User posts Roman Sementsov
22 September 2016 09:59
Пока не совсем понимаю что за переменные s[0]..1,2,3. и как обеспечить поворот персонажа вокруг горизонтальной оси.
s - это массив сенсоров, s[0] - значение сенсора, который был передал в функицию создания манифолда первым в массиве сенсоров rotate_array. Надо смотреть какие вы туда сенсоры положили, чтобы узнать когда s[0] или s[1] принимает значения отличные от нуля. А как должен осуществляться поворот вокруг оси? Движением мышки или нажатием клавиши? Вам не подходит такой тип персонажа?
22 September 2016 09:52
В продолжение темы: выяснилось, что json грузит текстуры по внешним ссылкам (специально изначально так сделал, чтобы удобнее было работать с текстурами) из каталога прям как он был экспортирован - согласно инструкции blender/имя проекта/textures. И в этой конфигурации прожект менеджер работает. Однако когда я делаю deploy, у меня выставляется новая структура каталогов, при этом json текстуры все еще ищет где-то там. И ладно бы он удалил хотя бы подкаталог /blender, чтобы можно было textures разместить в корне сайта, но blender там остается и текстуры надо копировать ручками, плюс делать find+replace в json'e.
Уточните, может есть какой-нибудь автоматизированный способ автоматом экспортировать json в процессе deploy (в документации не полностью описаны строки путей deploy файла .b4w_project)? Или может есть скрытая функция замены путей если он находит текстуры в assets и потом в json меняет пути для всего, что найдено в assets?
Структура проекта при деплое действительно меняется, но путь к текстурам относительно JSON файла не должен измениться. Изменяется только путь относительно основного HTML файла к JSON, но это разруливается еще при создании исходных файлов самим менеджером проектов:
// automatically detect assets path
var APP_ASSETS_PATH = m_cfg.get_std_assets_path() + "PROJECT_NAME/";
22 September 2016 09:39
20 September 2016 12:51
20 September 2016 09:59
Добрый день.
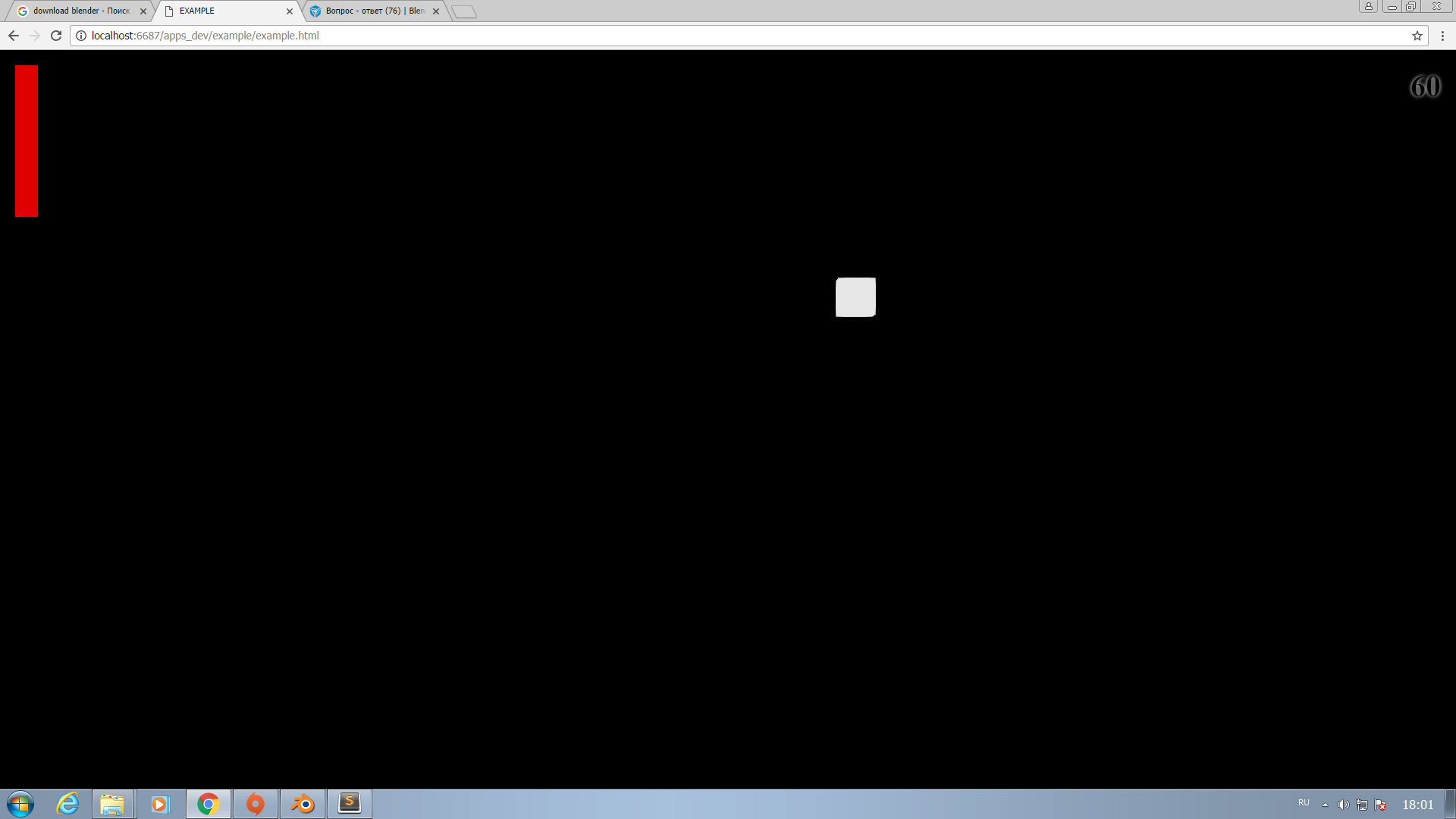
Не совсем понял, у вас получилось разобраться с примером? Там трёхмерная сцена, в которой находится анимированный кубик. Чем ближе курсор к кубике, тем краснее индикатор в верхнем левом углу.
По поводу импорта проектов.
Я ещё не совсем понял, у вас элементы интерфейса, к которым приближается курсор, это трёхмерные объекты или обычные HTML-элементы? В моём примере у вас есть координаты двух точек на экране: центра объекта и позиция курсора. Соответственно, используя эти данные, можно найти направление от точки к точке, расстояние между ними. Исходя из этих двух значений можно задавать CSS-стили.
По поводу градиентов. Я загуглил что-то по типу "html элемент градиент" и нашёл простенький пример, как задавать стили для градиента. Соответственно, эти стили надо изменять на JavaScript, используя данные о точках.
Если вам интересно, как в инскейпе задаются стили, то можно создать простой градиент, сохранить его в самом обычном svg формате (только не в инскейповском svg, который стоит по умолчанию, он в файл всякий мусор пихает) и открыть этот файл через текстовый редактор. Ну и посмотреть, как реализуется градиент. Потом можно просто вручную поиграться с этим файлом, поменять значения и посмотреть на что они влияют. Ну и потом можно будет уже изменять эти значения через JavaScript
йобушкиворобушки
Не совсем понял, у вас получилось разобраться с примером? Там трёхмерная сцена, в которой находится анимированный кубик. Чем ближе курсор к кубике, тем краснее индикатор в верхнем левом углу.
По поводу импорта проектов.
Я ещё не совсем понял, у вас элементы интерфейса, к которым приближается курсор, это трёхмерные объекты или обычные HTML-элементы? В моём примере у вас есть координаты двух точек на экране: центра объекта и позиция курсора. Соответственно, используя эти данные, можно найти направление от точки к точке, расстояние между ними. Исходя из этих двух значений можно задавать CSS-стили.
По поводу градиентов. Я загуглил что-то по типу "html элемент градиент" и нашёл простенький пример, как задавать стили для градиента. Соответственно, эти стили надо изменять на JavaScript, используя данные о точках.
Если вам интересно, как в инскейпе задаются стили, то можно создать простой градиент, сохранить его в самом обычном svg формате (только не в инскейповском svg, который стоит по умолчанию, он в файл всякий мусор пихает) и открыть этот файл через текстовый редактор. Ну и посмотреть, как реализуется градиент. Потом можно просто вручную поиграться с этим файлом, поменять значения и посмотреть на что они влияют. Ну и потом можно будет уже изменять эти значения через JavaScript
17 September 2016 18:06
Если я правильно вас понял, это что-то по типу холодно-горячо? когда курсор мышки близок к объекту, какой-то элемент изменяет свой стиль? Подготовил простой пример. Когда мышка приближается к кубику, то вверху слева шэтэмээльный элемент изменяет цвет (чем ближе к кубику курсор, тем цвет краснее)
![]()
UPD: нажмите на скрепку снизу и импортните через менеджер проектов пример

UPD: нажмите на скрепку снизу и импортните через менеджер проектов пример
16 September 2016 15:49
15 September 2016 18:41
Ответ на сообщение пользователя ghett
Ну, по такому вопросу я бы не стал обращаться к столь серьёзному сообществу. Ведь такое можно решить простым :hover. Вдохновился давнишним уроком "Эффект силового поля в Blender". Суть в том что по приближении к объекту "агента влияния" изменяется параметр Split Angle модификатора Edge Split. Вот и мне вообще пришлось на год отложить блендер, я по полученным здесь рекомендациям начал копать в JS и веб вообще. И немного подзастрял, да. Вообщем, а можно ли назначить курсору свойство агента, и чем ближе он к центру объекта - тем выше значение параметра, например радиального градиента, или хотя бы диаметра круга. Пока писал - начал понимать как сделать. Но хочется именно с градиентом.
З.Ы. Ещё вот думаю, можно ли ловить клик и менять координаты одной из точек элемента path… Анимированно, естессно
тут надо много чего обдумать, попробую ответить на выходных
14 September 2016 18:40
14 September 2016 17:16

