由用户创建的信息 Pavel Kotov
16 October 2015 11:19
I cleaned your file, you had doubles here. About scaling - it can be done using bones, almost always. So I made bone animation - and now everything works. Also I applied scaling.
untitled (2).blend
P.S.
We made a scroll in this project using bones and curves![smiling]()
untitled (2).blend
P.S.
We made a scroll in this project using bones and curves
14 October 2015 12:34
You can do it properly with some coding through API , or use a little hack - just place it where most of displays will show it correctly, like we did with a panel here, for example ![smiling]()
14 October 2015 11:11
13 October 2015 11:20
Yep, you can code it using Canvas textures, you can animate node materials (Mix factor between two textures) and you can use material inheritance as shown in this demo using our logic nodes ![smiling]() You can find this file in SDK: blender/interacivity/inherit_material.blend
You can find this file in SDK: blender/interacivity/inherit_material.blend
13 October 2015 10:59
One thing I did notice was on a mac though, was your notes weren't lining up in the Node Editor (see below)
Oh, I see. Well, next time I'll make a screenshot
when I make the "glow line" material's alpha = 0 it does nothingDid you choose transparency type? Because it must work with 0 alpha:
glow2.blend
glow2.html
12 October 2015 19:12
Our next release will be at the end of October, and release candidates will be avaliable approx. in 10 days ![smiling]()
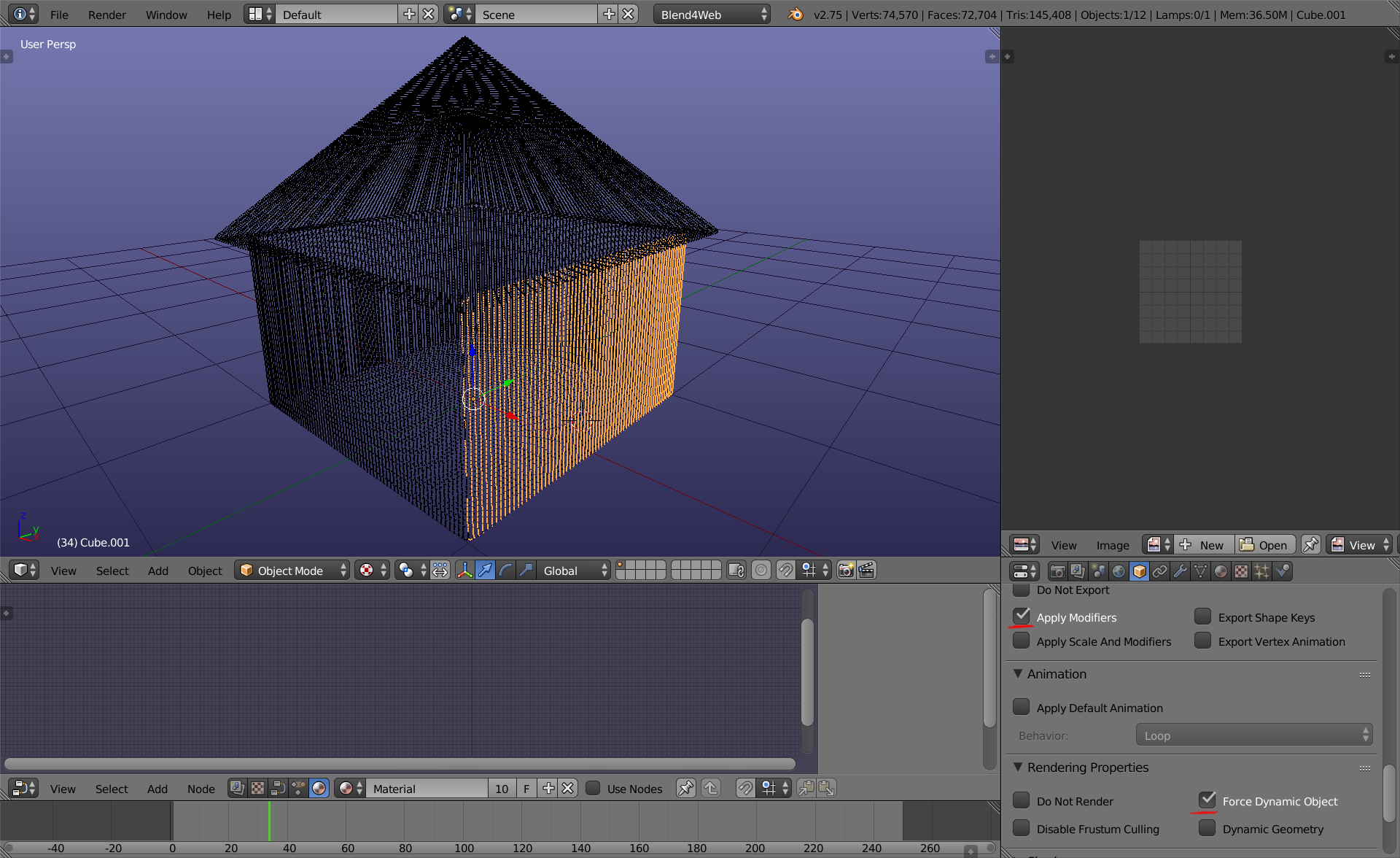
You can try to cut your buildings into several parts, but before doing that, activate "Force Dynamic Object" in Rendering Properties panel under Materials tab. Also if you're using modifiers, be sure to activate "Apply modifiers", too:
![]()
But I recommend to wait a little til release candidate because it will be too much work for nothing: soon the fix will be avaliable![slightly-frowning]()
Anyway, I made a quick example of all the things working:
halo.blend
halo.html
You can try to cut your buildings into several parts, but before doing that, activate "Force Dynamic Object" in Rendering Properties panel under Materials tab. Also if you're using modifiers, be sure to activate "Apply modifiers", too:

But I recommend to wait a little til release candidate because it will be too much work for nothing: soon the fix will be avaliable
Anyway, I made a quick example of all the things working:
halo.blend
halo.html
12 October 2015 12:30
Hi!
I made an example: our node TIME can help in this task. I wrote all the explanations in the file, so I hope it won't be difficult to understand :)
Oh, and of course you need node material for it![smiling]()
glow.blend
glow.html
I made an example: our node TIME can help in this task. I wrote all the explanations in the file, so I hope it won't be difficult to understand :)
Oh, and of course you need node material for it
glow.blend
glow.html


