由用户创建的信息 mikhail-sb
17 July 2015 16:09
Андрей Прахов продолжает разбираться с Blend4Web и сравнивать его с прочими игроками WebGL технологии.
На этот раз в тесте участвует Three.js:
Что выбрать для 3D сайта – Three.js или Blend4Web?
![]()
На этот раз в тесте участвует Three.js:
Что выбрать для 3D сайта – Three.js или Blend4Web?
.jpg)
08 July 2015 10:09
Лучший вариант это отключить тени на сцене и сделать фейковые таким образом:
shadow.blend
shadow.html
Соответственно текстура для теней должна содержать только тени (в примере она содержит дифузный цвет).
Но для разных этажей надо делать разные текстуры и разделять их глобальной же, Z координатой, так же надо поступить и для приседаний, таким образом если учитывать приседания, минимум должно быть по 2 текстуры на уровень.
shadow.blend
shadow.html
Соответственно текстура для теней должна содержать только тени (в примере она содержит дифузный цвет).
Но для разных этажей надо делать разные текстуры и разделять их глобальной же, Z координатой, так же надо поступить и для приседаний, таким образом если учитывать приседания, минимум должно быть по 2 текстуры на уровень.
07 July 2015 23:46
07 July 2015 10:42
06 July 2015 19:19
02 July 2015 11:04
Ответ на сообщение пользователя Андрей
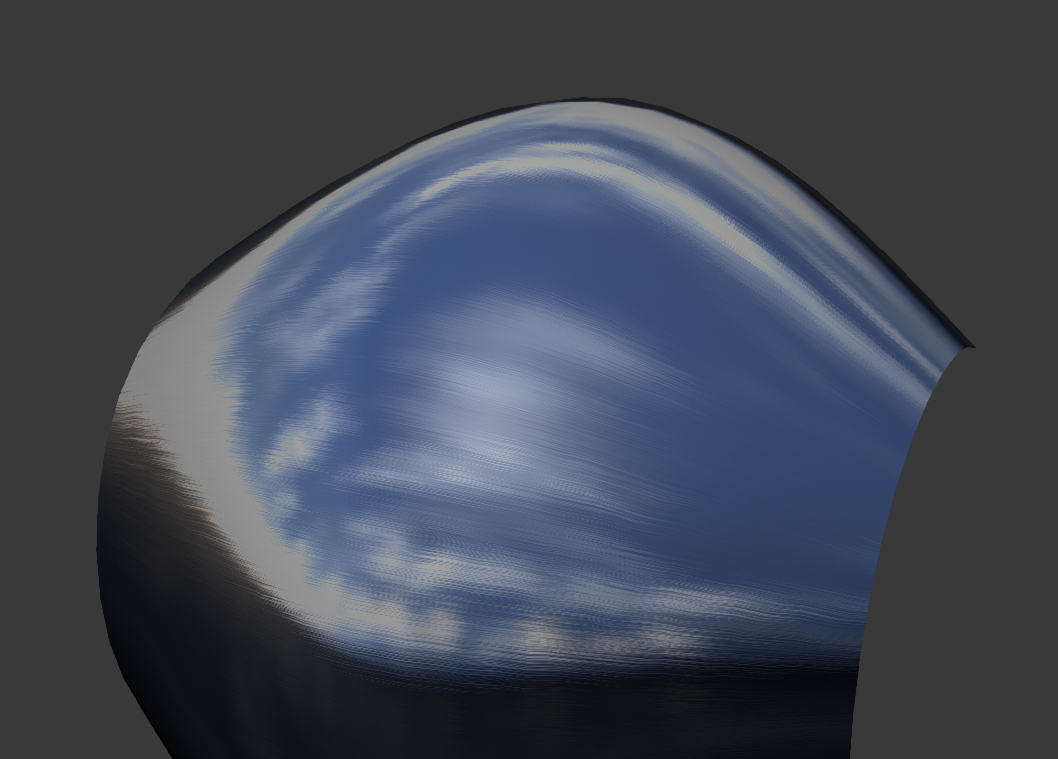
Здравствуйте, столкнулся с необходимостью сделать материал, похожий на полированный металл, с анизотропными бликами. Приходит на ум только имитировать поверхность картой нормалей, что бы вы посоветовали? Спасибо.
Вот такой вариант:

anisotropy.blend
anisotropy.html
29 June 2015 09:47
Разработка редактора текста-кода от github добралась до первой (видимо официально стабильной) версии, на данный момент имеется уже 2000+ пакетов расширения и 600+ тем.
P.S.
Да, gvim конечно круче, но художник об него может руки сломать.![smiling]()
Кадр из релизного ретро-видео.
![]()
P.S.
Да, gvim конечно круче, но художник об него может руки сломать.
Кадр из релизного ретро-видео.