由用户创建的信息 recoshet
08 December 2016 11:16
Поле Description находится в blender'е и да, Юрий предлагал помещать строку, вида {"x":5,"y":8}. А потом получать это поле и декодить его ![smiling]() .
.
Если хотите хранить так называемый конфиг в отдельном файле. То вы должны либо подключить конфиг в формате js, а не json, либо не подключать файл в коде, а загрузить json аяксом и декодить его.
Для простоты рекомендую первый вариант. JS файл с конфигом будет выглядеть примерно так:
Либо если понравился JSON можно так
Если хотите хранить так называемый конфиг в отдельном файле. То вы должны либо подключить конфиг в формате js, а не json, либо не подключать файл в коде, а загрузить json аяксом и декодить его.
Для простоты рекомендую первый вариант. JS файл с конфигом будет выглядеть примерно так:
var config = {"mebel":
{
"stul": {"x": 2, "y": 3},
"stol": {"x": 5,"y": 8 }
}
}
Либо если понравился JSON можно так
var config = JSON.parse('{"mebel":{"stul":{"x":2,"y":3},"stol":{"x":5,"y":8}}}');
08 December 2016 09:42
08 December 2016 09:31
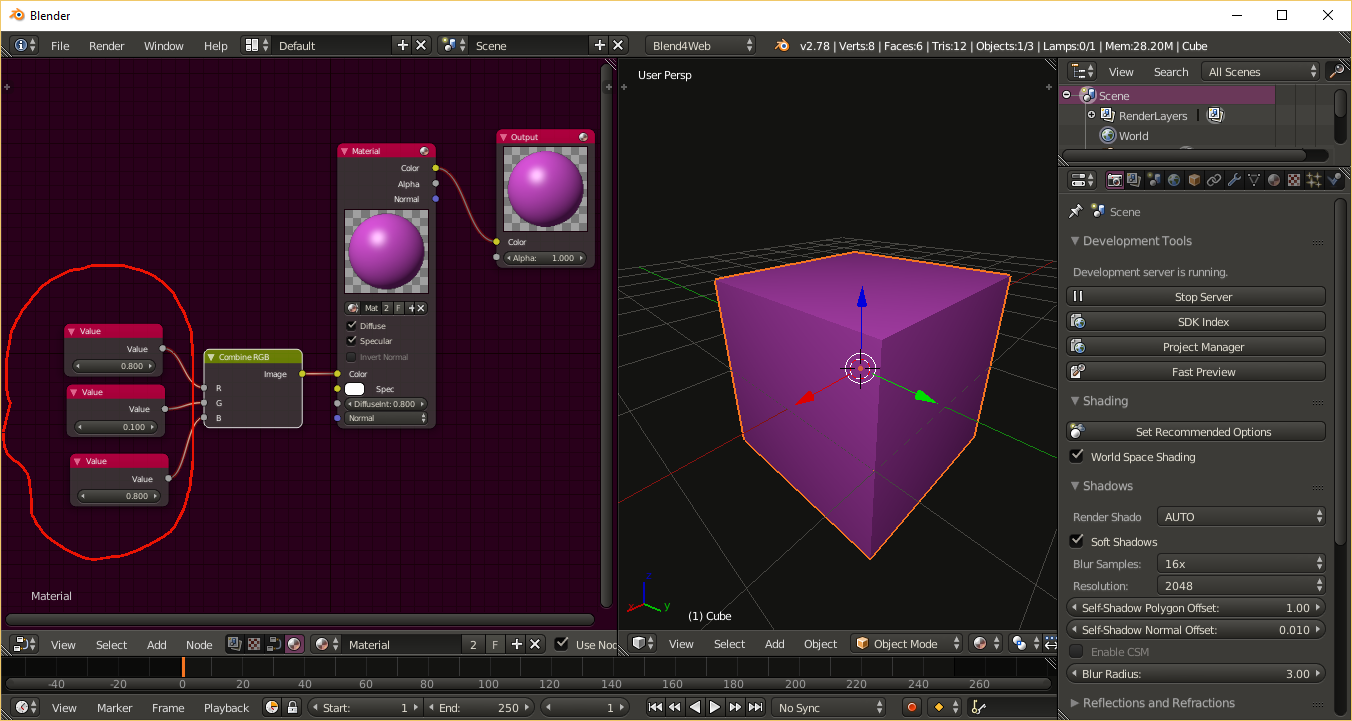
Можно анимировать значения value в материале.
![]()
Если вам нужен колор пикер, то тут надо уже через api кодить.

Если вам нужен колор пикер, то тут надо уже через api кодить.
07 December 2016 21:39
В этом случае я должен самостоятельно например закодить следующие правилаЗачем… Используйте JSON. Он встроен в браузер изначально
Пример
07 December 2016 20:35
07 December 2016 10:44
06 December 2016 21:38
А я разбираюсь в PHP + MySQL, Python (основы), JS, HTML, CSS. В blender тоже умею всего по чуть чуть. Если делать какой проект, можно создать репозиторий на гитхабе. Его же использовать как хостинг.
Если делать такой проект, то в голову идёт идея сделать галерею пользователей b4w.
Есть главная сцена, в которой есть маленькие модельки/миниатюры с ником пользователя. При нажатии на такую модельку камера приближается к этому пользователю и загружается его json сцена. Можно упаковать в apk под андройд в дальнейшем.
Я делал vr android приложение на b4w, используя фреймворк cordova. Ничего в этом сложного нет. Если интересно могу подробнее рассказать про это.
Если делать такой проект, то в голову идёт идея сделать галерею пользователей b4w.
Есть главная сцена, в которой есть маленькие модельки/миниатюры с ником пользователя. При нажатии на такую модельку камера приближается к этому пользователю и загружается его json сцена. Можно упаковать в apk под андройд в дальнейшем.
Я делал vr android приложение на b4w, используя фреймворк cordova. Ничего в этом сложного нет. Если интересно могу подробнее рассказать про это.
05 December 2016 13:26
Как приехал с ивента, не мог успокоиться пока не проверил теорию возможности скейла по индивидуальной оси. В общем моя теория сработала. Использовал динамическую геометрию. Функцию упростил до максимума:
Демку и исходники прилагаю.
P.S.
Кнопки масштабирования модели находятся сверху слева. Попрошу их нажимать после полной загрузки сцены.
P.S.S. Подозреваю, что данный метод может работать не корректно с анимированными объектами.![confused]()
P.S.S теперь думаю попробовать сделать автозаполнение в текстовый редактор codemirror с автоматическим парсингом документации![smiling-sunglasses]()
//magic scale function :D
function scale(obj, material_name, vector){
var coords_pos = m_geom.extract_vertex_array(obj, material_name, 'a_position');
var k = 1;
for(var i=0; i < coords_pos.length; i+=1){
if (k == 1)
coords_pos[i] *= vector[0];
else if (k == 2){
coords_pos[i] *= vector[1];
}
else if (k == 3){
coords_pos[i] *= vector[2];
}
k+=1;
if(k>3) k = 1;
}
m_geom.update_vertex_array(obj, material_name, 'a_position', coords_pos);
m_obj.update_boundings(obj);
}
Демку и исходники прилагаю.
P.S.
Кнопки масштабирования модели находятся сверху слева. Попрошу их нажимать после полной загрузки сцены.
P.S.S. Подозреваю, что данный метод может работать не корректно с анимированными объектами.
P.S.S теперь думаю попробовать сделать автозаполнение в текстовый редактор codemirror с автоматическим парсингом документации
05 December 2016 10:58
04 December 2016 21:33