User posts Will Welker
07 June 2017 08:42
*Edit* I think it works after you do a UV map. Once I UV unwrap the sphere, the Tangent works.
Second Edit: Ya, the effect changes if you do a different style of UV unwrap.
I have never used Tangent before so I tried it out. I noticed sometimes it works and sometimes I get just black. I have two files attached, one that works and another that does not. I don't know why one works.
Second Edit: Ya, the effect changes if you do a different style of UV unwrap.
I have never used Tangent before so I tried it out. I noticed sometimes it works and sometimes I get just black. I have two files attached, one that works and another that does not. I don't know why one works.
07 June 2017 05:58
Did you end up with a saved image that had all your lighting effects baked on to it?
12:25 of the video you linked shows how to save this image. You should be able to open it independent of Blender and see if your lighting effects got baked onto it. Also, when you hit the 'Bake' button, did you have 'Combined' selected in the drop-down menu?
12:25 of the video you linked shows how to save this image. You should be able to open it independent of Blender and see if your lighting effects got baked onto it. Also, when you hit the 'Bake' button, did you have 'Combined' selected in the drop-down menu?
06 June 2017 22:48
Are you talking about this code snippet example?
https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=morphing
You can access this code snippet from your Project Manager index page. In the lower left corner there is a 'Make Project' button. This will copy the example into a new project so you can see all the .blend and code files.
https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=morphing
You can access this code snippet from your Project Manager index page. In the lower left corner there is a 'Make Project' button. This will copy the example into a new project so you can see all the .blend and code files.
06 June 2017 22:44
No worries, it is always good to have an easy fix ![smiling]()
06 June 2017 20:17
Hi Danleis,
The first thing I suspect is that your deployed project is not finding its assets. The best way to find out is to check the console log output on your browser. With Chrome, hit the F12 key or Options > More Tools > Developer Tools then select the console tab. Firefox has a similar function. Anything your project tries to load but can not find will show up in this console output.
If you have already checked this, go ahead and give some examples of your code. You can attach files when you post with the 'Attach' button at the lower right.
"However, when I build or deploy, I do not get a working application.
"
Are you accessing the project through your local server or just opening the HTML file?
The first thing I suspect is that your deployed project is not finding its assets. The best way to find out is to check the console log output on your browser. With Chrome, hit the F12 key or Options > More Tools > Developer Tools then select the console tab. Firefox has a similar function. Anything your project tries to load but can not find will show up in this console output.
If you have already checked this, go ahead and give some examples of your code. You can attach files when you post with the 'Attach' button at the lower right.
"However, when I build or deploy, I do not get a working application.
"
Are you accessing the project through your local server or just opening the HTML file?
06 June 2017 14:58
Hi Sciremedia,
The only thing that comes to mind is the ability to use video as an object texture. Here is a code snippet example.
The only thing that comes to mind is the ability to use video as an object texture. Here is a code snippet example.
05 June 2017 19:05
So the material API lets you change properties of a material that you applied to your object in Blender. The 'Change Texture' API allows you to completely change the texture image. We were talking about this in another thread:
https://www.blend4web.com/en/forums/topic/3361/
And…
https://www.blend4web.com/en/forums/topic/3357/
https://www.blend4web.com/en/forums/topic/3361/
And…
https://www.blend4web.com/en/forums/topic/3357/
05 June 2017 17:43
Andras,
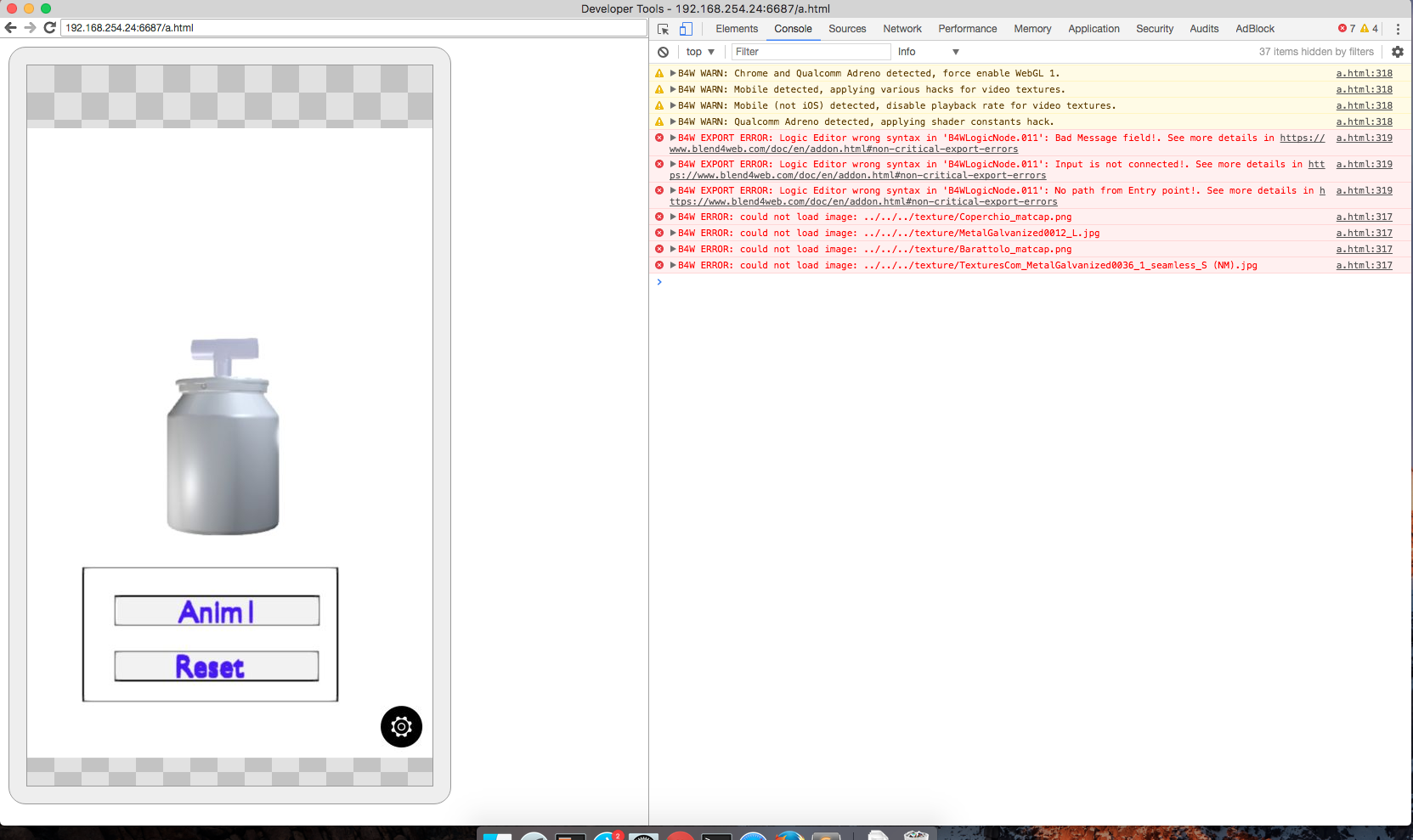
I think I got it fixed. For some reason, on the mobile device, the animation was not completing. I added another marker on the timeline at frame 55. That is 5 frames past the end of your animation. Then I changed the 'end frame' from 50 to 55 on two of your nodes. That way it has a few frames to complete the animation before the node logic stops it. Blend file attached, let me know if it works on your phone to. The picture below shows my Chrome mobile debug window with the image mirrored to my computer.
![]()
I think I got it fixed. For some reason, on the mobile device, the animation was not completing. I added another marker on the timeline at frame 55. That is 5 frames past the end of your animation. Then I changed the 'end frame' from 50 to 55 on two of your nodes. That way it has a few frames to complete the animation before the node logic stops it. Blend file attached, let me know if it works on your phone to. The picture below shows my Chrome mobile debug window with the image mirrored to my computer.

05 June 2017 05:58
Do you use the Console Log function in your Chrome browser? Hit F12 or Options > More Tools > Developer Tools. Then you will see a number of tabs, the Console tab prints out errors. So there is a way to do this on you mobile device to. (Firefox has it to but Chrome is better for Console).
Video about it here.
Google Android Link.
Video about it here.
Google Android Link.
04 June 2017 20:47
I tried it on the Materials Code Snippet project. In order to get my own material to log, I had to assign one face of the object to the new material.
Console result:
materials List = Sphere_mat_2,New_Material
var material_list = m_mat.get_materials_names(sphere_2);
console.log("materials List = " + material_list);
Console result:
materials List = Sphere_mat_2,New_Material

