User posts Will Welker
14 July 2017 05:22
Short answer is no. But you could use a String Operator Node to compare string values then use Conditional Jump to play the corresponding animation. This might be just the complication you are trying to avoid however.
14 July 2017 04:45
Your second object and its materials are going to be wrapped up in one JSON file. You won't be able to import part of it. Take a look at load() in the data module.
Example:
Example:
var m_data = require("data");
//load an object in hidden mode
m_data.load(ASSETS_PATH + "your_object.json", loaded_cb, null, null, true);
13 July 2017 16:28
There is a Viewport Alignment ability that may help you. In your link, I could not see how Babylon does GUI in VR. How can you touch it if it is on your face?
13 July 2017 16:22
I have an example project in another post that might help you. LINK
Basically, you have two objects and you show one and hide the other. I did this with a few logic nodes. There is an example .blend file attached to the post linked above.
Basically, you have two objects and you show one and hide the other. I did this with a few logic nodes. There is an example .blend file attached to the post linked above.
13 July 2017 14:55
I don't think you can load a texture or access it by its self. You may be able to use inherit_material() to get a texture from another object.
Maybe you can load a simple plane object in hidden mode and use it to pull your material from.
Maybe you can load a simple plane object in hidden mode and use it to pull your material from.
13 July 2017 10:40
Hi, welcome to the forum.
Take a look at get_translation() (in Camera module) and see if that is what you are after. There are a number of functions that might you might also find helpful in the Transform API.
Code example from get_translation(). (in Transform module)
Take a look at get_translation() (in Camera module) and see if that is what you are after. There are a number of functions that might you might also find helpful in the Transform API.
Code example from get_translation(). (in Transform module)
var m_scenes = require("scenes");
var m_trans = require("transform");
var m_vec3 = require("vec3");
// precache 3D vector
var _vec3_tmp = m_vec3.create();
// ...
var cube = m_scenes.get_object_by_name("Cube");
var translation = m_trans.get_translation(cube, _vec3_tmp);
13 July 2017 07:42
It took me a while to get used to the B4W file structure and the Project Manager. For complex projects it is especially important to follow the existing file structure rather them than use your own file structure you are used to. If you load your texture files into the asset directory, your .blend files in the blend directory (I also put my image editing files here, photoshop, or whatever you use.). Nothing in the blend directory gets built and deployed. It is for source files only. All JSON files, images and sounds go in the asset directory. Then when you hit the Build function, it grabs all these files, if they are where they are supposed to be, and compiles them to a functional app that can be deployed on the web.
If you are going to be swapping materials dynamically, the material will be part of a JSON object. The image textures will still load from the asset directory.
When you pack your files in the .blend, it will actually make a new copy of this image with a long name like fg7fd6heie8rjfjhd8irhd8eie.png that will appear in your asset directory. So packing your textures might not always be what you want to do. I suggested it because it makes a new copy where it is supposed to be. If you are going to send your .blend file to somebody, packing the files is useful.
If you are going to be swapping materials dynamically, the material will be part of a JSON object. The image textures will still load from the asset directory.
When you pack your files in the .blend, it will actually make a new copy of this image with a long name like fg7fd6heie8rjfjhd8irhd8eie.png that will appear in your asset directory. So packing your textures might not always be what you want to do. I suggested it because it makes a new copy where it is supposed to be. If you are going to send your .blend file to somebody, packing the files is useful.
13 July 2017 06:14
Placing your texture file in the asset directory of your project before you open and apply it in your .blend file will probably solve this.
13 July 2017 05:45
Is the image in your asset directory?
(your_project/assets/texture.png)
If not, put it there and reload the image.
(your_project/assets/texture.png)
If not, put it there and reload the image.
13 July 2017 05:29
Your dev HTML file will always be your pre-compiled version. Even after you use Build, it will remain unchanged. It sounds like you are missing a texture image. Any error in the browser console log? It will throw an error if it can't find an image file. Make sure your image textures are PNG or JPG.
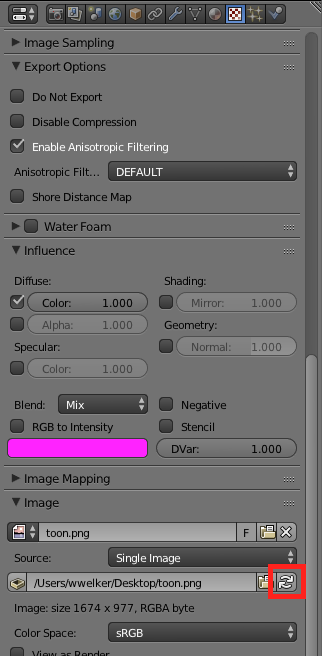
You can 'reload' them in the materials tab.![]()
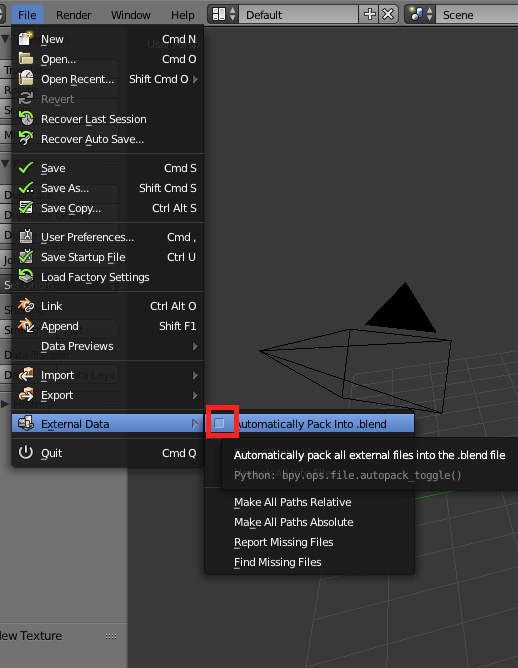
Also packing external files can help if you are moving your .blend file around.
![]()
You can 'reload' them in the materials tab.

Also packing external files can help if you are moving your .blend file around.