Проблемы и решения¶
Содержание
Поскольку на сегодняшний день WebGL - всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Поддержка WebGL¶
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
- Microsoft Edge
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
- Yandex Browser
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
Проблемы при запуске движка¶
1. Появляется сообщение “Browser could not initialize WebGL.”

Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL.
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
Вероятные причины:
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux - ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера. См. раздел Загрузка локальных ресурсов.
Ошибка инициализации WebGL¶
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
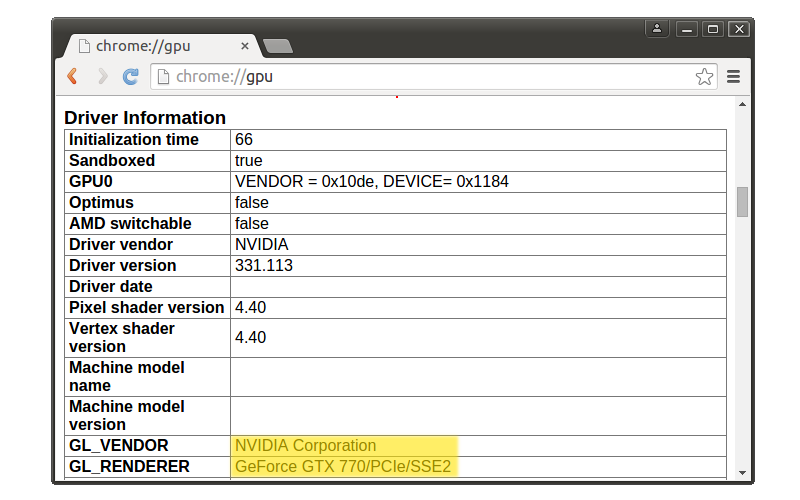
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome...

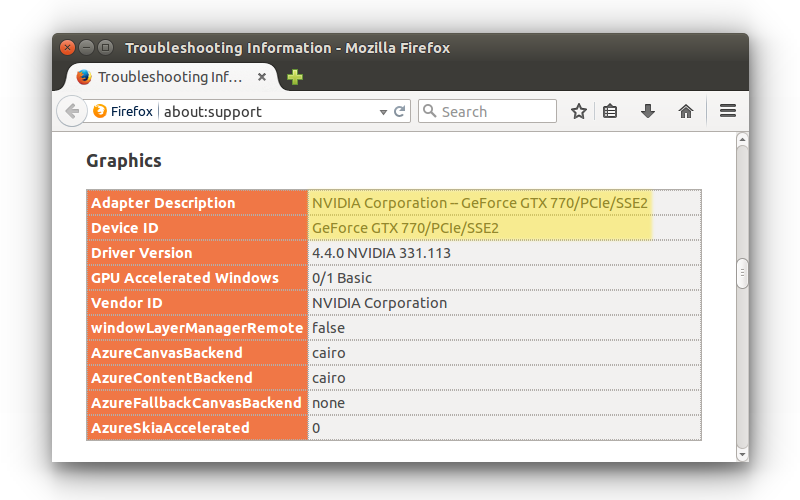
или Firefox...

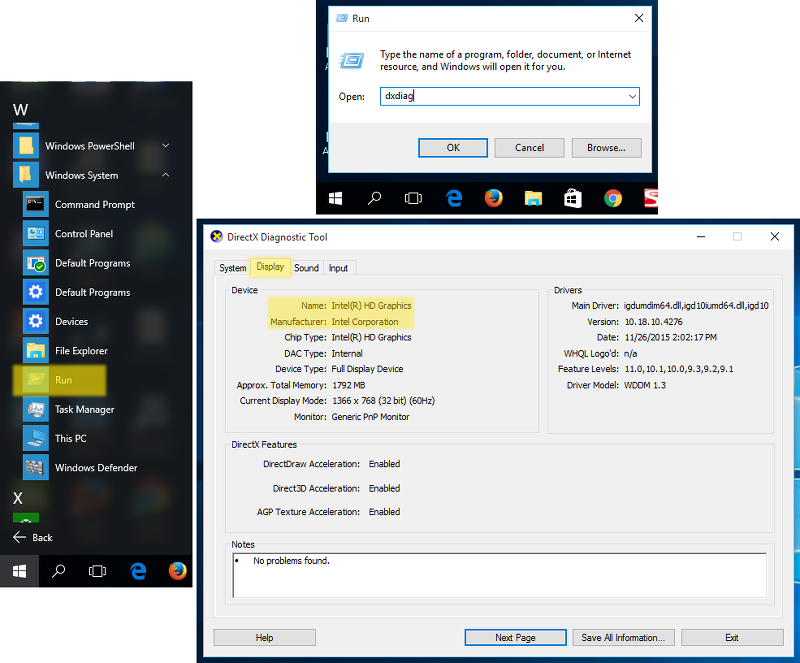
Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду
Runиз стартового менюВ окне
Openвведите dxdiag и нажмитеEnterчтобы вызвать утилиту диагностики DirectXОткройте панель
Display. Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.

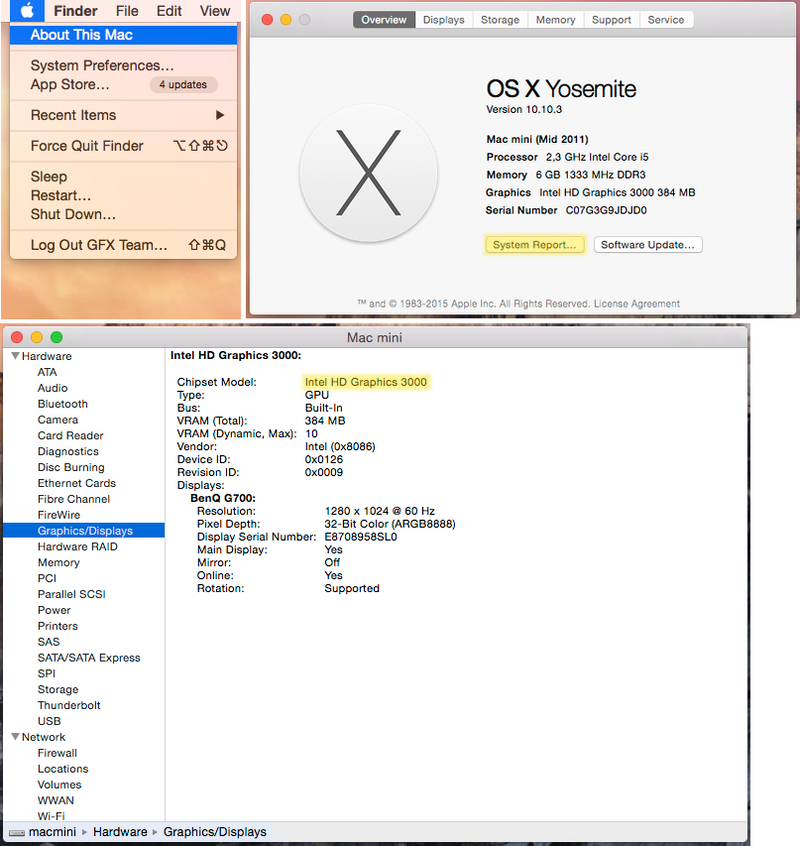
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:
Выберете
About This Macиз менюApple.Нажмите кнопку
System Report.Выберете пункт
Graphics/Displaysиз разделаHardware.

Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
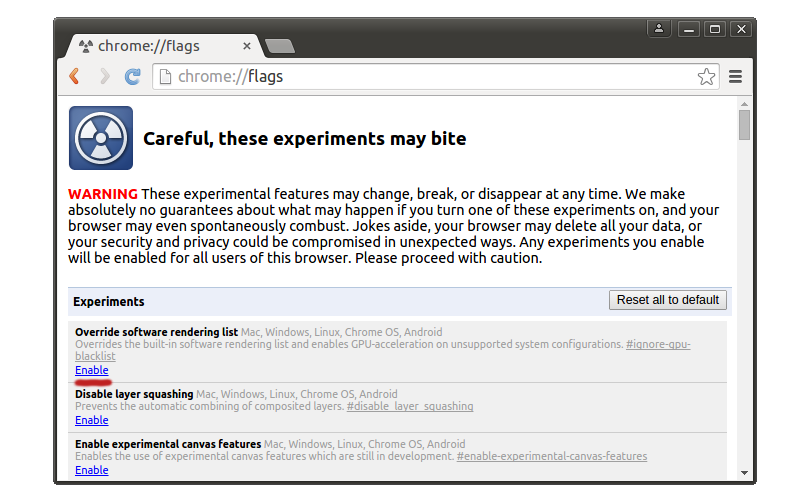
В Chrome:
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить (Enable) под опцией Переопределение списка программного рендеринга (Override software rendering list) и перезапустить браузер.

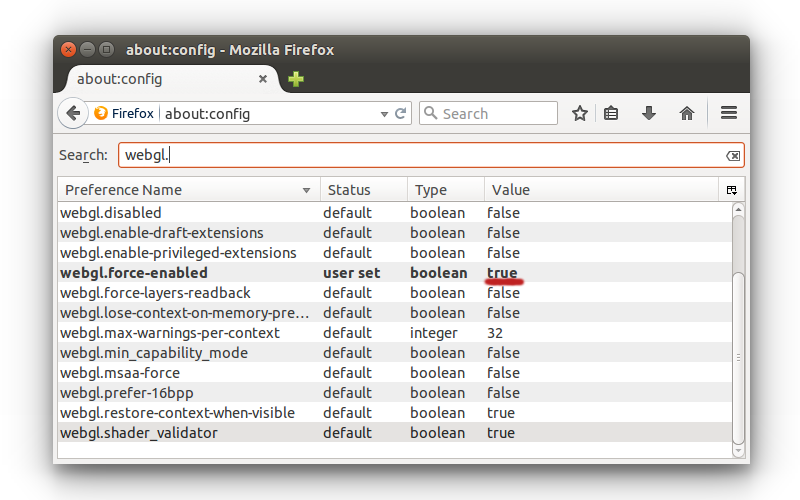
В Firefox:
Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true.

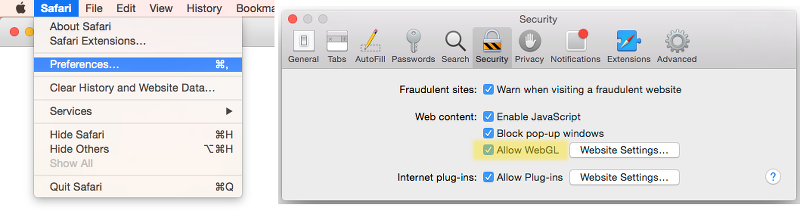
Для Safari
Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.

Если ничего не помогло...¶
Если ни один из перечисленных выше способов не помог вам устранить проблемы, посетите форум сообщества Blend4Web и оставьте сообщение в разделе “Ошибки”. Наша команда сделает всё возможное, чтобы помочь вам.
Известные проблемы¶
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов. Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
В некоторых версиях Google Chrome звук не воспроизводится для источников звука с типом “Background Music”, если используется экспорт в HTML. В качестве решения в настоящий момент тип источника звука автоматически меняется на “Background Sound”.
Ошибка аудиоконтекста проявляется, если запущено много (больше 6) копий движка Blend4Web (например, на нескольких вкладках браузера или в нескольких iframe’ах на одной странице). Ошибка предотвращена путем отключением звука в приложении, если для него не может быть создан аудиоконтекст.
На некоторых мобильных устройствах (в частности, Nexus 6 и Nexus 9) в браузере Google Chrome версий 50-52 может не работать пауза. В версиях Chrome начиная с 53 проблем быть не должно. Более подробная информация: https://bugs.chromium.org/p/chromium/issues/detail?id=616772.
QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.