Сообщения, созданные пользователем Кирилл
09 ноября 2016 00:29
Ответ на сообщение пользователя МаксИсходники проекта открыты, хотите, сделайте. За основу можете взять сорцы плеера.
"Я все еще хочу подстричься" © Космополис (2012),
"Я все еще хочу кнопку play для html"
Либо, если не имеете опыта в стрижке, можете попросить кого нить в специальной ветке форума на не безвозмездной основе.
Либо начните постигать искусство, скажите что именно у вас не получается и вам помогут.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
06 ноября 2016 18:41
Да, без сглаживания и согласования на сервере (сервер написан в ~18 строк ![open-moth-tightly-closed-eyes]() ). Просто пример работы сети. По поводу хорошо смотрится, это заслуга пользователя Will Welker, он предоставил сцену
). Просто пример работы сети. По поводу хорошо смотрится, это заслуга пользователя Will Welker, он предоставил сцену ![smiling]()
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
06 ноября 2016 17:31
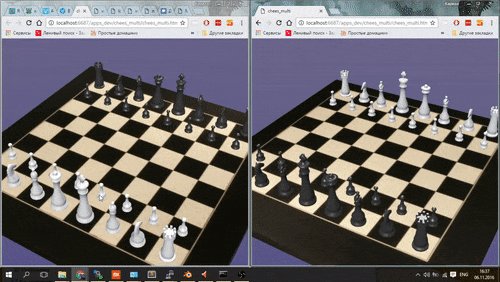
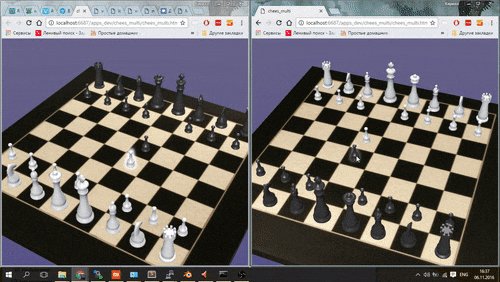
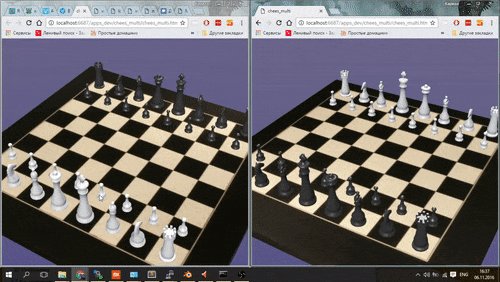
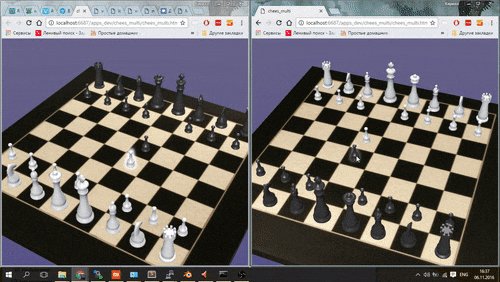
Тут на английском форуме попросили помочь с освоением веб сокетов на примере приложения шахмат. В общем получилась вот такая демка.
![]()
Исходники в этом посте.

Исходники в этом посте.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
06 ноября 2016 17:14
Live demo ![smiling-sunglasses]()
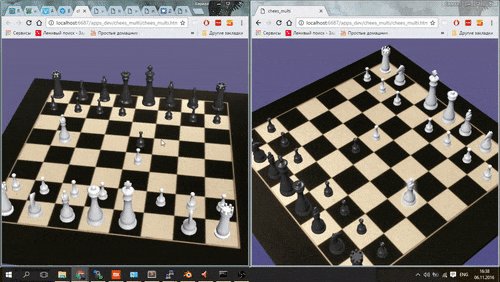
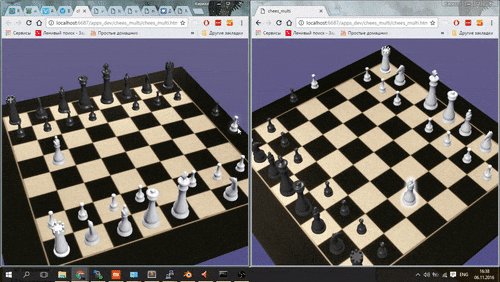
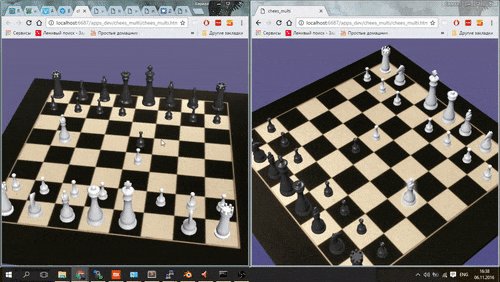
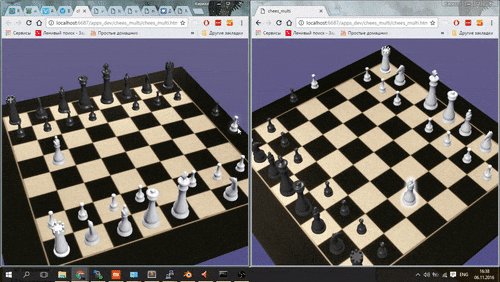
It turned out to make! I attach .the exported project from the project manager and the server in the form of one JS file
Yes, there are bugs sometimes. But a spreadsheet because of too simple server. It is possible to finish logic.
![]()
It turned out to make! I attach .the exported project from the project manager and the server in the form of one JS file
Yes, there are bugs sometimes. But a spreadsheet because of too simple server. It is possible to finish logic.

Reply to post of user Will WelkerExaminations are still ended. But meanwhile I am free.
Hope the exams went well
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
06 ноября 2016 00:35
Hello Will, nice chess app!![smiling]()
I attached files. Server and Clients my demo apps. Unfortunately the server code is lost, but I wrote it again.![smiling-eyes]()
Instruction:
1. To rewrite in JS files of clients, server IP addresses
2. To launch the server the "node dubina_server.js" command. If gave an error message, to set Socket.io the "npm install socket.io" command from the same directory.
3. We launch client_upr.html in the browser on the mobile device. In a window of the server data shall appear.
4. We launch dubina.html, we wait for loading, we twist the mobile device, we see result!
I will try to find time to make your chess multi-user![winking]()
I attached files. Server and Clients my demo apps. Unfortunately the server code is lost, but I wrote it again.
Instruction:
1. To rewrite in JS files of clients, server IP addresses
2. To launch the server the "node dubina_server.js" command. If gave an error message, to set Socket.io the "npm install socket.io" command from the same directory.
3. We launch client_upr.html in the browser on the mobile device. In a window of the server data shall appear.
4. We launch dubina.html, we wait for loading, we twist the mobile device, we see result!
I will try to find time to make your chess multi-user
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
11 октября 2016 08:17
На сколько я помню, есть 2 типа нод. Одна генерирует событие в Api, другая генерирует событие в нодовом дереве (run_entrypoint запускает ноду точку входа с галкой run from script)
Тут подробнее обсуждалось о том, как повесить событие на клик html кнопки.![winking]()
Если что не понятно, могу снова помочь примером![smiling-eyes]()
Тут подробнее обсуждалось о том, как повесить событие на клик html кнопки.
Если что не понятно, могу снова помочь примером
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 октября 2016 19:20
С html версткой можно творить все что угодно. Показывать, скрывать, анимировать… И она хорошо отрисовывается. Единственно нельзя её поместить внутрь сцены. Что бы какой то 3д объект перекрывал её.
Для создания такого интерфейса потребуется знание html + js и немного изучить Api blend4web![winking]()
Для создания такого интерфейса потребуется знание html + js и немного изучить Api blend4web
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 октября 2016 19:15
Исполняемый код в экспортированном json файле, это очень сильно ударит по безопасности…
Художник сможет заразить вирусом страницу, на которой публикуется сцена…
Если я правильно понял…
Художник сможет заразить вирусом страницу, на которой публикуется сцена…
Если я правильно понял…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 октября 2016 17:28
Можно. Вставляем ноду value, даём ей имя и управляем её выходом методом objects.set_nodemat_value
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 октября 2016 15:45
Было у меня такое на redmi note 2 (GPU PowerVR G6200), в каком то из релизов поправили и сейчас всё клёва
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

