User posts Roman Sementsov
11 August 2016 09:39
Добрый день.
Извиняюсь за запоздалый ответ, проглядел
Передайте параметр pause_invisible : false в функцию app.init
После этого, когда вы переключаете вкладку сцена будет активничать. Если вы хотите, чтобы сцена не активничала после того как вы загрузили её и переключили вкладку, то сделайте дополнительно следующее действие:
в load_cb к примеру вызовите вот эту функцию:
Извиняюсь за запоздалый ответ, проглядел
Передайте параметр pause_invisible : false в функцию app.init
После этого, когда вы переключаете вкладку сцена будет активничать. Если вы хотите, чтобы сцена не активничала после того как вы загрузили её и переключили вкладку, то сделайте дополнительно следующее действие:
в load_cb к примеру вызовите вот эту функцию:
function handle_page_visibility() {
var was_paused = m_main.is_paused();
var visibility_change = function() {
if (document.hidden) {
was_paused = m_main.is_paused();
m_main.pause();
} else if (!was_paused)
m_main.resume();
}
document.addEventListener("visibilitychange", visibility_change, false);
}
10 August 2016 18:47
10 August 2016 10:24
10 August 2016 10:18
09 August 2016 17:43
Hello.
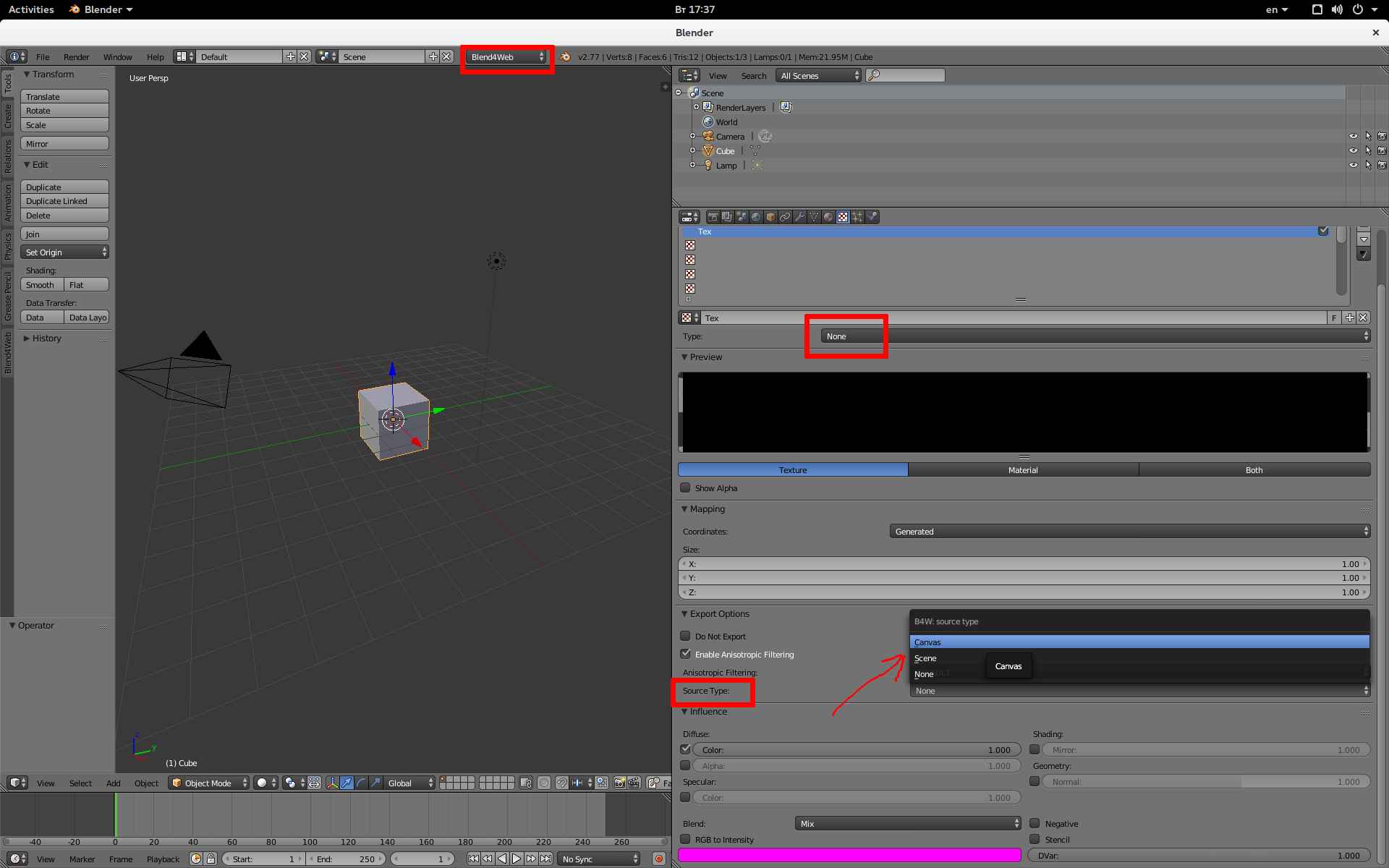
Take a look at the texture source type field. It should be Canvas.
![]()
Take a look at the texture source type field. It should be Canvas.

I'm trying to use the methods in new_yearYou can find an another simple example in the SDK: SDK/blender/code_snippets/canvas_texture/canvas_texture.blend
09 August 2016 15:27
Добрый день.
Видео-текстуры не копируются по значению при копировании объекта, а берутся по ссылке. Если вам необходимо скопировать объект и запустить в его текстуре независимое видео, то вам следует использовать канвас-текстуру. При глубоком копировании канвас-текстура копируется по значению, вам надо надо будет только самостоятельно организовать апдейт текстуры. Пример можно глянуть тут.
Видео-текстуры не копируются по значению при копировании объекта, а берутся по ссылке. Если вам необходимо скопировать объект и запустить в его текстуре независимое видео, то вам следует использовать канвас-текстуру. При глубоком копировании канвас-текстура копируется по значению, вам надо надо будет только самостоятельно организовать апдейт текстуры. Пример можно глянуть тут.
09 August 2016 11:55
05 August 2016 09:49
04 August 2016 18:49
Можно использовать canvas-текстуру. Пример можно посмотреть тут. Если кликнуть по красному ящику по середине, прилетит письмо, где можно редактировать текст
( тут только одинвариант напрашивается , приготовить побуквенно весь шрифт и его уже поставлять во время выполнения JS на рендере)Да, либо генерировать процедурно буквы через динамическую геометрию. Тут на форуме недавно (вчера вроде) была создана тема, посвященная ей
04 August 2016 09:41
Hi
Hi.
Be sure that your object is dynamic (enable the Force Dynamic Object property on the object properties panel). Also take a look at this example.
You need the following code line:
m_mat.set_diffuse_color(cube_diffuse_color, "mat_diffuse_color", [0.5,0,0]);
And don't forget, that r,g,b values should be < 1 and > 0