User posts Will Welker
02 June 2017 05:09
Hi Alberto,
Are you using the same camera animation method used in the Camera Animation code snippet example?
Your code is obviscated so I couldn't really tell.
Also there is the option of using nodes. On my home page if you go back and forth between the Contact link and the Home link, you can see how the node based camera animation performs. http://williamwelker.com/
Are you using the same camera animation method used in the Camera Animation code snippet example?
Your code is obviscated so I couldn't really tell.
Also there is the option of using nodes. On my home page if you go back and forth between the Contact link and the Home link, you can see how the node based camera animation performs. http://williamwelker.com/
01 June 2017 15:00
Makes sense, you can adjust the Alpha Factor. When you look at the Code Snippets from your local SDK-Server, there is a button on the lower left to "Make Project" . It will copy the API example as a new project that you can play with. I am out of time today but since I am curious now, I will try it tomorrow.
01 June 2017 14:24
I am sometimes wrong on this stuff so one of the developer can correct me if needed but…
I believe you can change the texture but not the material. You can change the properties of the material, see the Material API
You can change the texture to a different image, see the Change Image API
I believe you can change the texture but not the material. You can change the properties of the material, see the Material API
You can change the texture to a different image, see the Change Image API
31 May 2017 11:23
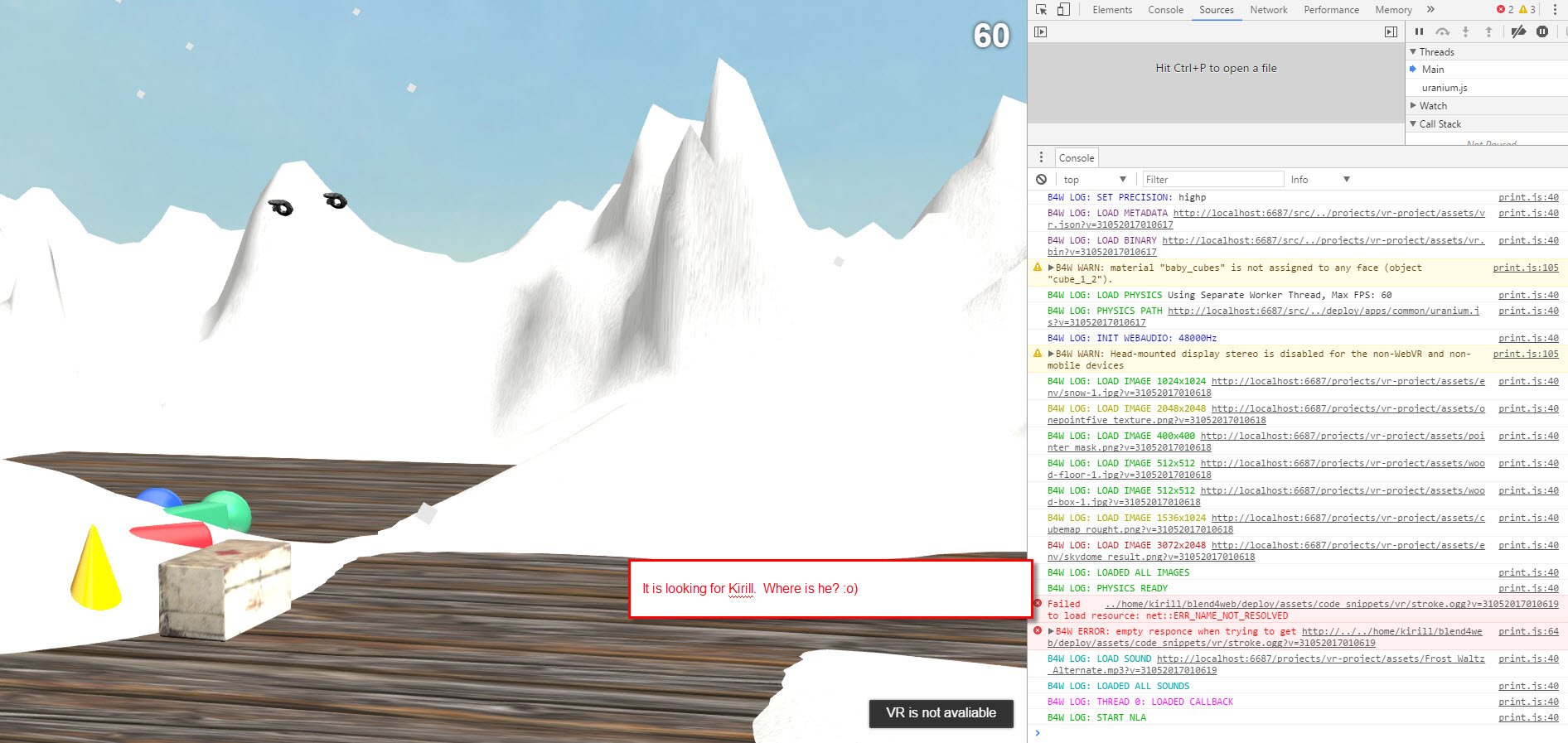
I copied this VR project from Code Snippets. Getting this error in console for the sound file path. Everything else is working. Get same error in dev and build.
![]()
I should also add that snow looks awesome in VR!

I should also add that snow looks awesome in VR!
31 May 2017 10:04
Okay, on your Switch Select, your Miss was not routed so every time you clicked outside the two targets it was a dead end in your loop. See attached fix. All better now ![smiling]()
31 May 2017 07:09
Hey Joe,
When you write a post, down at the bottom right you can see an "Attach" button. Maybe you could attach your .blend file and I can have a look.
When you write a post, down at the bottom right you can see an "Attach" button. Maybe you could attach your .blend file and I can have a look.
30 May 2017 20:36
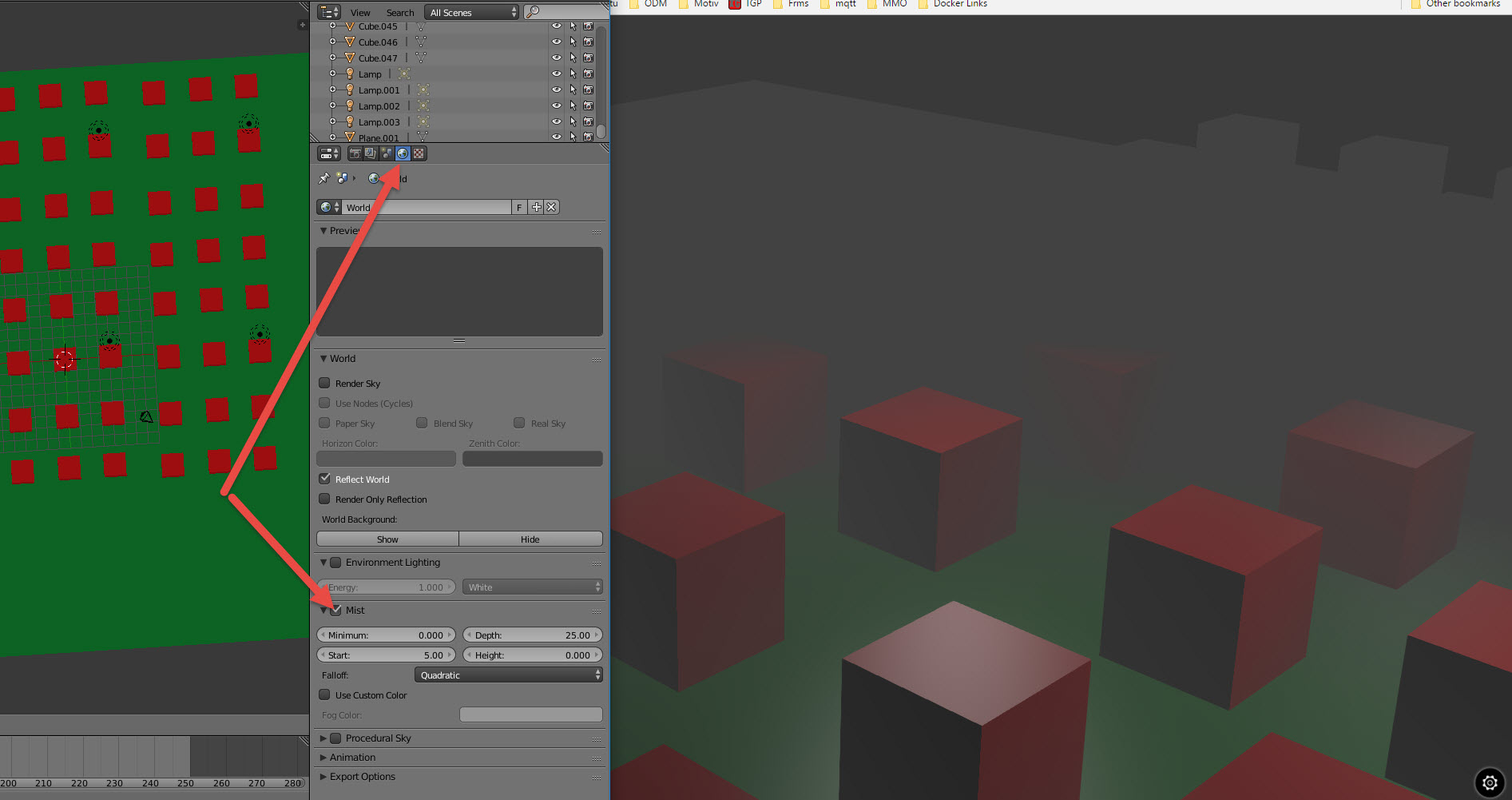
Also, here is an easy fog effect. There is a Mist option:
![]()

30 May 2017 10:05
I am not sure what you want to do. Do you want your slider to be inside the 3D scene or more like a UI element? Would it be easier to do it with CSS and JavaScript in a div that overlays your 3D canvas?
Do you know of an example somewhere of your idea that is working? I am still not sure how you want things to slide and follow the mouse.
Do you know of an example somewhere of your idea that is working? I am still not sure how you want things to slide and follow the mouse.
30 May 2017 09:54
Have you checked out the code API for materials?
https://www.blend4web.com/api_doc/module-material.html
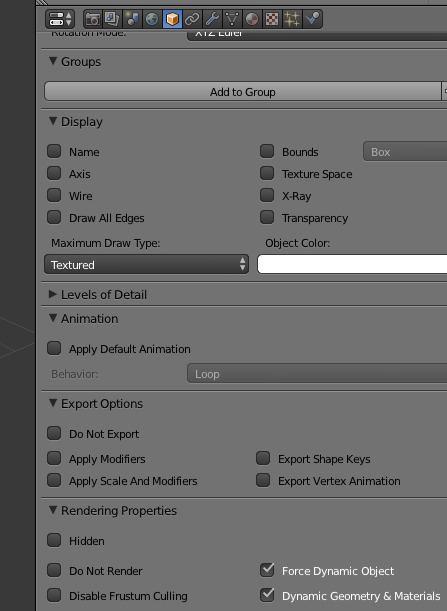
Also in Blender there is a checkbox for enabling Dynamic Geometry and Materials.
![]()
I haven't done much with "Brightness-Contrast-Exposure-Saturation" but could you achieve your effects by controlling the lights? Lights API
I haven't done any background (sky) control with coding, I will have to look into that.
https://www.blend4web.com/api_doc/module-material.html
Also in Blender there is a checkbox for enabling Dynamic Geometry and Materials.

I haven't done much with "Brightness-Contrast-Exposure-Saturation" but could you achieve your effects by controlling the lights? Lights API
I haven't done any background (sky) control with coding, I will have to look into that.
29 May 2017 09:48
Have you looked at the code in the Cartoon Interior sample project in you SDK?
It can be found at \blend4web_pro\apps_dev\tutorials\cartoon_interior in you SDK directory.
I have made a number of useful apps that use this code as a starting point.
I did some commercial work using drone scanned imagery then made an app so the architects could move buildings around to see how they fit.
I am not sure, but it may be easier to move objects around rather than move materials. You can show, hide and move objects pretty easily. Even without programming, you could do that with logic nodes.
Also the Bone API in your Code Snippets has some mouse drag functions. Mouse drag in 3D is complicated because it all has to be relative to the camera's position.
It can be found at \blend4web_pro\apps_dev\tutorials\cartoon_interior in you SDK directory.
I have made a number of useful apps that use this code as a starting point.
I did some commercial work using drone scanned imagery then made an app so the architects could move buildings around to see how they fit.
I am not sure, but it may be easier to move objects around rather than move materials. You can show, hide and move objects pretty easily. Even without programming, you could do that with logic nodes.
Also the Bone API in your Code Snippets has some mouse drag functions. Mouse drag in 3D is complicated because it all has to be relative to the camera's position.

