User posts Roman Sementsov
11 October 2016 10:27
Если есть еще примеры по канвасам, буду признателен.
в этой демке в качестве управляющих элементов используются div-ы, это не объекты сцены, это полноценный HTML-интерфейс. На мой взгляд, это самый удобный (для программиста) способ создания управляющиъ элементов.
Да в том то и дело, что нет. Я сделал то же самое без текстур, просто белыми, черными и красными мешами - результат такой-же. Это мне кажется "вредит" общий антиалиазинг либо всей сцены либо данного объекта. Если я его ставлю на HIGH - всё идет нормально, но скорость страдает.
Смотрите, антиалиасинг работает только на границе объекта, то есть на его контуре. Те два случая, которые вы рассматриваете - совсем разные случае. В случае наложения двух мешей друг на друга - тут работает антиалиасинг. В случае наложения текстуры - тут уже вас подводит линейная фильтрация, про которую я писал выше. Я для вас подготовил пример.
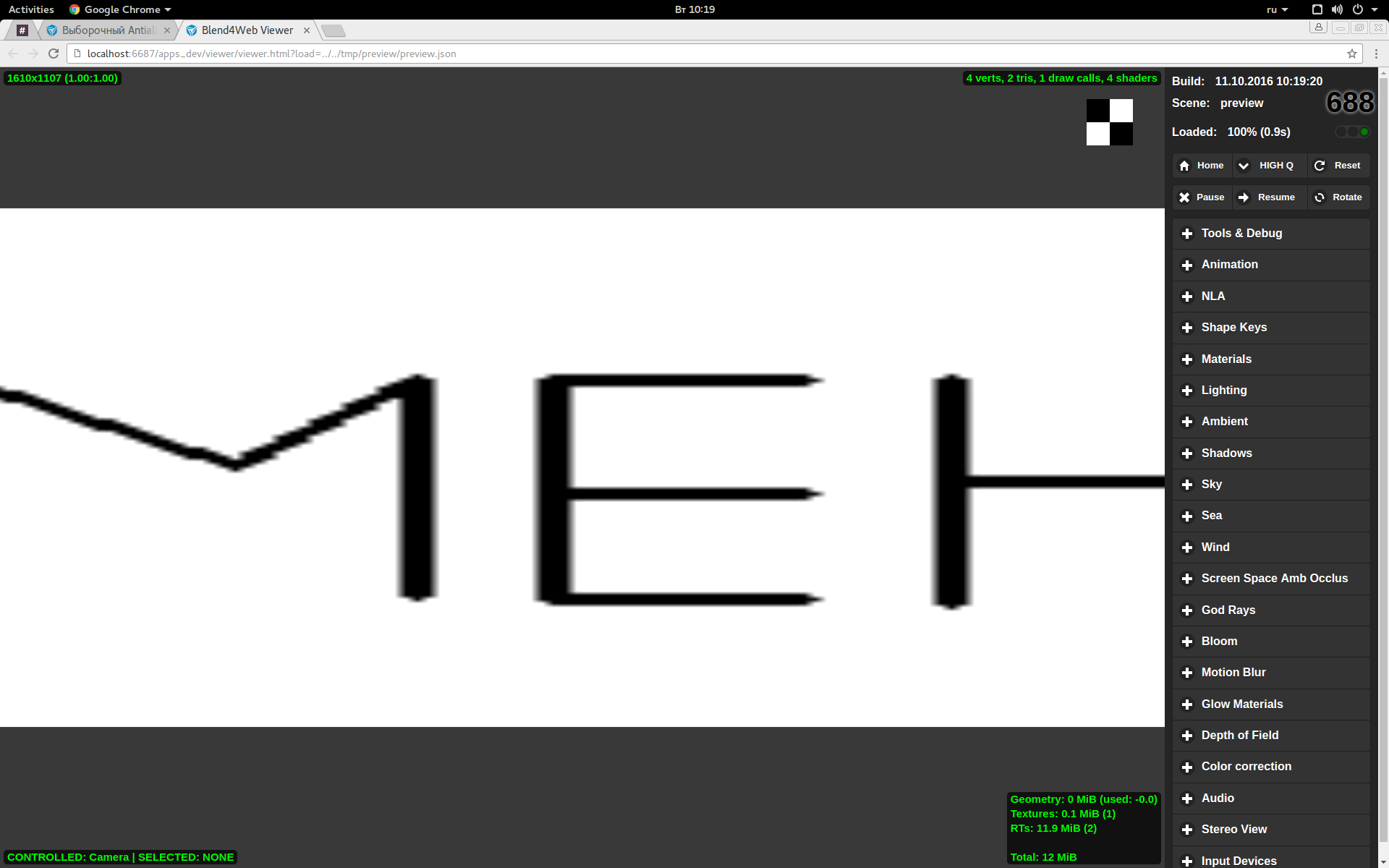
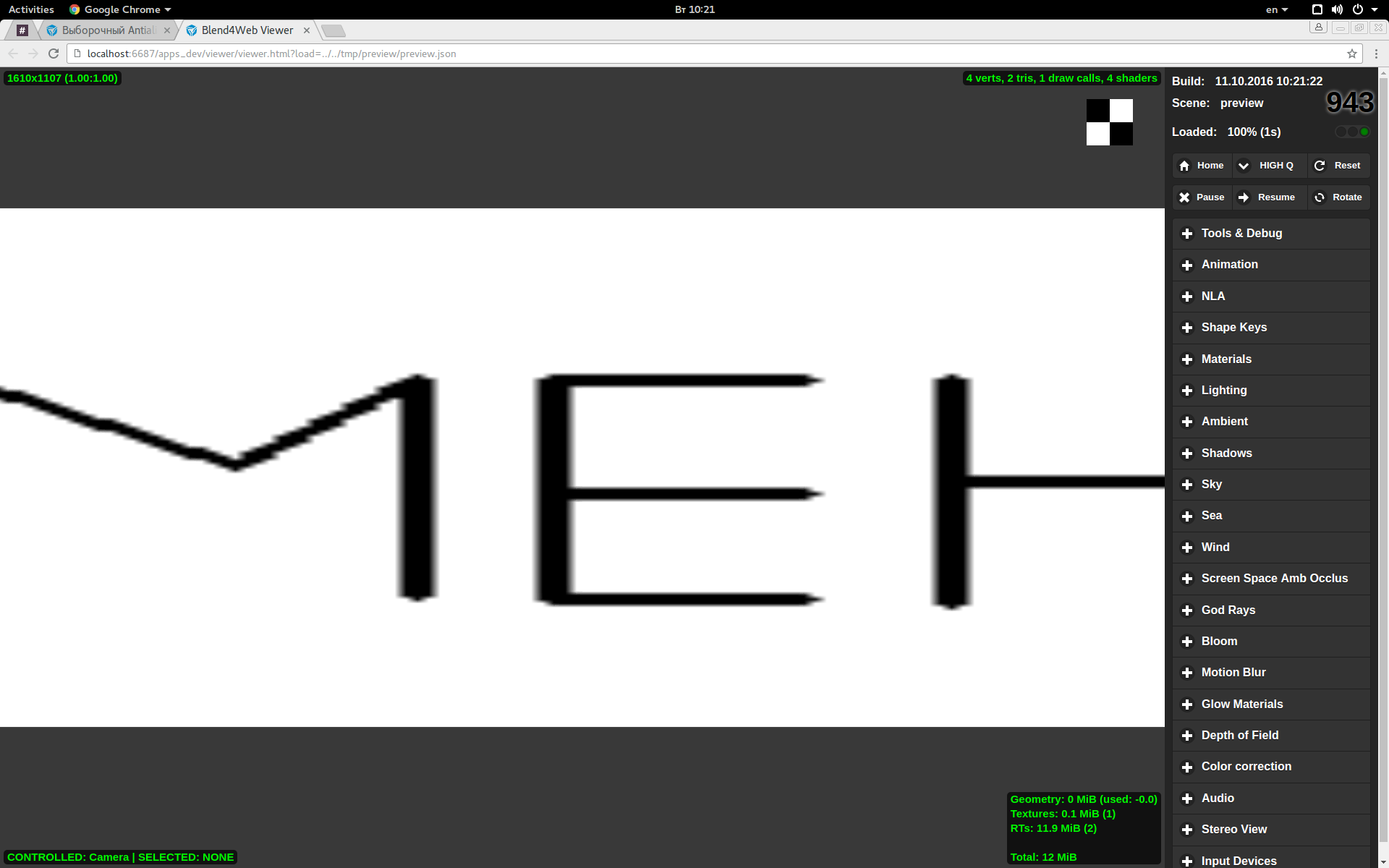
Для начала используем BMP-изображение (отсутствует какое-либо сжатие, по сути это набор пикселей как они есть). С ВКЛЮЧЕННОЙ линейной фильтрацией:

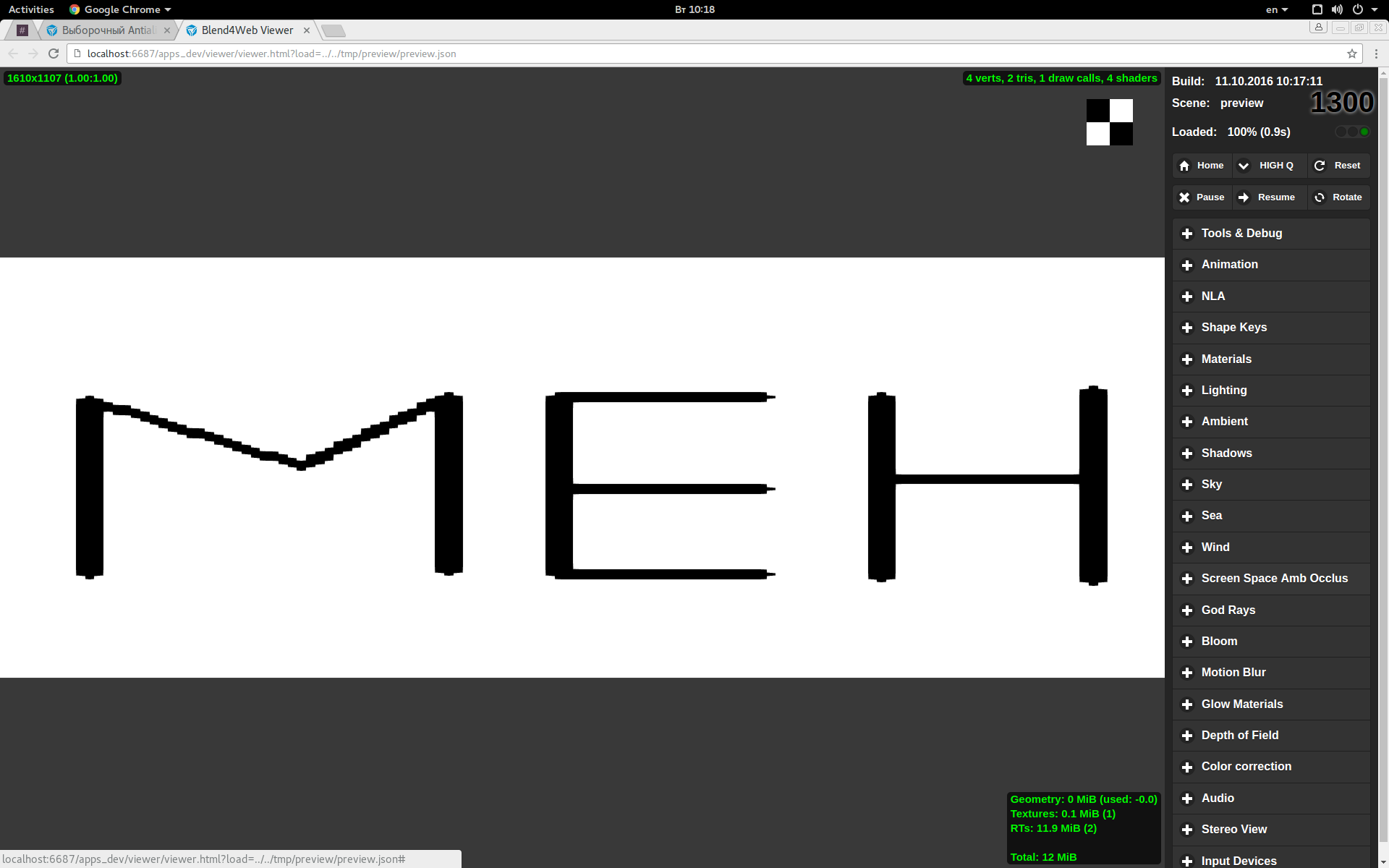
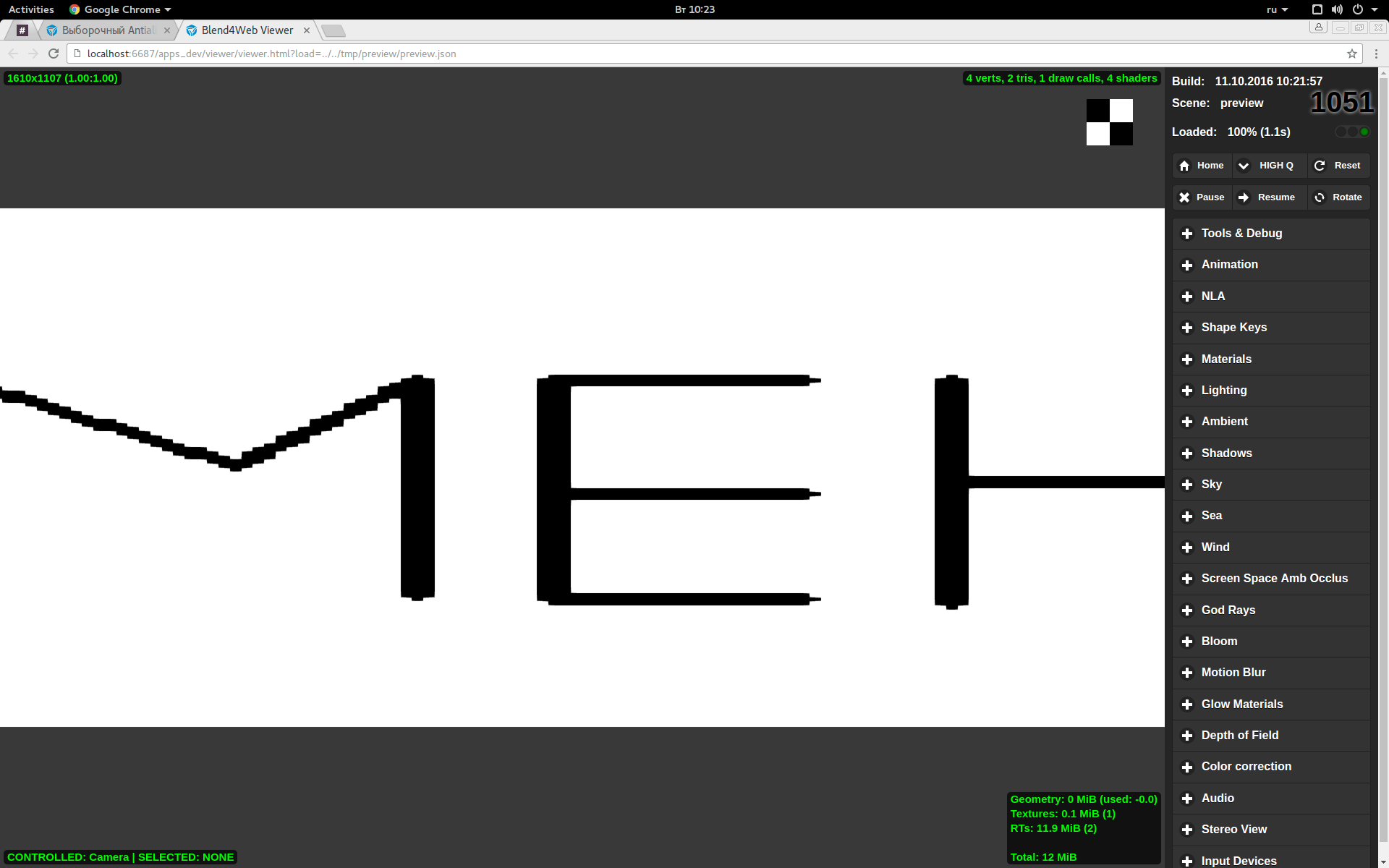
С ОТКЛЮЧЕННОЙ линейной фильтрацией:

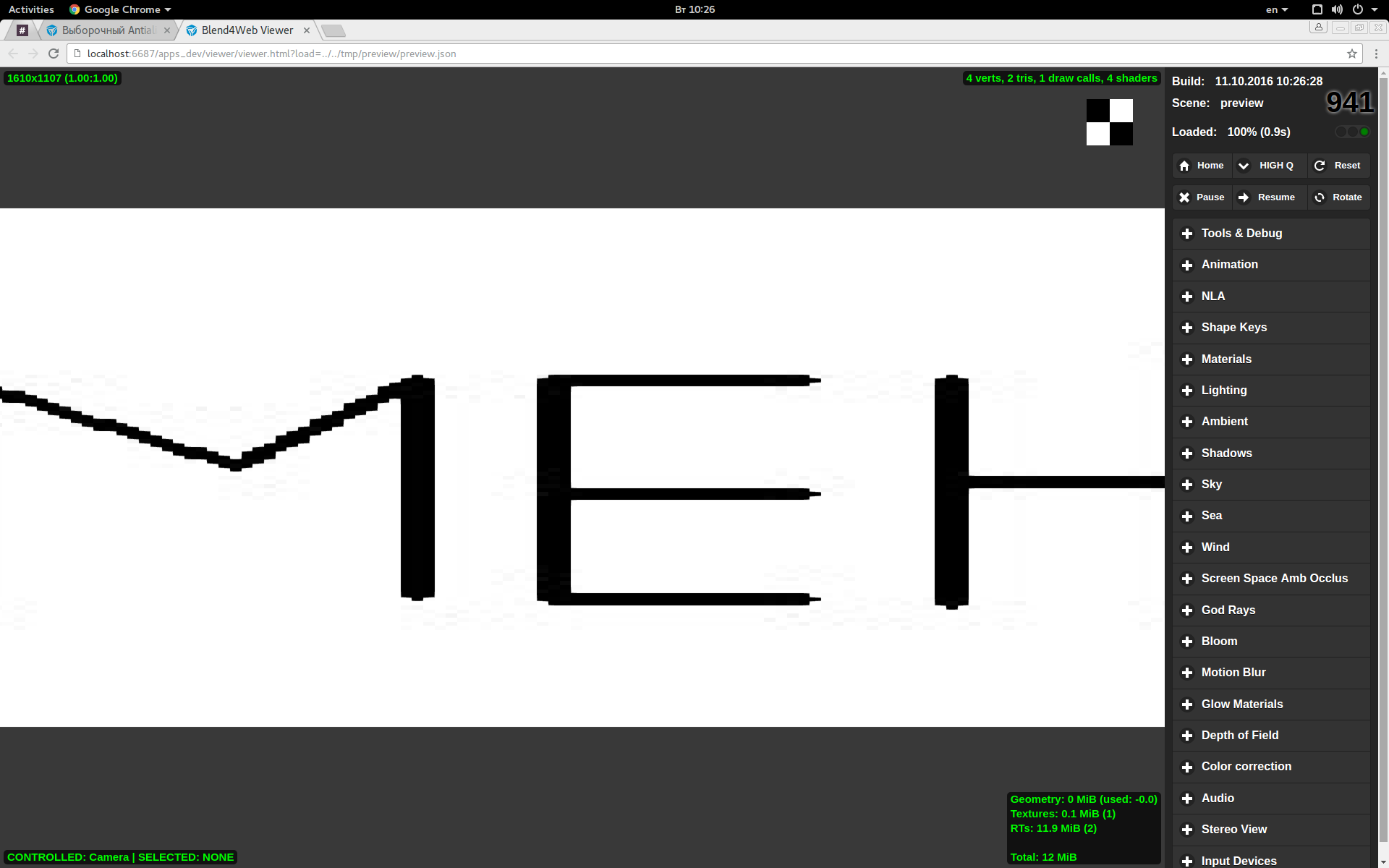
теперь тоже самое для PNG-изображения:
С ВКЛЮЧЕННОЙ линейной фильтрацией:

С ОТКЛЮЧЕННОЙ линейной фильтрацией:

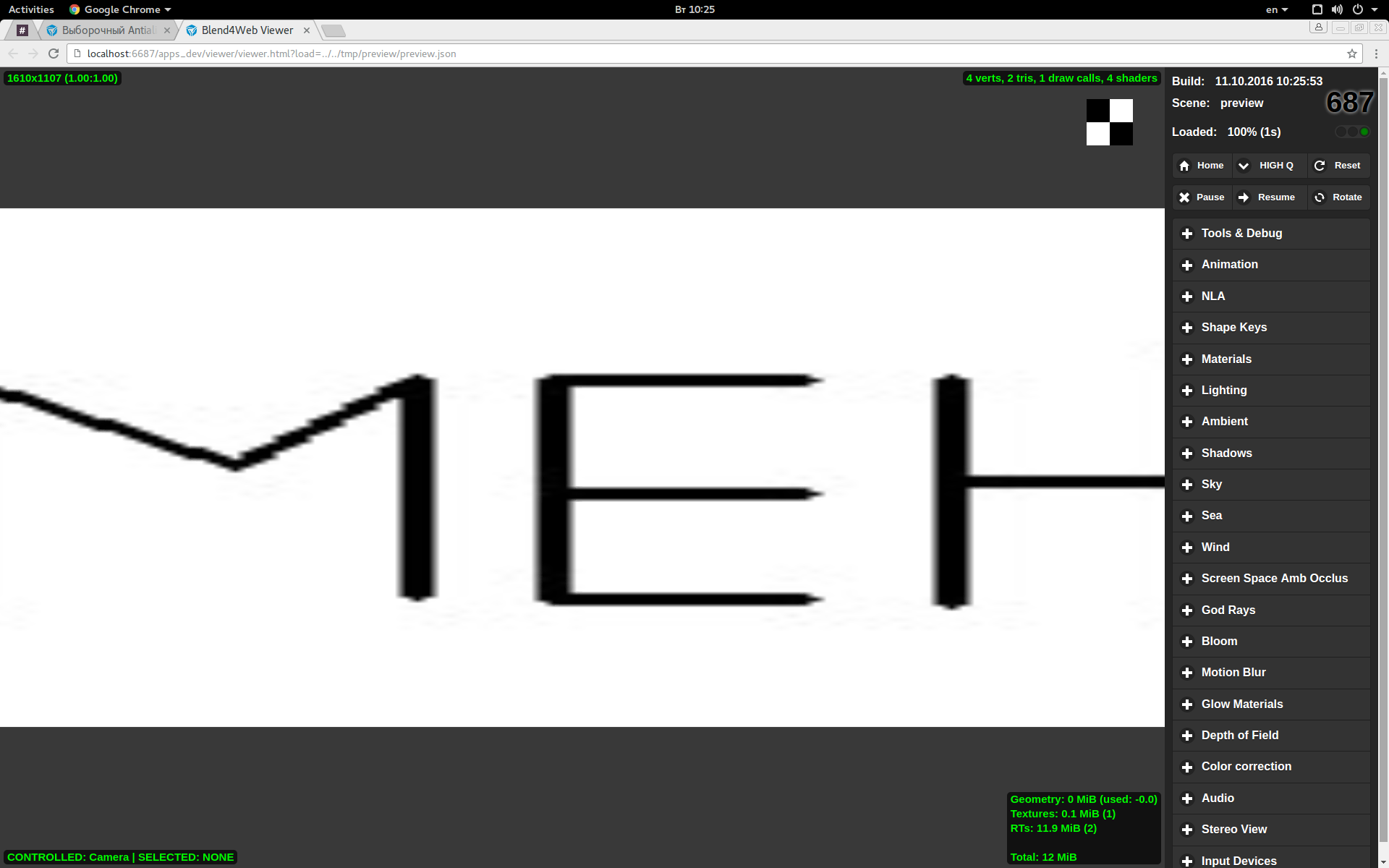
те же тесты для JPEG (в рассматриваемом случае использовалось сжатие 90%)
С ОТКЛЮЧЕННОЙ линейной фильтрацией:

С ОТКЛЮЧЕННОЙ линейной фильтрацией (стали заметны искажения, вызванные сжатием изображения):
10 October 2016 14:57
10 October 2016 14:56
Добрый день.
Расскажите как именно вы наносите текстуры. Это обычные деффузные текстуры?
Я подозреваю, что вас смущает размытие букв в вашей текстуре. Это вызванно линейной текстурной фильтрацией (низкочастотная фильтрация изображения при чтении из текстуры). В настоящее время её нельзя никак запретить, но в ближайшем будущем появится возможность сделать это из Blender'a. Хочется верить, что она появится в следующем релизе.
Про HUD.
HUD это обычный HTML-канвас, который лежит поверх основного 3D канваса. Он не имеет отношение к трёхмерной сцене, разве что рисует в себя информацию о ней. Там используются стандартные канвасовские 2D алгоритмы для антиалиасинга.
Расскажите как именно вы наносите текстуры. Это обычные деффузные текстуры?
Я подозреваю, что вас смущает размытие букв в вашей текстуре. Это вызванно линейной текстурной фильтрацией (низкочастотная фильтрация изображения при чтении из текстуры). В настоящее время её нельзя никак запретить, но в ближайшем будущем появится возможность сделать это из Blender'a. Хочется верить, что она появится в следующем релизе.
Про HUD.
HUD это обычный HTML-канвас, который лежит поверх основного 3D канваса. Он не имеет отношение к трёхмерной сцене, разве что рисует в себя информацию о ней. Там используются стандартные канвасовские 2D алгоритмы для антиалиасинга.
10 October 2016 14:47
10 October 2016 14:44
Добрый день.
На некоторых мобильных платформах в силу особенности реализации данного устройства, его ГПУ, драйверов для него, используемого браузера, может наблюдаться подобное поведение. Спасибо за обратную связь, мы же в свою очередь посмотрим что можно сделать конкретно для этого случая
На некоторых мобильных платформах в силу особенности реализации данного устройства, его ГПУ, драйверов для него, используемого браузера, может наблюдаться подобное поведение. Спасибо за обратную связь, мы же в свою очередь посмотрим что можно сделать конкретно для этого случая
07 October 2016 09:51
А средствами API с помощью реализованных ручек нельзя ? Чтобы в хардкор движка не влезать ?
Как было в примере работы с камерой, где при клике на объект камера приближается к нему ?
ну app.js считается не частью движка, а аддоном. логика такова: есть аддоны (это такие же модули, но логика их находится на более высоком уровне чем у файлов движка). Если пользователю не хочется заморачиваться, то он берёт готовый аддон. Если же его не устраивает поведение камеры, к примеру, то на основе имеющегося аддона он может написать свою логику работы камеры.
В файле app.js логика очень похожа на ту, которая используется в указанном вами примере. Там используется исключительно API, то есть никакого хардкора (как считают разработчики).
А вообще, может быть получится и без копания в app.js, попробуйте объяснить подробнее требуемое поведение камеры
06 October 2016 18:52
06 October 2016 09:34
а интересно это то, что про кодировку не исправит ли мою проблему с китайскими иероглифами на текстуре вместо значкового текста ?
Тут имеется ввиду другое, ваша проблема заключается в другом. Вам надо просто потестировать вывод символов в канвас. Поскольку вы используете канвас текстуру, вы просто рисуете символ в канвас, затем берется то, что у вас в канвасе и оно используется как тестура
05 October 2016 14:15
Как вставил дорогу с альфаканалом почему-то отключились тени, интересно, с чем это связано?
Дорога перестала принимать тень или отбрасывать?
Насколько я понимаю, тип прозрачности на ней теперь не opaque и не alpha clip
Если она перестала принимать тени: для бленд-объектов довольно жёстко принимать тени и в некоторых случая, когда не хватает ресурсов, этот функционал для них обрубается. Можно глянуть на жёлтые восклицательные знаки в браузерной консоле, где описано почему что делается
Если они перестали выдавать тени: бленд объекты не кастят тени