Сообщения, созданные пользователем Winter_Fox
11 января 2018 22:39
Есть смысл пользоваться нодами, или лучше все сделать через апи? Какие знания вообще нужны для начального-среднего пользования b4w? Копи пэйст из примеров будет достаточно? (знания программирования начальные, вобщем вижу структуру)Мы используем и ноды и код. Ноды хороши тем что можно давать работу моделлерам и художникам по самой простой настройке и функционалу ( если они вообще не могут писать код конечно )
Типа "модель с текстурами и анимацией создается в блендере и экспортится в json, пишется код запуска b4w скриптов в хтмл, пишется скрипт с логикой сцены, пишутся элементы управления в хтмл, и менеджер делает билд для сайта", верно?общая логика разработки, да такая.
Материалы переключаются только методом как в обучении? Через инхерит со сторонних объектов? Если допустим нужно переключать только текстуру?Для переключения текстуры можно использовать javascript метод change_image() из модуля textures или replace_image().
Или есть возможность подгружать модели отдельными файлами? Думаю удобней будет выбрать нужную модель в самом конфигураторе чтобы лишний раз не выходить из него, и 50 текстур наверно долго будут каждый раз подгружаться.Есть смысл еще запаковать несколько текстур в одну ( atlas ) ну и под конец можно еще все оптимизировать и черно-белые текстуры и маски сохранять по канально в 1 текстуру.
(примеры есть в библиотеке материалов)
Как сделать фон как в авто конфигураторах (я гдето прочел что круглый пол и сфера вокруг?)
Да есть такой способ. видео урок от разработчиков.
не знаю есть ли сейчас другой способ, но раньше делали так.
09 января 2018 11:26
08 января 2018 21:15
07 января 2018 20:12
Вращать и передвигать объект можно либо с помощью кода javascript или в редакторе логики через transform-object
Примеры точно должны быть в sdk.![smiling]() попробую найти их.
попробую найти их.
Примеры точно должны быть в sdk.
06 января 2018 17:37
06 января 2018 11:38
Так сложилось, что я не знала о том, что pbr материал добавят в b4w, но мне очень-очень он понадобился. Зачем, почему – это уже не так важно, потому что стоило открыть node editor, как понеслось…Аха значит не я один пробовал в b4w создавать имитацию PBR
Крутая демонстрационная сфера
выбирала текстуры для unreal engine
Тут кстати надо быть осторожнее.
normal map под UE4 обычно идут инвертированные по Y ( зеленый канал ) и их надо будет либо вручную инвертировать в 2д программе или в самом блендере.
06 января 2018 11:04
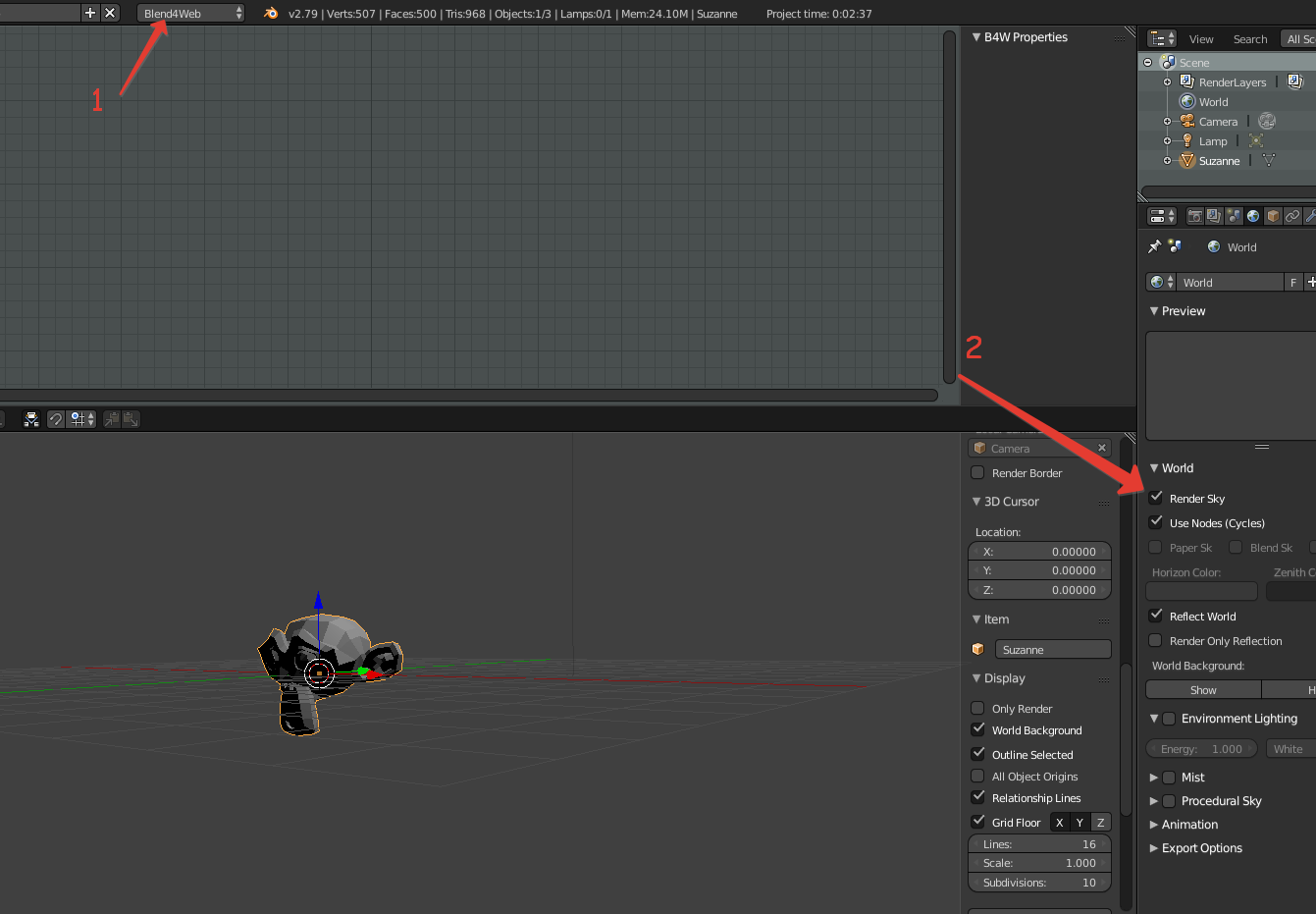
Спасибо большое за ответ, я сделал все как вы сказали, но у меня не получилосьВ режиме blend4web render ставили галочки как на 2ом изображении?
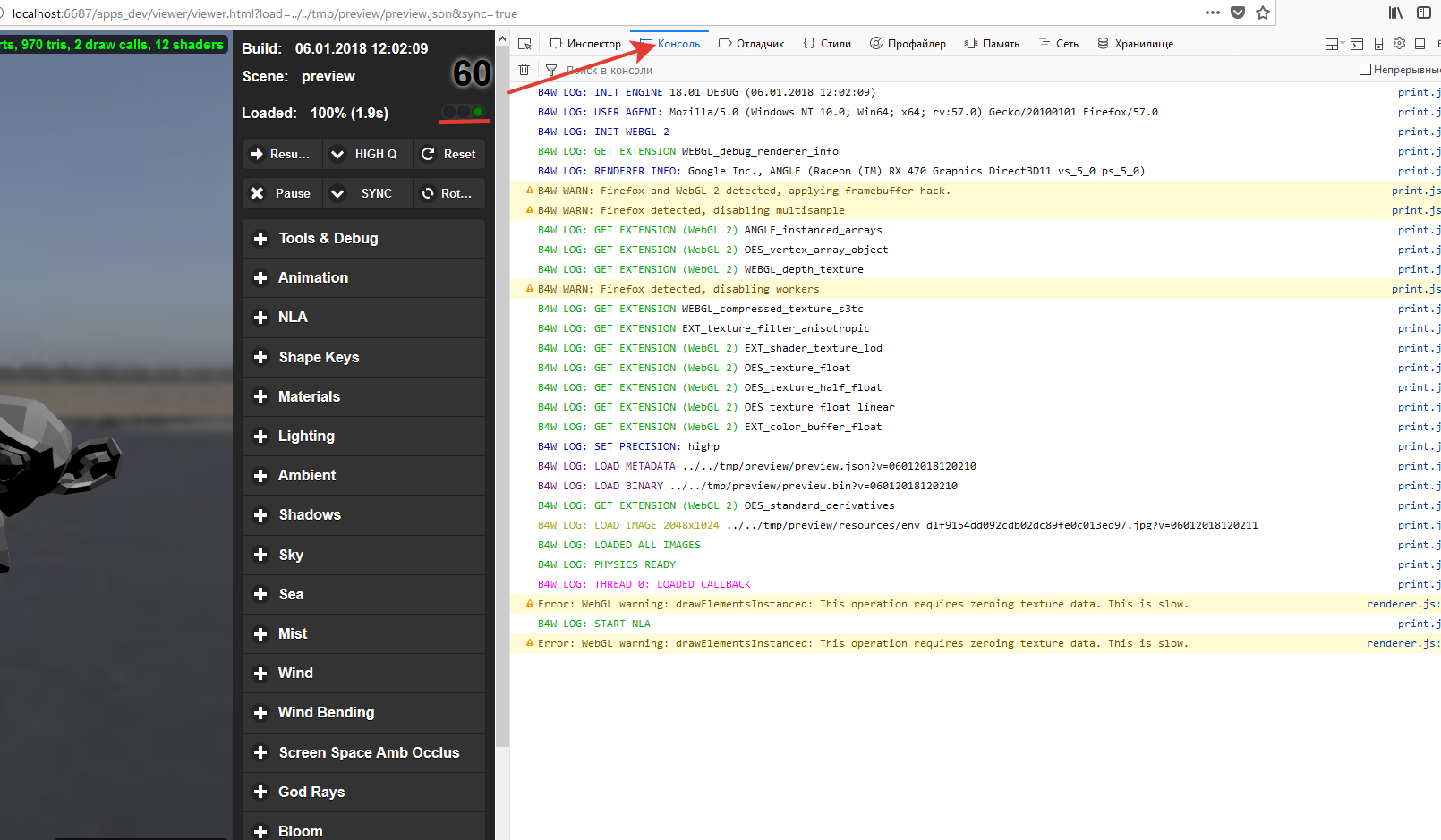
А что пишет Просмотрщик в консоле на f12 ? Вот так. У вас там явно есть ошибки какие то, может b4w не найдет текстуру на диске или формат текстуры другой ( красный цвет индикатора)

06 января 2018 10:31
Ответ на сообщение пользователя gravit
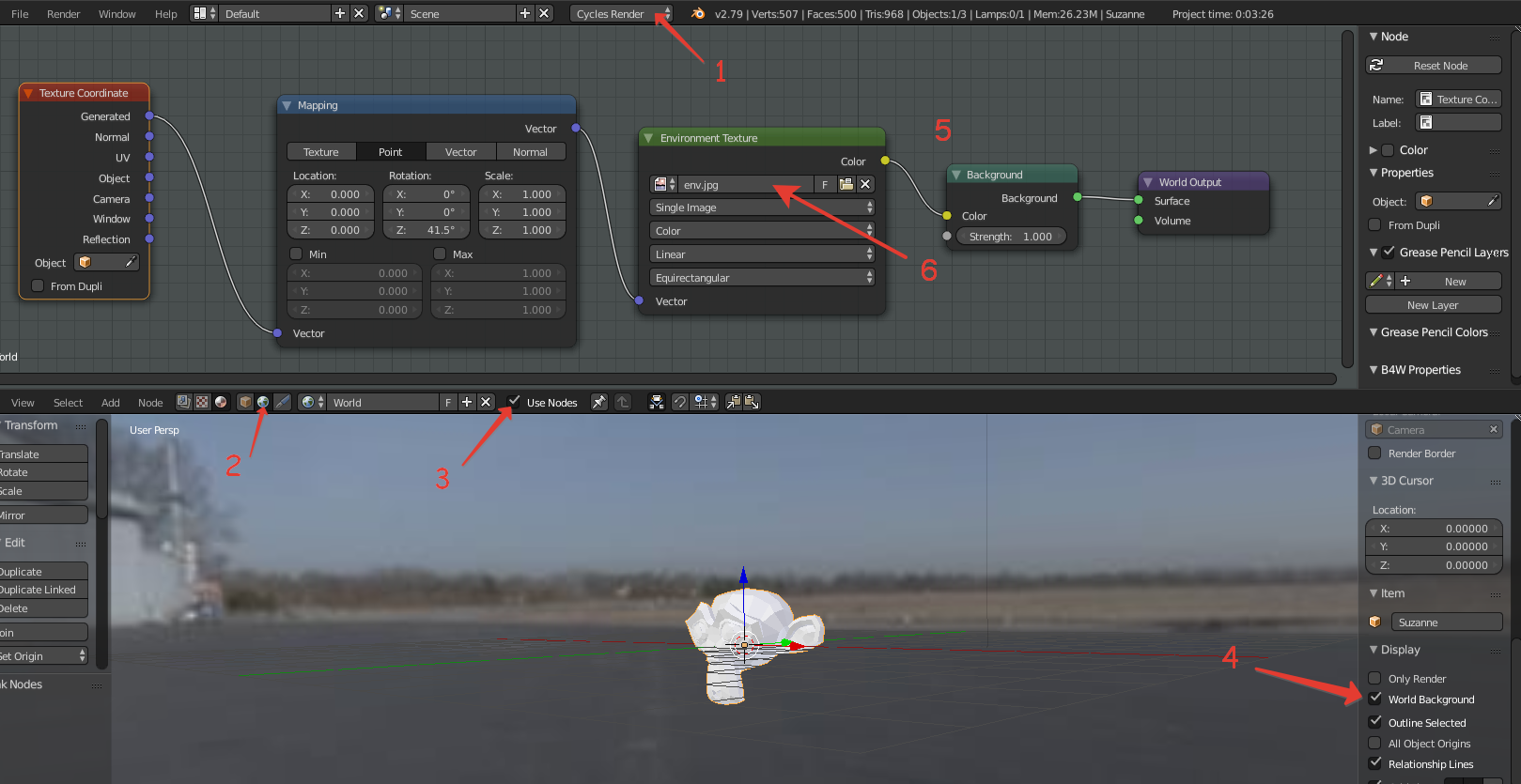
Как подключить текстуру окружения в Cycles?

1. Ставим Cycles render
2. Выбираем world data nodes
3. Ставим галочку использовать ноды.
4. В окне 3д вида нажимаем N и во вкладке display активируем World background что бы видеть текстуру на экране
( ее будет видно только в Cycles render!! )
5. Простая настройка нод. Позволяющая вращать текстуру как нам надо
6. указываем путь к текстуре на диске.

Теперь переходим в режим blend4web во вкладке world активируем
1. Render sky
2. use Nodes (cycles)
нажимаем fast Preview
31 декабря 2017 01:37
Поздравляю с релизом. Конфигуратор Деда Мороза здоровский ![open-moth-tightly-closed-eyes]() . Материал одежды классный.
. Материал одежды классный.
Есть пара вопросов.
1. Как ведут себя PBR материалы на мобильных устройствах? сильно ли они тяжелых для них.
2. Заметил что Viewer запускается дольше. Теперь пишет в браузере Compiling… секунд 5.
Это связано что модули были переписаны на новый стандарт ES6? и получается что движок теперь собирается из исходников постоянно?
3. На github версия не поменялась.
Надеюсь что в след. году появится больше демок и сайтов использующих b4w, показывающих всю красоту pbr шейдинга.
С наступающим Новым годом!![smiling]()
Есть пара вопросов.
1. Как ведут себя PBR материалы на мобильных устройствах? сильно ли они тяжелых для них.
2. Заметил что Viewer запускается дольше. Теперь пишет в браузере Compiling… секунд 5.
Это связано что модули были переписаны на новый стандарт ES6? и получается что движок теперь собирается из исходников постоянно?
3. На github версия не поменялась.
Надеюсь что в след. году появится больше демок и сайтов использующих b4w, показывающих всю красоту pbr шейдинга.
С наступающим Новым годом!
29 декабря 2017 22:47

