User posts Roman Sementsov
21 December 2016 11:03
20 December 2016 18:36
Добрый вечер.
1. Почему создаются div элементы на странице? ( Принтскрин 1)Первый из них это иконка FPS, остальные - это анкоры (аннотации)
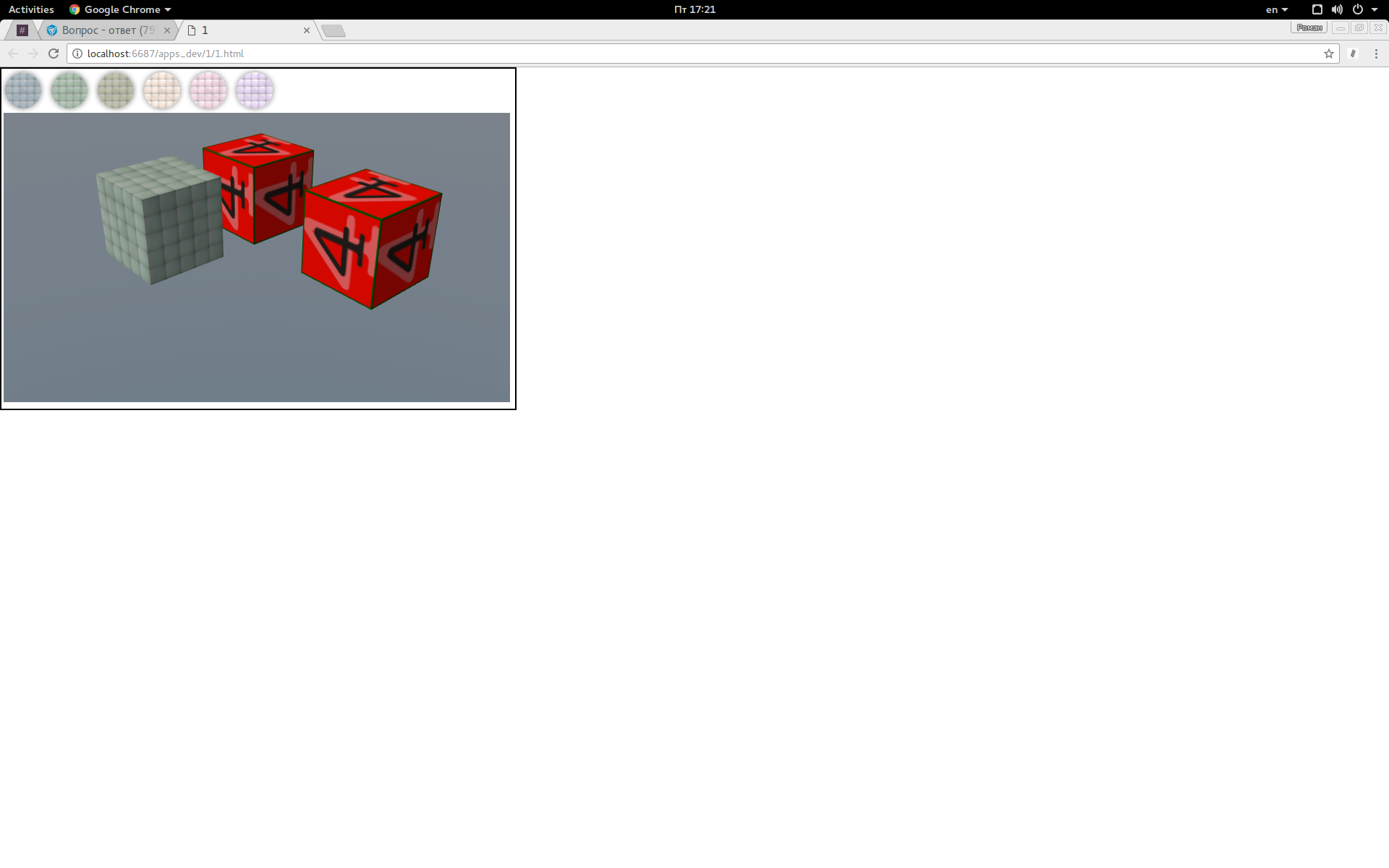
2. В моем случае, canvas элемент расширяет саму страницу. Т. е. blend4web как то изменяет размеры элемента canvas, и как я надумал, появляется скрол (Принтскрин 2)Хм, это те же самые анкоры сместились вдаль и раздули страницу, мы изучим это поведение более подробно до релиза, он состоится через 2 дня.
16 December 2016 18:25
Насколько я понимаю пока придётся делать всё так, этот способ будет работать на материалах с бамп и спек картами?
Имеется ввиду карта нормалей? Ненодовый материал вполне себе поддерживает дифузную текстуру + карту нормалей, так что можно использовать эту функцию для материала с двумя такими текстурами
16 December 2016 17:27
Всем доброго времени суток!
Добрый день.
Проблема заключается в ограниченности функции inherit_material, она работает со схожими материалами. Я добавил на кубики начальную дефолтную текстуру

затем реэкспортнул и вроде стало норм

Мы планируем в будущем доработать эту функцию, поскольку она не работает даже с нодовыми материалами
Кстати, я там заметил, что вы используете координаты экрана для нахождения объекта. Обратите внимание на эту статью, вам подходит третий случай, как мне кажется. Координаты получаются смещёнными на ширину шапки с примерами материалов
14 December 2016 15:07
12 December 2016 14:53
09 December 2016 16:34
When loading the second object, a viewport-sized texture is displayed instead of the object ( see attached file) and some texture-related WebGL errors appear in the console. Tested in FF48.
Hello Thomas,
I've tested the attached scene and noticed, that there was a bug with textures. The fix will be available to the next release (end of this month).
Thanks
09 December 2016 10:14
02 December 2016 16:13
Hello Thomas,
Thanks for the feedback.
I think, it's not serious. We use images as byte arrays in some places, and FireFox tells us, that we should flip these byte arrays around X axis manually.
We've updated textures loading and caching this month. I'm going look into your files. I let you know as soon as posible. Thanks again!
Best regards
Thanks for the feedback.
Error: WebGL: texImage2D: Uploading ArrayBuffers with FLIP_Y or PREMULTIPLY_ALPHA is slow.
b4w.min.js (row 577, column 124) - and - (row 578, column 496)
I think, it's not serious. We use images as byte arrays in some places, and FireFox tells us, that we should flip these byte arrays around X axis manually.
We've updated textures loading and caching this month. I'm going look into your files. I let you know as soon as posible. Thanks again!
Best regards
01 December 2016 17:45

