工作流程¶
开发任何产品是一个创造性的过程,需要许多拥有不同技能和经验的参与者。然而不论事情是多么的复杂,是它总是能够从资产创造和源代码编写等工作中分离出许多生产阶段。
任何使用 Blend4Web 引擎的工作首先都要启动Blender。
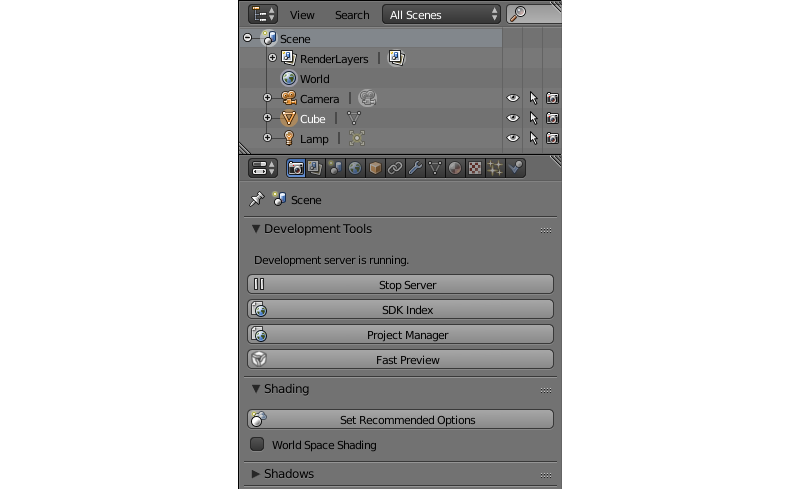
在Blender的主窗口的顶部面板条上,从渲染引擎列表中选择 Blend4Web,你会看到程序界面有一定变化。一些参数会消失,并且新的参数会替换他们。其中最重要的这些新的参数位于 属性 窗口中 (通常放置在主窗口的右侧),渲染面板上。

注解
如果 开发工具 选项卡显示开发服务器是关闭的消息,这意味着开发服务器不工作。可以用在相同的面板上的启动服务器按钮启用。服务器还可以配置为在启动时运行,通过设置 Run On Startup 选项 (用户首选项 → 插件 → Blend4Web).
如果您尝试运行开发服务器出现任何问题,请参考 问题及解决 章节.
SDK Index 按钮打开 索引页 可以通过这个地址 http://localhost:6687 查看.
快速预览 按钮打开 场景观察器 加载目前在Blender中打开的场景。这是一个用来规划和调试你的场景的有用功能。
项目管理器 按钮打开 项目管理器 — 用于处理 Blend4Web 项目的功能强大、 易于使用的工具。使用项目管理器是最简单的方法来开始使用 Blend4Web.
当使用Blend4Web工作流程如下:
创建一个新项目
创建场景
准备一个在Blend4Web中使用的场景
导出场景。
应用程序开发
构建项目
项目部署。
创建一个新项目¶
要在一个项目上工作,首先就是要创建它。
创建一个新项目最简单的方法是使用 项目管理器. 要做到这一点启动项目管理器(从Blender或者首页都可以),在项目管理器的主窗口顶部按新建项目按钮。
另一种方法是使用 project.py 命令行脚本,这个更通用。这个脚本的工作描述 在这里.
创建场景¶
场景都包含在blend文件。项目管理器可以在创建新项目时自动创建一个基本的blend场景文件。额外的blend文件可以被创建并附加到一个项目。
Blend4Web的场景都跟Blender里创建场景都是以同样的方式,只有轻微的差异。处理一个场景的工作过程可以分为几个阶段:
应该注意的是,并不是每一个项目都需要所有这些阶段。更简单的场景可能除了默认的功能不会有任何动画甚至任何的材质。
各个阶段的顺序也不是严格的,可以一定程度的互换(例如,你不可能在创建物体钱进行动画,但你可以预先为它创建一个材质)。
除了一般的阶段如建模,贴图,动画等,场景应该在做好在引擎中的准备。
一般建议:
我们强烈建议将Blend文件保存在
projects/project_name/blender目录中。程序中不需要加载的辅助文件 (例如,引用)等,也该在这个文件夹下。图像和媒体文件应该是在外部和位于
projects/project_name/assets目录。你将导出的文件应包含实际所需 (对象、 材料、 材质、 动画等) 的应用程序中的资源。
场景组件应该有不同的识别名称。他们不应该叫 “Cube.001”, “Material” 或者 “Armature”.
我们建议您从其他文件 (库)来链接组件。
准备一个在Blend4Web中使用的场景¶
除了一般的阶段如建模,贴图,动画等,场景应该在做好在引擎中的准备。
导出场景¶
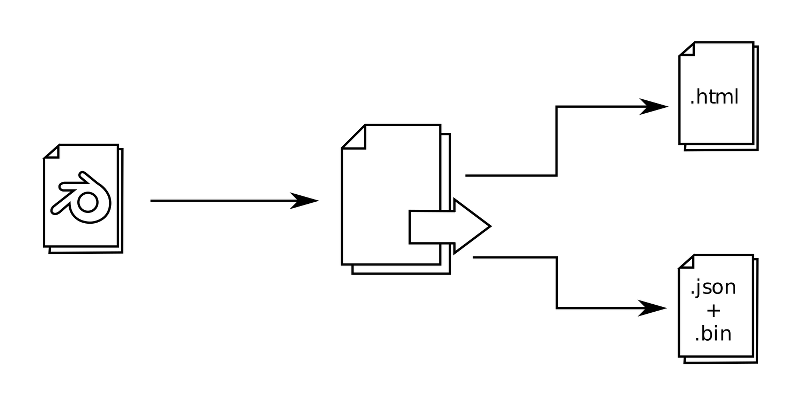
导出过程将场景从Blender格式转换为 Blend4Web 所使用的格式之一。

有两种格式 ︰ JSON 和 HTML。
HTML格式用于简单的单机应用中,所有的资源都打包成可以很容易地部署到一个网页的一个HTML文件。
JSON格式,可用于创建各种项目,但它也提供了许多额外的功能使得它可以创建需要编程的复杂项目。格式的不同和导出选项在 Export Formats 一章描述。
若要导出场景,请从 文件 > 导出 菜单选择 Blend4Web (.json) 或 Blend4Web (.html) ,或者在操作符搜索菜单(按 空格键 的时候出现)输入``b4w export``
注解
如果场景使用Blender功能尚不由 Blend4Web 引擎支持,可能会在导出过程中发生错误。在导出错误中列出 此表.
导出选项中详细描述在 相应章节.
应用程序开发¶
本节仅适用于除网络播放器的HTML和网络播放器JSON的其他项目类型。
在此阶段的应用已经被创建。逻辑场景加载和用户交互使用JavaScript编写。应用程序开发人员笔记中给出了 相应章节.
构建项目¶
一个项目的开发完成之后,应当构建以便它以后可以在SDK之外使用。
项目构建可以通过点击在 项目管理器 中的 build project 链接执行。
构建项目之前,您可能希望将用在项目中的媒体资源 转换 ,可以最大限度地缩减大小。
项目部署¶
项目开发完成后,该项目可被部署,这样它可以在Blend4Web SDK之外使用。项目部署通过点击 项目管理器 主窗口的项目类右边栏中的 Operations 命令列表里的 deploy project 链接来执行。
点击这个链接会使得项目管理器执行所有必须的操作和部署项目。
部署的项目都有一个包含所有项目文件归档的形式。这个档案可以保存在硬盘的任何位置,只需通过你使用的浏览器的标准保存文件对话框。
一个完整的项目可以放置在Web服务器上。
要做到这一点,从项目管理器下载存档然后提取项目文件,并将其上传到Web服务器(同时保留内部文件结构)可以通过FTP,SSH或服务器支持的任何其他文件传输协议的方式。这样做后,你只需要把这个项目放在一个网页中使用,例如一个 iframe 容器。