User posts Will Welker
13 June 2017 09:33
Answer posted above. We we posting at the same time ![open-moth-tightly-closed-eyes]()
13 June 2017 09:26
There is a way to render an HTML surface over your 3D object:
https://www.blend4web.com/en/forums/topic/3295/
This sort of fakes the 3D element so it is not actually in the 3D scene. You can't move other objects in front of it but it works pretty good. Small video attached.
![]()
https://www.blend4web.com/en/forums/topic/3295/
This sort of fakes the 3D element so it is not actually in the 3D scene. You can't move other objects in front of it but it works pretty good. Small video attached.

13 June 2017 09:21
Once the text is exported it is not editable. You can swap it out for other pre-made text objects.
13 June 2017 09:19
"can i do it through api/dynamically?"
Yup: https://www.blend4web.com/api_doc/module-constraints.html#.append_stiff
Yup: https://www.blend4web.com/api_doc/module-constraints.html#.append_stiff
13 June 2017 09:17
Here is a basic video on creating text in Blender:
https://youtu.be/4tVC4nN3-fU
Once you have created your text, place it on or near the object you want it attached to (it can be far away to if you want). In Object mode, select your text first then Shift-select your object. Use CTRL-P to bring up the Set Parent menu, select Object. Now when you move your main object around, the text will be stuck to it.
https://youtu.be/4tVC4nN3-fU
Once you have created your text, place it on or near the object you want it attached to (it can be far away to if you want). In Object mode, select your text first then Shift-select your object. Use CTRL-P to bring up the Set Parent menu, select Object. Now when you move your main object around, the text will be stuck to it.
13 June 2017 09:01
This is what works for me:
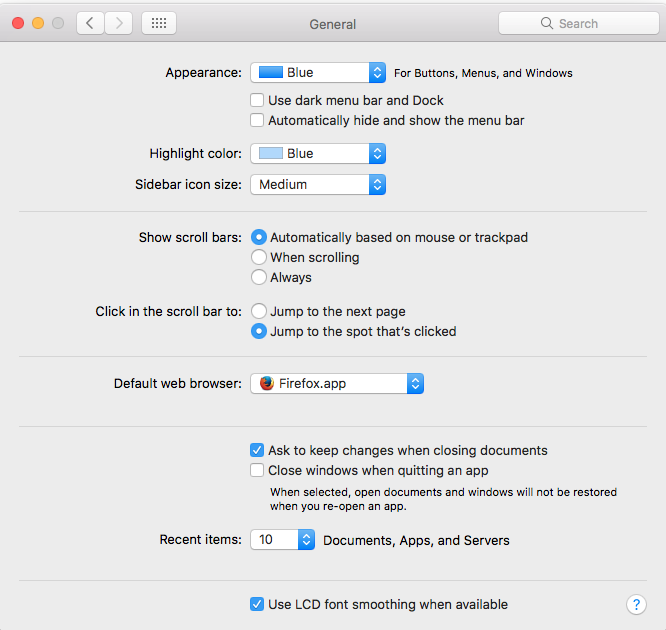
From System Preferences Click on General then select Default Web Browser app. In this image you can see I have Firefox selected. So it opens Fast Preview with Firefox.![]()
From System Preferences Click on General then select Default Web Browser app. In this image you can see I have Firefox selected. So it opens Fast Preview with Firefox.

12 June 2017 20:20
I can look at it if you want to upload your project (or a simple demo with your issue). In your Project Manager, you can hit the Export Project(s) button and then attach the zip file you get to your post.
12 June 2017 20:15
In this thread, we were talking about a shooting ball demo.
What happens is the ball shoots and starts rotating as it hits the ground or other things. Once physics are disabled and the ball is reset, the rotation is somehow 'remembered' by the ball so when you shoot again, it rotates according to the last physics simulation.
This is a logic node + JavaScript project. Project attached.
What happens is the ball shoots and starts rotating as it hits the ground or other things. Once physics are disabled and the ball is reset, the rotation is somehow 'remembered' by the ball so when you shoot again, it rotates according to the last physics simulation.
function throwBall(inParams,outParams) {
m_constr.remove(inParams[0]);
m_physics.enable_simulation(inParams[0]);
m_physics.apply_velocity(inParams[0],0,20,0);
}
function resetBall(inParams,outParams) {
m_physics.disable_simulation(inParams[0]);
m_trans.set_rotation_v(inParams[0],m_quat.create());
m_trans.set_translation_v(inParams[0],m_trans.get_translation(inParams[1]));
m_constr.append_stiff_trans_rot(inParams[0], inParams[1], m_vec3.create());
}
This is a logic node + JavaScript project. Project attached.
12 June 2017 20:01
Actually, your English was correct. Angular Velocity means spinning speed but I was reading as direction of travel.
Anyway, we may have a bug, I will post our results in the bug report section.
Anyway, we may have a bug, I will post our results in the bug report section.

