由用户创建的信息 recoshet
11 December 2016 13:40
10 December 2016 18:43
10 December 2016 15:43
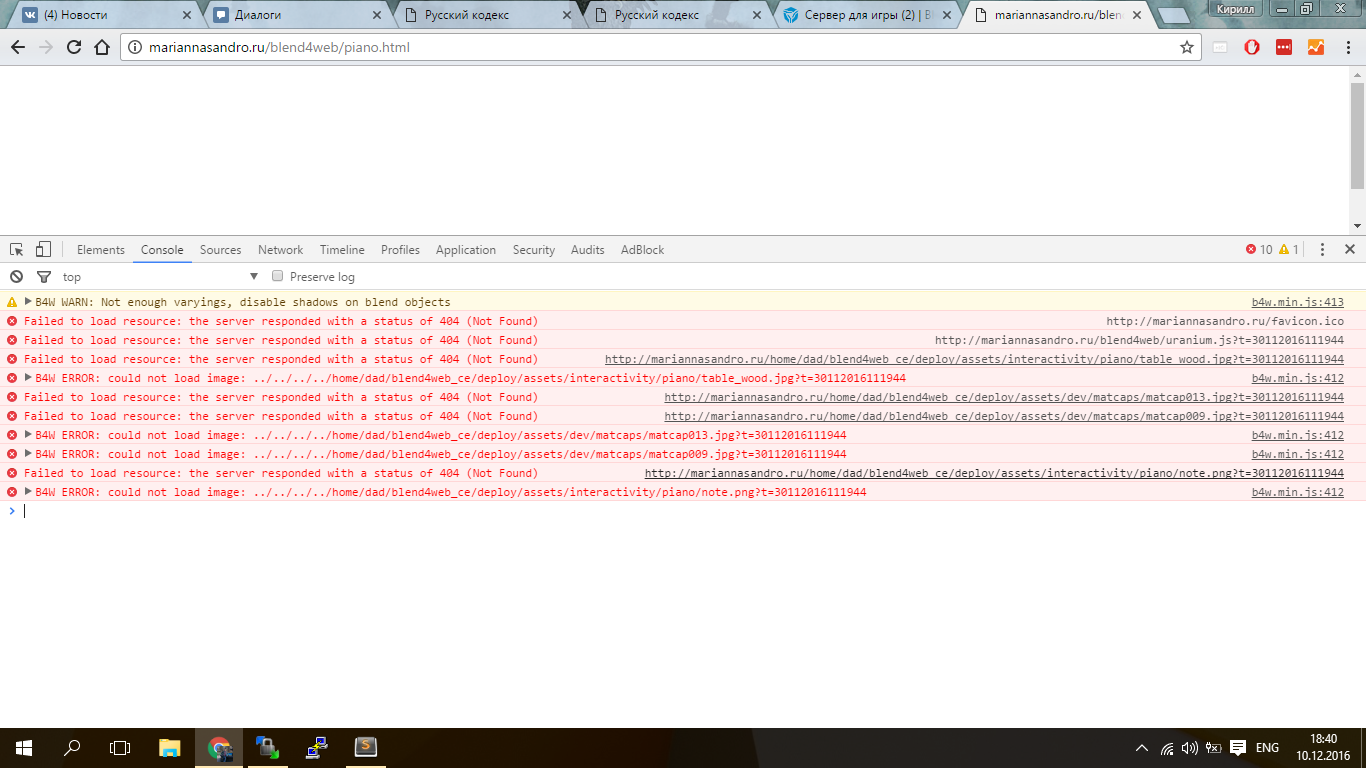
Проверяйте конфигурацию web сервера. У меня сработало.
http://95.215.111.170/blend4web/piano.html
http://95.215.111.170/blend4web/piano.html
09 December 2016 12:06
09 December 2016 09:21
Ответ на сообщение пользователя platedz
а вот при попытке подключить модулиvar m_mat = require("material"); var m_scenes = require("scenes");
VM40:1 Uncaught ReferenceError: require is not defined(…)(anonymous function) @ VM40:1
Рекомендую создать проект через менеджер проектов, и соблюдать модульную концепцию при создании приложений. Ну а в вашем случае вы обращаетесь глобально к функции require, которой не существует.
Попробуйте
var m_mat = b4w.require("material");
var m_scenes = b4w.require("scenes");
Раз предыдущий код сработал.
P.S. Для смены цвета через API обратите внимание на эти методы:
set_nodemat_rgb
set_nodemat_value
09 December 2016 00:48
blend4web является фронтенд решением и не требует вычислений на сервере. При разработке игры вам достаточно обновлять файлы на веб сервере, обновлять страницу в браузере и наблюдать результат.
Либо, если я чего то не так понял, опишите пожалуйста подробнее, что вы подразумеваете под "сервер для разработки игры", какие функции он должен выполнять?
Либо, если я чего то не так понял, опишите пожалуйста подробнее, что вы подразумеваете под "сервер для разработки игры", какие функции он должен выполнять?
09 December 2016 00:27
08 December 2016 14:33
т.е. вы хотите сказать, что следующая конструкция работать не будет?Сомневаюсь. Как то костыльно…
<script type="text/javascript" src="config.json"></script>
var json = JSON.parse(config);
Кстати, а чтение значения при условии js-файла а не Json, будет таким же?
var x = config.mebel.stul.x ;
Да, так будет работать.
08 December 2016 11:58