User posts Will Welker
20 July 2017 16:48
You can do some network sending and receiving with logic nodes. LINK
For the dynamic anchor text, you will need to use the JavaScript API and run your project from a server.
For the dynamic anchor text, you will need to use the JavaScript API and run your project from a server.
20 July 2017 14:07
Hi glueckskeks,
The reason Blend4Web (and many other web developers) use a local development is that browser security setting do not allow HTML files to pull script files from your local machine. This would be a security vulnerability. For testing, web developers use a local server to serve up their files. This gets around the browser security issue. The standalone HTML export has no external file dependancies, so it can run from anywhere. Once you start working with external JavaScript and JSON files, you need to run them from either your local development server or an online web server.
You can use logic nodes in your standalone HTML export. What functions are you trying to achieve with your Javascript? Maybe there is a way to do it with logic nodes.
The reason Blend4Web (and many other web developers) use a local development is that browser security setting do not allow HTML files to pull script files from your local machine. This would be a security vulnerability. For testing, web developers use a local server to serve up their files. This gets around the browser security issue. The standalone HTML export has no external file dependancies, so it can run from anywhere. Once you start working with external JavaScript and JSON files, you need to run them from either your local development server or an online web server.
You can use logic nodes in your standalone HTML export. What functions are you trying to achieve with your Javascript? Maybe there is a way to do it with logic nodes.
20 July 2017 12:55
I don't think there is a way to know without seeing all the code. Not know anything about it, the first thing I would do is find all the occurrences of _physics. Then check the API to see if a function parameter is not being used properly.
Could be a scope error if _physics is defined in one scope and read in another.
Could be a scope error if _physics is defined in one scope and read in another.
20 July 2017 03:25
Are any errors showing in your browser console?
20 July 2017 03:19
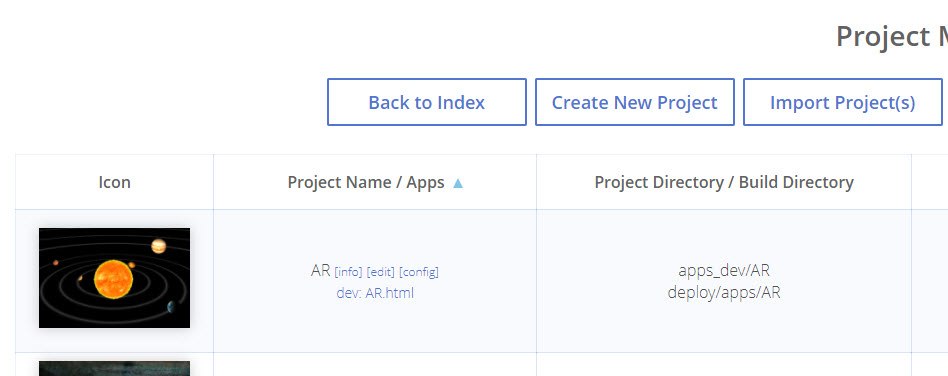
CE edition should have it.
In your Project Manger, it should be the first one on the list.
![]()
In your Project Manger, it should be the first one on the list.

19 July 2017 23:24
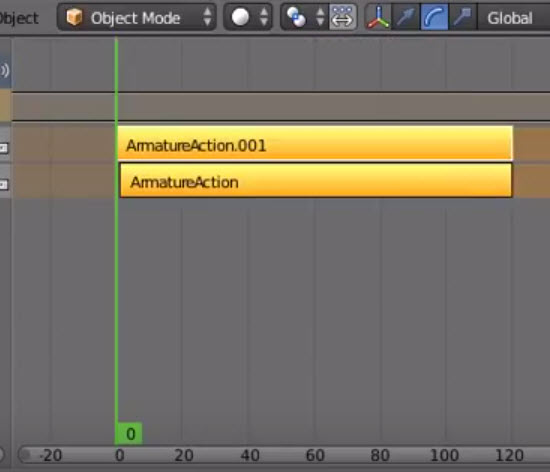
I think the engine does not support two different types of animation for the same object. So if you have two NLA animations that both move the same object at the same time it won't work. That is my best guess based one the documentation.
19 July 2017 23:18
I can't see the rest of your code, but somewhere, you are probably doing something with your obj that requires it not to be null. So you would need to varify non-null fitst.
if (obj != null)
console.log(m_scenes.get_object_name(obj));
}
19 July 2017 21:56
"A simultaneous playback of different types of animation for the same object is not supported."I believe you a correct, I don't think you can have two NLA animations for the same object playing at the same time.

19 July 2017 21:45
Hi Charlie,
Have a look the answer in this post: LINK
Basically the addEventListener function, by default, passes information into the e parameter. If you console.log it you can see what got put in to it.
Log results:
Have a look the answer in this post: LINK
Basically the addEventListener function, by default, passes information into the e parameter. If you console.log it you can see what got put in to it.
document.getElementById(id).addEventListener("mousedown", function(e) {
var parent = e.target.parentNode;
console.log("What is e = " + e);
console.log("What is e.target = " + e.target);
Log results:
What is e = [object MouseEvent]
What is e.target = [object HTMLDivElement]
