User posts Will Welker
10 July 2017 04:54
Making 3D content for WebGL in browsers can be done at a very low level of programming (link). You can manually program the position and color of each vertex. While this can be used for some cool things, it is not very useful if you want to make a large scene with mountains, grass and clouds. With Blend4Web, you make your object and color in Blender and all the low level color assignment happens automatically. It might be like using a paintbrush tool in Photoshop vs. manually typing in the RGB color for each pixel.
09 July 2017 04:33
While you can do Vertex Painting in Blender, I don't know of any way to do it after run-time in Blend4Web
08 July 2017 17:02
There a logic node that might help you:
The JavaScript Callback Node. This will allow you to execute any JS function with a button press inside you Blend4WEb app.
Have a look at this video to see how this works.
The JavaScript Callback Node. This will allow you to execute any JS function with a button press inside you Blend4WEb app.
Have a look at this video to see how this works.
08 July 2017 16:54
Hi Charlie,
You picked some hard goals for being new but sometimes you need to jump and figure out how to fly later![savouring-delicious-food]()
There is a project in your SDK that will help you. It has HTML buttons that load objects in a scene:
![]()
So dissect this project until you understand it.
This project also loads separate JSON objects. This is what you will want to do rather then load just materials (you can't load a materiel with no object).
Then see the Inherit Material Node.
I have never tried this on an object loaded after run-time so let me know how it goes lol.
If you are new to JavaScript, understanding nested callbacks (functions within functions within functions) can be a pain. Watch some YouTube videos on nested callback until you understand it.
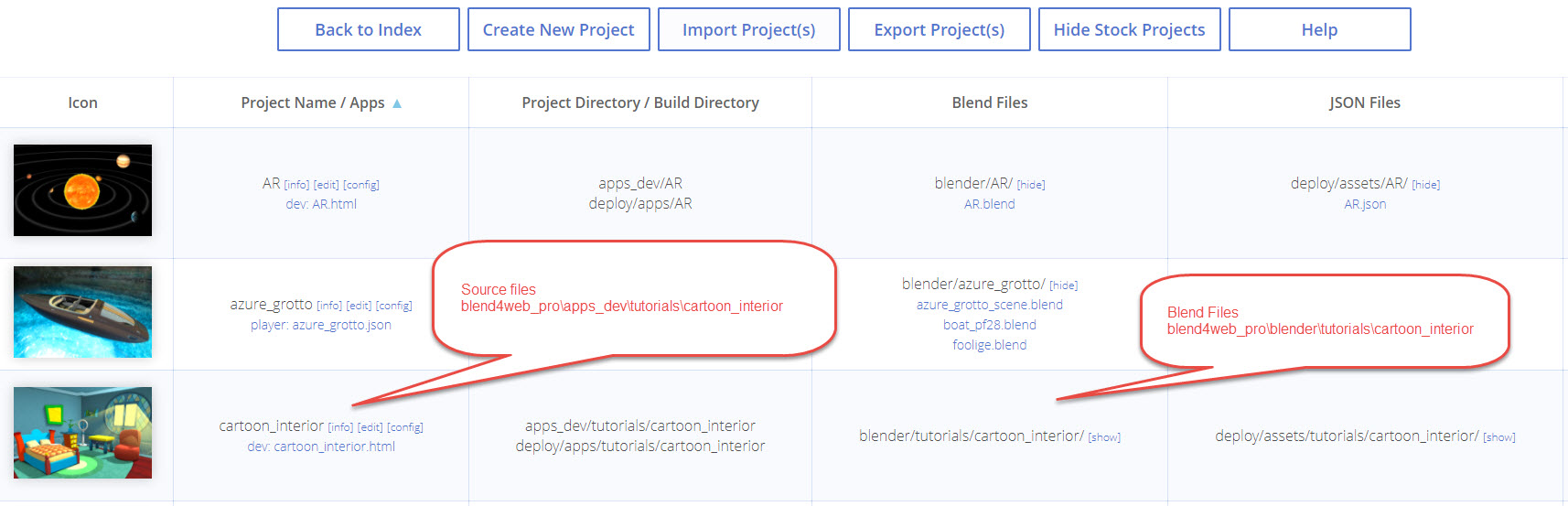
JSON: no need to worry about this. Blend4Web handles all the JSON, you just need to know it is there. So the Cartoon Interior has a separate .blend file for each of its objects and one for the main scene. Each of these then exports an object into JSON format (and a .bin file). These JSON files are what you will be loading when you need to load an object.
You picked some hard goals for being new but sometimes you need to jump and figure out how to fly later
There is a project in your SDK that will help you. It has HTML buttons that load objects in a scene:

So dissect this project until you understand it.
This project also loads separate JSON objects. This is what you will want to do rather then load just materials (you can't load a materiel with no object).
Then see the Inherit Material Node.
I have never tried this on an object loaded after run-time so let me know how it goes lol.
If you are new to JavaScript, understanding nested callbacks (functions within functions within functions) can be a pain. Watch some YouTube videos on nested callback until you understand it.
JSON: no need to worry about this. Blend4Web handles all the JSON, you just need to know it is there. So the Cartoon Interior has a separate .blend file for each of its objects and one for the main scene. Each of these then exports an object into JSON format (and a .bin file). These JSON files are what you will be loading when you need to load an object.
08 July 2017 06:19
Hi Olski,
A project like this can be done with little or no coding. If you are familiar with Blender, this would be very easy. If you are new to Blender, then learning how to work with it would be your primary challenge.
Take a look at this video for some basics.
Once your scene is built inside Blender, you can just use File > Export > HTML.
For website hosting, you can just Google search for that in your area.
A project like this can be done with little or no coding. If you are familiar with Blender, this would be very easy. If you are new to Blender, then learning how to work with it would be your primary challenge.
Take a look at this video for some basics.
Once your scene is built inside Blender, you can just use File > Export > HTML.
For website hosting, you can just Google search for that in your area.
07 July 2017 14:30
Do you have any objects set to cast or receive shadows?
I think you need at least one object set to cast or receive shadows in the Object Menu.
I think you need at least one object set to cast or receive shadows in the Object Menu.
07 July 2017 13:19
I thought your spherical animation was very cool.
Keep in mind, it is an amazing feat of engineering to get software this complicated to work on a multitude of browsers. That it works at all is a miracle LOL.
If you remove pieces and parts of your app one at a time, you will probably find out which part caused the problem. I suspect it is some form of media like a texture or maybe even one of your sounds. Convert Media is intended to convert whatever file you have into multiple other formats to fit all browsers.
Keep in mind, it is an amazing feat of engineering to get software this complicated to work on a multitude of browsers. That it works at all is a miracle LOL.
If you remove pieces and parts of your app one at a time, you will probably find out which part caused the problem. I suspect it is some form of media like a texture or maybe even one of your sounds. Convert Media is intended to convert whatever file you have into multiple other formats to fit all browsers.
07 July 2017 06:50
Other web developers have this problem.
Try this in your CSS code:
Link
Try this in your CSS code:
video::-webkit-media-controls {
display:none !important;
}Link
07 July 2017 01:38
Now I understand. I tried it on my iPad with Chrome and Safari. Both browsers will show this play icon before letting the app play. It must be and OSX issue. Android does not have this problem. I don't know the answer to this…

