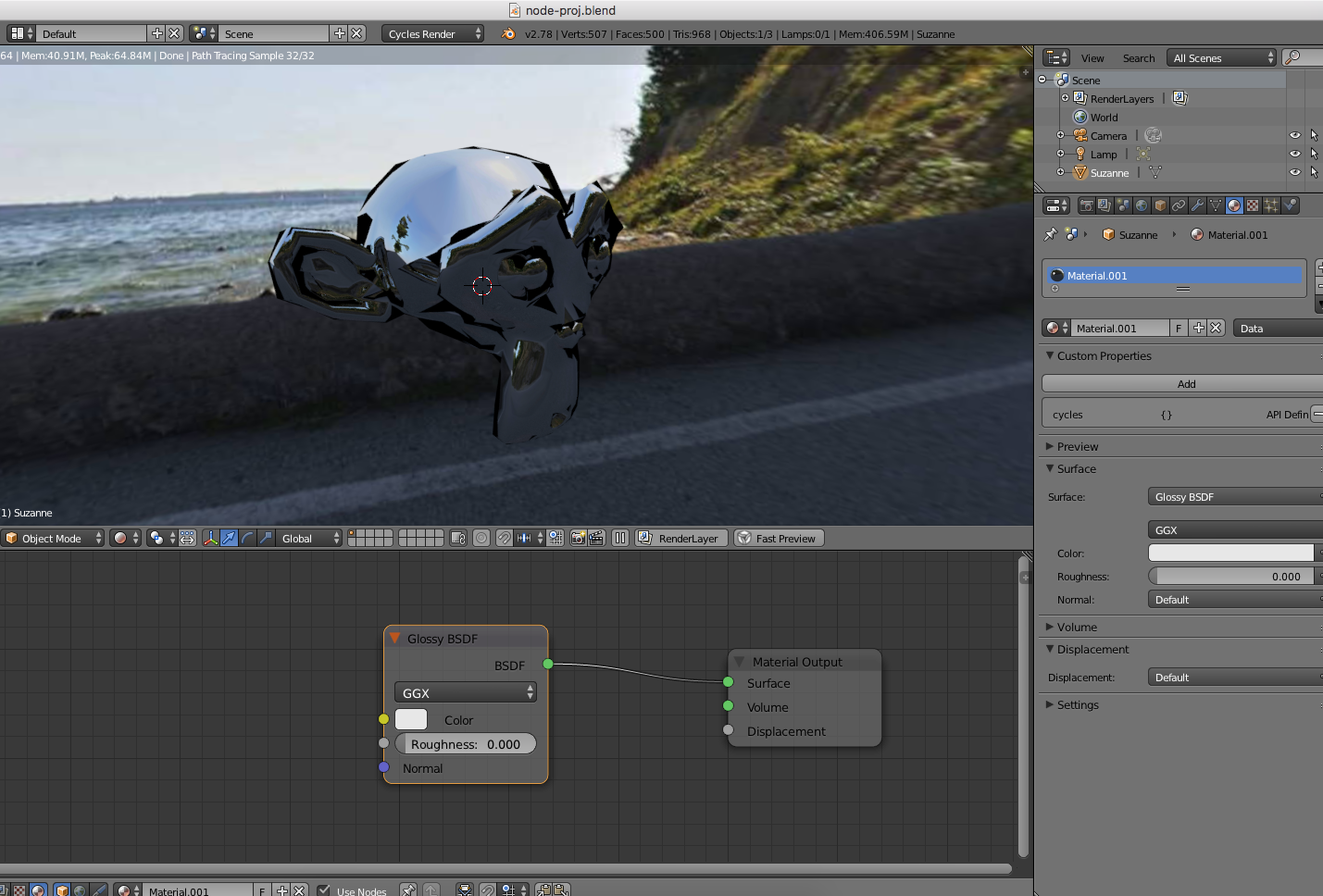
Then, as per the article, I added a Glossy BSDF Node (in Cycles).![]() . It renders out very nicely to HTML.
. It renders out very nicely to HTML.
Here is a link to the currently supported Cycles node materials.
 . It renders out very nicely to HTML.
. It renders out very nicely to HTML.Here is a link to the currently supported Cycles node materials.
10 June 2017 05:01
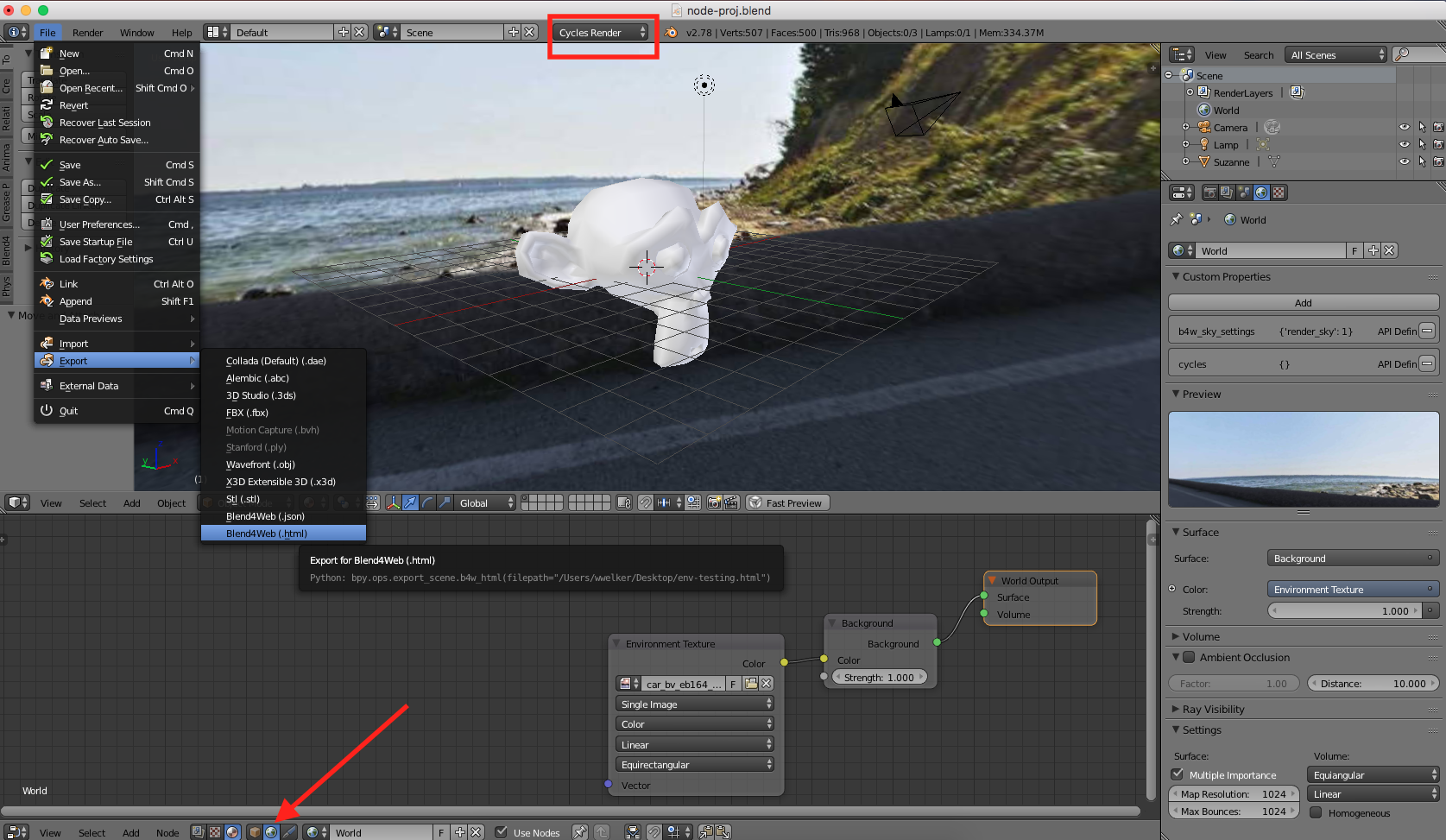
In the Blend4Web engine, select the 'Use Nodes (Cycles)' checkbox in the World tab. Then switch over to the Cycles engine to make the node tree. Then you export it to JSON or HTML as normal. I attached my .blend file.![]()

09 June 2017 18:44
Ya, it is very well done. Clever use of material nodes that show black at oblique angles. Makes a very nice toon effect. If the artist gave lessons, I would show up LOL.
09 June 2017 18:26
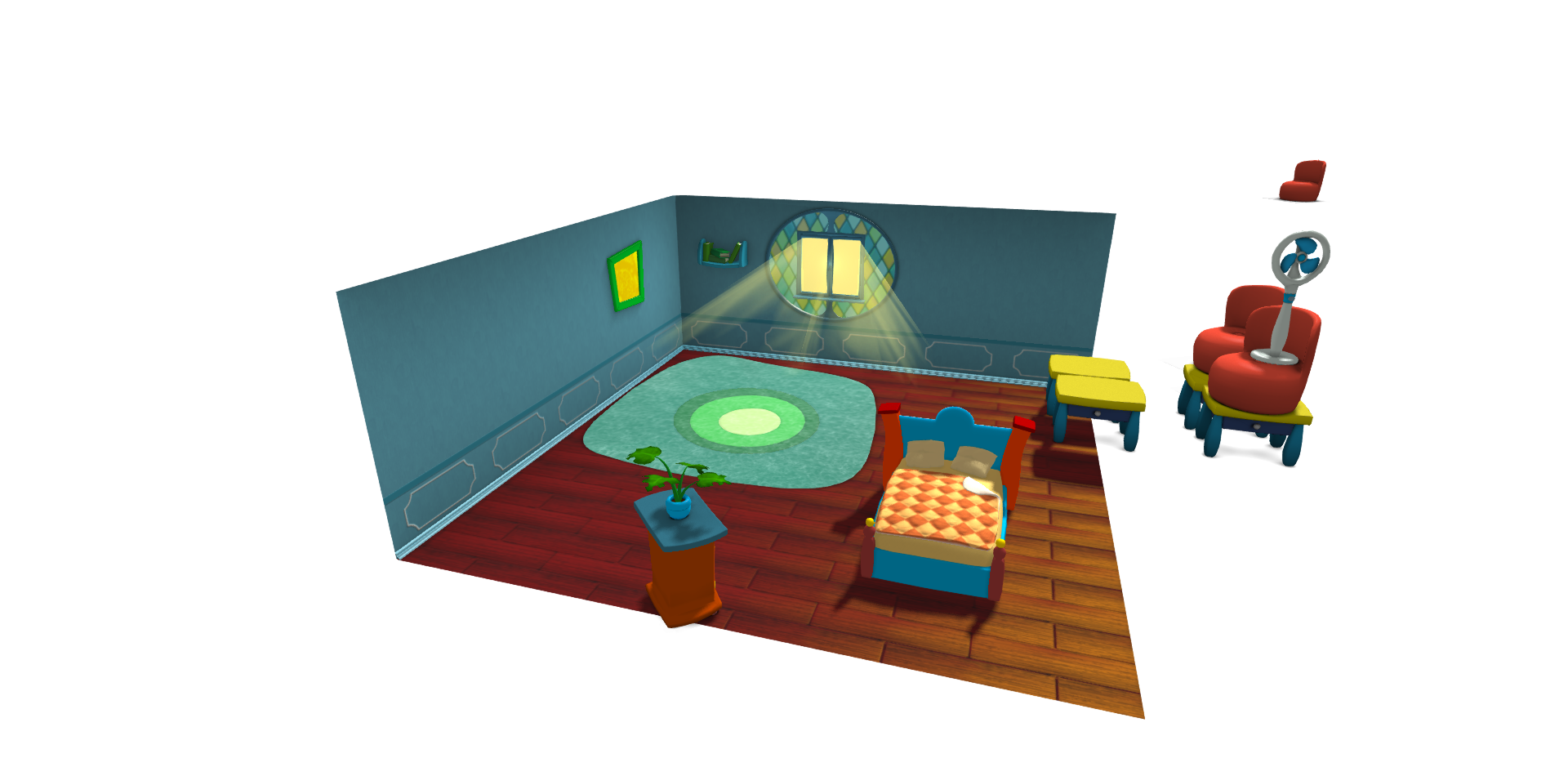
Fixed the fan object so the parent-armature arrangement gets moved around properly. So when you start dragging an object, it parents itself to your camera view port so you can drag it around on the screen. As soon as you stop dragging, it decouples itself and remains in its location.
I ran the Cartoon Interior project with this because I needed to debug constantly with the whole app running. If you use the attached JavaScript file in place of your existing cartoon_interior.js (back up your original), it should work.
With this, you can accurately place any object wherever you want.
![]()
I ran the Cartoon Interior project with this because I needed to debug constantly with the whole app running. If you use the attached JavaScript file in place of your existing cartoon_interior.js (back up your original), it should work.
With this, you can accurately place any object wherever you want.

08 June 2017 21:09
I fixed the rotation offset when you drag an object.
Using:
I will clean up a couple more things and post the JS file again.
Using:
m_quat.invert(_cam_quat, _cam_quat);
var viewport_pos = {}; //create StiffViewportPositioning object
viewport_pos.left = x/1900;
viewport_pos.top = y/800;
viewport_pos.distance = 4;
viewport_pos.rotation = _cam_quat;
I will clean up a couple more things and post the JS file again.
08 June 2017 20:26
"How can i get selected 3d object's local coordinate not world space coordinates?
any idea sir."
I think that when you bring an object in, its local coordinates are 0,0,0. I don't see anything in the API to get that info though.
any idea sir."
I think that when you bring an object in, its local coordinates are 0,0,0. I don't see anything in the API to get that info though.
08 June 2017 20:12
How old is the tutorial you are looking at?
I believe b4w.full.min.js is now called b4w.min.js
If I am wrong, hopefully one of the devs can correct me.
I believe b4w.full.min.js is now called b4w.min.js
If I am wrong, hopefully one of the devs can correct me.
08 June 2017 15:47
I fixed the uncaught canvas_up error that happened when you rotated the camera with no object being dragged.
I have attached my whole JavaScript file. Also in the Cartoon Interior environment.blend, I disabled camera limitations. So if you rename your existing cartoon_interior.js to something else to save it, you can replace it with this one.
Also the fan object breaks when you move it due to armatures. Still need to fix that.
I have attached my whole JavaScript file. Also in the Cartoon Interior environment.blend, I disabled camera limitations. So if you rename your existing cartoon_interior.js to something else to save it, you can replace it with this one.
Also the fan object breaks when you move it due to armatures. Still need to fix that.
08 June 2017 15:31
Here I fixed rotation using a quat instead of rotating the chair inside the Blender file:
Inside the main_canvas_move function:
Inside the canvas_up function:
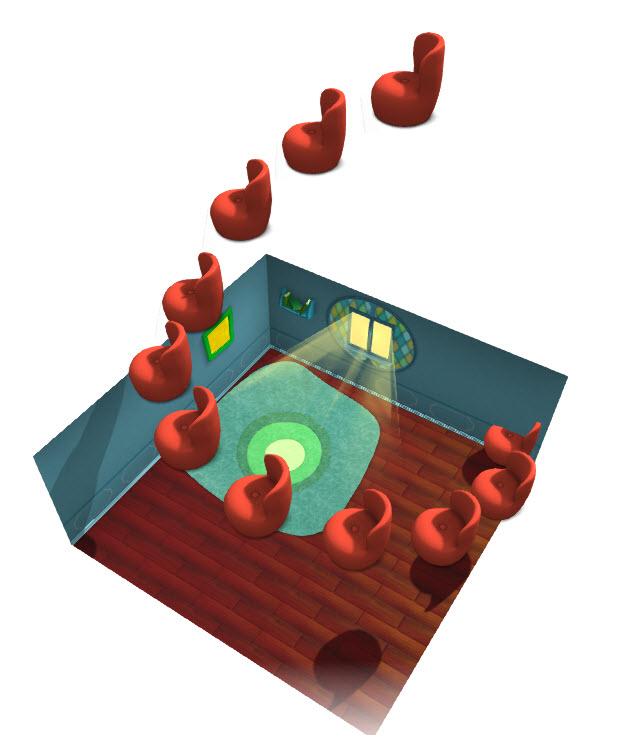
So now I can place an object anywhere in the scene and the rotation buttons work:
![]()
Inside the main_canvas_move function:
if (_obj_position == true){
_quat_tmp = m_trans.get_rotation(_selected_obj, _quat_tmp);
_obj_position = false;
console.log("Object quat = " + _quat_tmp);
}
Inside the canvas_up function:
_obj_position = true;
m_trans.set_rotation(_selected_obj, _quat_tmp[0], _quat_tmp[1], _quat_tmp[2], _quat_tmp[3]);
So now I can place an object anywhere in the scene and the rotation buttons work: