Рабочий процесс¶
Содержание
Создание любого продукта является творческим процессом, в котором могут участвовать множество людей, с различными навыками и опытом. Однако, вне зависимости от его сложности и конечного результата, всегда можно выделить стадию производства, на которой создаётся основной объём ресурсов (ассетов) и исходного кода.
Работа с движком Blend4Web должна начинаться с запуска Blender.
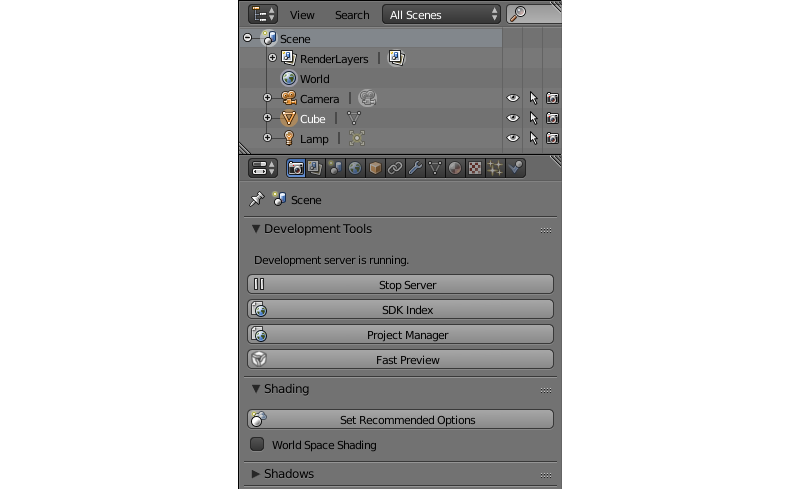
Выберите Blend4Web из списка систем рендеринга в верхней панели главного окна Blender. Обратите внимание, как при этом изменился интерфейс программы: некоторые параметры исчезли, а их место заняли новые. Самые важные из этих новых настроек расположены в окне настроек (Properties, обычно находится справа от главного окна), на панели Render.

Примечание
Если в окне Development Tools выводится сообщение Development server is off, значит, не запущен сервер разработки. Запустить его можно кнопкой Start Server на той же вкладке, а настроить запуск по умолчанию — в разделе настроек аддона User Preferences → Add-Ons → Blend4Web (опция Run On Startup).
Если при попытке запустить сервер разработки возникают какие-либо проблемы, обратитесь к разделу документации «Проблемы и решения».
Кнопка SDK Index вызывает индексную страницу, расположенную по адресу http://localhost:6687.
Кнопка Fast Preview вызывает Просмотрщик сцен и загружает в него сцену, открытую в Blender. Полезная функция при проектировании и отладке сцены.
Кнопка Project Manager вызывает Менеджер проектов, удобное и мощное средство для работы с проектами Blend4Web. Использование Менеджера проектов — наиболее простой способ начать работу с Blend4Web.
При использовании Blend4Web производственный процесс можно представить следующим образом:
Создание нового проекта.
Создание сцен
Подготовка трёхмерных сцен в программе Blender
Экспорт сцен.
Разработка приложения.
Сборка проекта.
Размещение проекта.
Создание нового проекта¶
Разумеется, работа над проектом должна начинаться с его создания.
Наиболее простой способ создать новый проект - использовать Менеджер проектов. Для этого достаточно запустить Менеджер проектов (из Blender или с индексной страницы) и нажать кнопку Create New Project в верхней части главной страницы менеджера.
Другой способ - использовать консольную утилиту project.py. Этот подход предоставляет больше возможностей для тонкой настройки проекта и описан здесь.
Создание сцен¶
Сцены содержатся в blend-файлах. При создании нового проекта менеджер проектов может автоматически создать blend-файл с базовой сценой. Также к проекту можно подключать дополнительные blend-файлы.
Сцены для Blend4Web создаются почти так же, как сцены для самого Blender. Процесс работы над сценой можно разделить на несколько этапов:
Создание объектов сцены
Создание нодовой логики для сцены. Этот этап применим только к движку Blend4Web, но не к самому Blender.
Следует заметить, что не все из этих этапов необходимы при работе над проектом. Простая сцена может не содержать анимации или даже материалов (кроме стандартных).
Порядок этапов также не задан жёстко и может изменяться в определённых пределах (например, анимировать объект возможно только после его создания, но материал для него может быть создан и загодя).
Помимо обычных операций по моделированию, текстурированию, анимации и т.д. должна быть осуществлена подготовка сцены для работы в движке.
Общие рекомендации:
Настоятельно рекомендуется сохранять blend-файлы в директории
projects/имя_проекта/blender. Там же должны находиться вспомогательные файлы, не предназначенные для загрузки в приложение (например, референсы).Изображения и медиа-файлы должны быть внешними и находиться в директории
projects/имя_проекта/assets.Файл, из которого будет осуществляться экспорт, должен содержать только необходимые в разрабатываемом приложении ресурсы (объекты, материалы, текстуры, анимацию и т.д.).
Составные части сцен должны иметь отличающие названия. Они не должны называться “Cube.001”, “Material”, “Armature”.
Рекомендуется добавлять компоненты из других файлов (библиотек) по ссылке (linking).
Подготовка трёхмерных сцен в программе Blender¶
Помимо обычных операций по моделированию, текстурированию, анимации и т.д. должна быть осуществлена подготовка сцены для работы в движке.
Отображение сцен в просмотрщике¶
При использовании локального сервера разработки возможно сделать предварительный просмотр сцены используя кнопку Fast Preview, расположенную в нижней части окна 3D View Blender’а, а также на панели Render -> Development Server в Blender. В этом случае будет произведён автоматический экспорт сцены во временное хранилище с последующей загрузкой в просмотрщике.
Другой способ - использовать опцию экспорта сцены Run in Viewer. В этом случая сцена показывается в просмотрщике сразу после экспорта.
Экспорт сцен¶
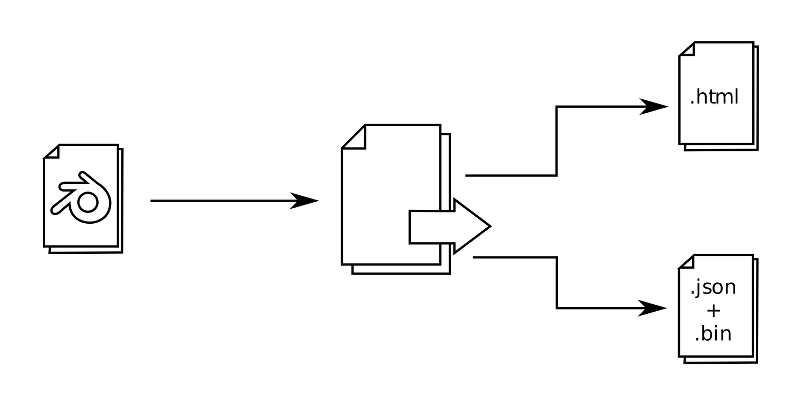
Процедура экспорта преобразует данные сцены из формата, понятного Blender, в формат, понятный Blend4Web.

Экспорт может осуществляться в два формата: JSON и HTML.
Формат HTML применяется для простых, самодостаточных проектов, в которых все ресурсы упакованы в один файл. Полученный файл легко можно разместить на веб-странице.
Формат JSON также может применяться для создания подобных приложений, но кроме этого он предлагает множество дополнительных возможностей для создания сложных проектов, требующих программирования. Различия между форматами и настройки экспорта описаны в разделе “Форматы экспорта”.
Для экспорта сцены, выберите в меню File > Export опцию Blend4Web (.json) или Blend4Web (.html) либо наберите b4w export в меню поиска команд (вызывается по клавише ПРОБЕЛ).
Примечание
Если сцена использует возможности Blender, не поддерживаемые движком Blend4Web, при экспорте могут возникнуть ошибки. Ошибки экспорта перечислены в этой таблице.
Опции экспорта подробно описаны в соответствующем разделе.
Разработка приложения¶
Этот раздел не актуален проектов типа Web Player HTML и Web Player JSON.
На этой стадии создаётся приложение, в котором на языке JavaScript пишется логика по загрузке сцены и взаимодействию с ней пользователя. Документация для разработчиков приложений приведена в соответствующем разделе.
Сборка проекта¶
После того, как работа над проектом завершена, его следует собрать, чтобы иметь возможность использовать проект вне SDK.
Сборка проекта запускается при нажатии на ссылку build project в Менеджере проектов.
Также, перед сборкой проекта можно конвертировать медиаресурсы, используемые в проекте, чтобы уменьшить его размер.
Размещение проекта¶
После того, как работа над проектом завершена, проект следует разместить. Размещение проекта осуществляется при нажатии на ссылку deploy project в списке команд Operations, который находится справа от имени проекта в главном окне Менеджере проектов.
При нажатии на эту ссылку Менеджер проектов выполняет все операции, необходимые для размещения проекта.
Размещённый проект имеет форму архива, содержащего все файлы проекта. Этот архив может быть сохранён на жёсткий диск при помощи стандартных средств сохранения файлов в веб-браузере.
Законченный проект может быть размещён на веб-сервере.
Для этого следует извлечь файлы проекта из архива, который вы загрузили из Менеджера проектов, и загрузить их на сервер (сохраняя внутреннюю структуру каталогов) при помощи FTP, SSH или любого другого протокола, поддерживаемого сервером. После этого проект следует разместить на веб-странице, например, при помощи контейнера iframe.
Размещение проектов на веб-сервере описано в особом разделе главы Менеджер проектов.