Сообщения, созданные пользователем Кирилл
15 января 2016 12:51
Ответ на сообщение пользователя Семенцов РоманСпасибо! А ещё у меня определилась тема для дипломной работы "Умный дом в 3D", где буду использовать движок b4w для взаимодействия с пользователем
Лично я выше всех оценил работу Кирилла с раннером. В ней самая сложная и интересная логика работы приложения.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
11 января 2016 15:10
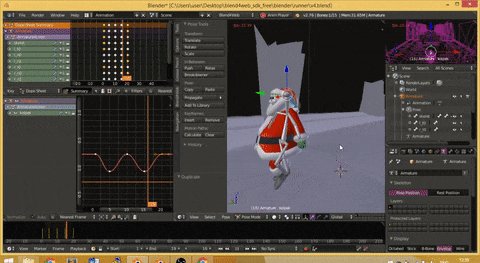
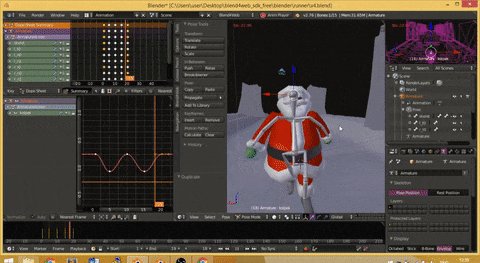
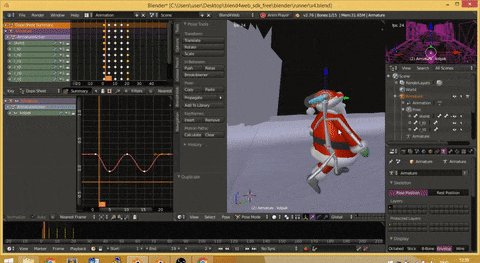
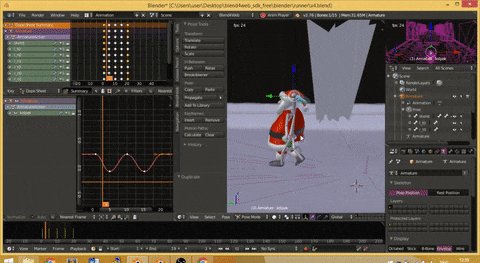
Случайно в процессе разработки этого проекта получилось такое видео
В итоге получилась такая анимация
![]()
В итоге получилась такая анимация

Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 января 2016 23:12
Ответ на сообщение пользователя reonТеперь да.
В итоге, в коллбек приходит объект?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 января 2016 18:42
Поздравляю всех с прошедшими праздниками! Представляю свою работу на конкурс.
Дед мороз бежит на встречу к новому году!
Решил не делать открытку а сделать маленькую игру, и пускай все обнаруженные баги останутся фичами! Так задумано![smirking]()
Запустить игру!
![]()
При работе над данным проектом получил очень много опыта. Динамические объекты, полупрозрачные текстуры с альфа канлом, костная анимация… Теперь я не ищу пример, что бы от туда скопировать, а делаю с нуля. И так как я в первую очередь люблю больше по программировать, чем ковырять редакторы, красивостей в игре не много, но оптимизация присутствует.
Времени как обычно бывает немного, особенно, если ещё хочется погулять с друзьями в праздники, а не сидеть у компа![smiling]() , поэтому управление под мобильные устройства не успел сделать…
, поэтому управление под мобильные устройства не успел сделать…
Исходники (проект экспортирован из менеджера проектов) runner_konkurs.zip
P.S. Спасибо разработчикам за b4w! Спасибо сообществу за развитие этого движка и blender! Благодаря Вам теперь можно творить супер классные вещи![smiling-sunglasses]()
Дед мороз бежит на встречу к новому году!
Решил не делать открытку а сделать маленькую игру, и пускай все обнаруженные баги останутся фичами! Так задумано
Запустить игру!

При работе над данным проектом получил очень много опыта. Динамические объекты, полупрозрачные текстуры с альфа канлом, костная анимация… Теперь я не ищу пример, что бы от туда скопировать, а делаю с нуля. И так как я в первую очередь люблю больше по программировать, чем ковырять редакторы, красивостей в игре не много, но оптимизация присутствует.
Времени как обычно бывает немного, особенно, если ещё хочется погулять с друзьями в праздники, а не сидеть у компа
Исходники (проект экспортирован из менеджера проектов) runner_konkurs.zip
P.S. Спасибо разработчикам за b4w! Спасибо сообществу за развитие этого движка и blender! Благодаря Вам теперь можно творить супер классные вещи
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
09 января 2016 10:45
Ответ на сообщение пользователя Иван Любовников
По первой ссылке зашел посмотреть - там можно произвести экспорт модели в stl-формат. Теоретически можно преобразовать эту геометрию в наш формат и подать в функцию override_geometry. Т.е. получится как-то так:
- задаем модель в openjscad
- экспортируем в stl (или в какой-другой)
- парсим stl и формируем вертексный/индексный буферы для b4w
- подаем все, что натворили override_geometry()
Раз в b4w можно сгенерировать меш по вертексному/индексному буферу, то можно "прикрутить" функции создания объектов из библиотеки three js. Когда я не знал о blend4web и мне хотелось подружиться с физикой, (использовал canon.js) и там я перебирал с обработкой все координаты вершин, после чего загонял их в этот физический движок и у меня получилось это. Мой исходный код затем попал в проект whitestorm.js. Кстати, в будущем ваш возможный конкурент
Идея взять генератор у three js не нова. Тут не давно мелькало обсуждение проекта A-Frame, и после беглого просмотра исходного кода я увидел те самые функции создания примитивных объектов (просто поиск по слову THREE).
Ну three js умеет кушать и stl, и obj, и колладу и ещё многое что…
Единственно я не знаю как там с лицензией на сорцы, возможно b4w она не подойдёт…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
08 января 2016 13:21
Приветствую. И поздравляю с идущими праздниками! ![winking]()
Вопрос такой:
Как вручную сортировать отображение альфа слоёв? (я пока решил эту проблему пересозданием объектов в правильном порядке![persevering]() )
)
И как сказать движку, что бы он сам сортировал прорисовку материалов с альфа каналом при необходимости?
alpha_test.html и alpha_test.blend
Вопрос такой:
Как вручную сортировать отображение альфа слоёв? (я пока решил эту проблему пересозданием объектов в правильном порядке
И как сказать движку, что бы он сам сортировал прорисовку материалов с альфа каналом при необходимости?
alpha_test.html и alpha_test.blend
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
07 января 2016 11:09
Ответ на сообщение пользователя reonДа, я как раз и делал с пустыми весами. Уже не доверяю блендеру, сам раскидываю :D
И ctrl+p должен быть armature deform -> with empty group, тогда привязанные вершины у старых костей не сбросятся
А теперь у меня вот вопрос появился. Как сортировать отображение текстур с альфа каналом?
Хочу избавиться вот от такого артефакта на деревьях. Хорошо видно слева.
https://youtu.be/_goY01gnaug
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
07 января 2016 08:18
Ответ на сообщение пользователя reonЯ так делал:
Вопрос к знатокам блендера:
Создал арматуру, привязал объект к костям, все ок.
Понадобилось добавить новых костей, если привязать их (ctrl + p) то сбрасываются привязанные вершины у старых костей.
как привязать новые кости?
- Выделяю скелет
- Включаю pose mode
- Выделяю новые кости
- Выделяю объект и через шифт одну из новых костей (Именно в такой последовательности)
- Жмём ctrl+p ну и там нужную вам опцию
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
06 января 2016 20:34
А можно использовать чужую музыку, вставив iframe со стороннего ресурса?
Например так:
Например так:
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/239273157&color=ff5500&auto_play=true&hide_related=false&show_comments=false&show_user=true&show_reposts=false"></iframe>
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
27 декабря 2015 21:11
Ну это же основы javascript. ![winking]()
Как самое простое, это повесить событие на объект, получив его по id.
Пример
Вообще от себя рекомендую по учить основы работы с DOM деревом и по тренироваться в работе с объектами.
Как самое простое, это повесить событие на объект, получив его по id.
Пример
Вообще от себя рекомендую по учить основы работы с DOM деревом и по тренироваться в работе с объектами.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

