User posts Roman Sementsov
21 August 2015 10:43
Ответ на сообщение пользователя дилетант
Здравствуйте, как сделать так чтобы объект можно было вращать (если сохранять файл через export - blend4web.html), я выставил на этот объект Rigid Body, как сказано в документации, но ничего не изменилось
Тут необходимо кое-какое объяснение. И с нашей и с вашей стороны
Что вы подразумеваете под вращать? Не могли бы вы более подбродно объяснить?
По поводу физики при экспорте в html. Она не работает при экспорте в html. Для того, чтобы появилось физическое взаимодействие, необходимо производить экспорт в json. Обратите внимание на этот урок.
Для подключения физики необходимо передать в функцию init параметр physics_enabled: true:
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: true,
alpha: false,
background_color: [1.0, 1.0, 1.0, 0.0]
});
Ну и соответственно приложению нужны файлы для физики:
uranium.js, uranium.js.mem
Я вам давал ссылку на урок парой строчками выше. Этот урок использует физику и вы можете посмотреть на него, он есть в SDK: SDK\deploy\tutorials\examples\cartoon_interior
Вы можете запустить его если с помощью сервера из-под Блендера откроете index.html из корня SDK (выражаясь простыми словами, если вы нажмете на кнопочку Open SDK. Она подкрашена желтым на картинке из прошлого сообщения). Так вот, если вы это сделаете и прокрутите страницу вниз, то вы там найдете ссылку на это приложение
21 August 2015 10:33
Добрый день.
Для запуска локального сервера не нужно знать никаких языков программирования. Вам нужно скачать SDK и выполнить настройки отсюда (тут есть картинки)
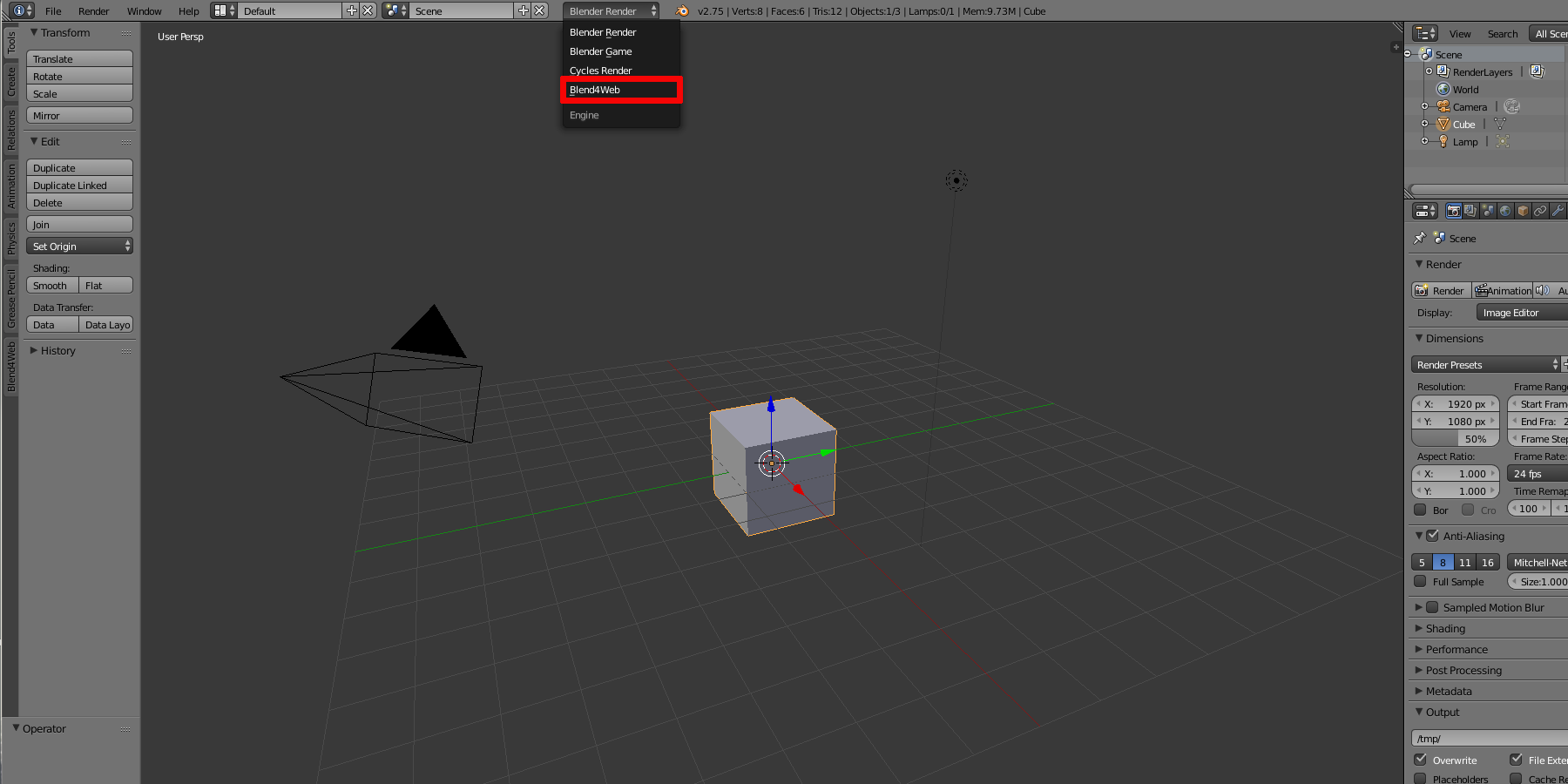
Далее локальный сервер будет запускаться вместе с Блендером (если в настройках аддона вы выставили галочку Run on startup). Выберите рендер Blend4web
![]()
Зайдите в настройки Render'a и там вы должны увидеть примерно следующее:
![]()
И ещё, как создать локальный сервер, я почитал в документации, но не очень знаком с программой python, не могли бы вы подробно описать последовательность действий для подключения, если есть возможность с изображениями
Для запуска локального сервера не нужно знать никаких языков программирования. Вам нужно скачать SDK и выполнить настройки отсюда (тут есть картинки)
Далее локальный сервер будет запускаться вместе с Блендером (если в настройках аддона вы выставили галочку Run on startup). Выберите рендер Blend4web

Зайдите в настройки Render'a и там вы должны увидеть примерно следующее:

20 August 2015 18:39
В самом деле, у объектов, которые загружены динамически другое значение data_id. Это значение приходит в функцию:
Использование этого параметра позволяет иметь на сцене несколько объектов, загруженых динамически с одного и того же файла, с одинаковым именем, но у них будет различное data_id.
И так главное:
Чтобы взять динамически загруженный объект нужно использовать конструкцию типа:
Саму data_id можно запоминать в load_cb
function load_cb(data_id) {
. . .
Использование этого параметра позволяет иметь на сцене несколько объектов, загруженых динамически с одного и того же файла, с одинаковым именем, но у них будет различное data_id.
И так главное:
Чтобы взять динамически загруженный объект нужно использовать конструкцию типа:
var obj = m_scenes.get_object_by_name("NAME", data_id);
Саму data_id можно запоминать в load_cb
20 August 2015 11:13
Добрый день.
Вы можете навесить на главный канвас обработчик события "mousemove" и в коде функции-callback'a поворачивать камеру по задуманному алгоритму. Вы можете получать координаты мыши на канвасе в этой функции и смотреть отклонение курсора от центра. Советую использовать тип камеры "Static".
пример получения координат:
Для поворота камеры ознакомьтесь с API для работы с камерами:
https://www.blend4web.com/api_doc/module-camera.html#.rotate
Вы можете навесить на главный канвас обработчик события "mousemove" и в коде функции-callback'a поворачивать камеру по задуманному алгоритму. Вы можете получать координаты мыши на канвасе в этой функции и смотреть отклонение курсора от центра. Советую использовать тип камеры "Static".
пример получения координат:
function main_canvas_move(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
. . .
Для поворота камеры ознакомьтесь с API для работы с камерами:
https://www.blend4web.com/api_doc/module-camera.html#.rotate
20 August 2015 11:08
Там в документации указано не совсем понятное предложение:
Можно этого не делать: не создавать пустых объектов, не добавлять ничего в поле Reflection plane. В таком случае в качестве нормали зеркала будет использоваться локальная ось Z объекта. Если вам требуется настроить отражение зеркала (покрутить нормаль в разные стороны к примеру), то необходимо выполнить операцию из цитаты и отредактировать положение нормали (Single Arrow).
Добавить пустой объект для задания плоскости отражения Add > Empty > Single Arrow. Переименовать для удобства и указать его имя в поле Reflection plane отражающего объекта.
Можно этого не делать: не создавать пустых объектов, не добавлять ничего в поле Reflection plane. В таком случае в качестве нормали зеркала будет использоваться локальная ось Z объекта. Если вам требуется настроить отражение зеркала (покрутить нормаль в разные стороны к примеру), то необходимо выполнить операцию из цитаты и отредактировать положение нормали (Single Arrow).
19 August 2015 15:10
Выставите на объектах в их свойствах "Apply scale".
Далее.
Видите красный сигнал светафора в верхнем правом углу? он говорит о том, что в консоли имеются ошибки. Нажмите F12 и посмотрите, что там написанно.
Предполагаю, что у вас текстуры находятся не внутри директории SDK. А локальный сервер видит только то, что ему положенно видеть - директорию SDK. Все что вне ее - не загрузится, а обвалится в консоль с 404ой ошибкой. Попробуйте расположить файлы для текстур внутри SDK.
Далее.
Видите красный сигнал светафора в верхнем правом углу? он говорит о том, что в консоли имеются ошибки. Нажмите F12 и посмотрите, что там написанно.
Предполагаю, что у вас текстуры находятся не внутри директории SDK. А локальный сервер видит только то, что ему положенно видеть - директорию SDK. Все что вне ее - не загрузится, а обвалится в консоль с 404ой ошибкой. Попробуйте расположить файлы для текстур внутри SDK.
19 August 2015 14:30
это в браузере:
Чтобы избавиться от розовых материалов обратите внимание на эту тему:
https://www.blend4web.com/ru/forums/topic/103/?page=2#post-1439
19 August 2015 14:27
19 August 2015 14:18
браузер не показывает мою сцену…
Браузер настроили для загрузки локальных ресурсов?
Если не хочется использовать эту процедуру, то можно открывать проект, используя сервер разработчика. Поместите ваш проект в корень SDK, к примеру, и уже в браузере введите: localhost:6687/your_project/example.html
Если вы не меняли настройки порта сервера, то по умолчанию он стартует на порте 6687
19 August 2015 11:14
Hello.
Take a look at this example. May be it'll be useful for your project
example
![]()
What is still missing is how can I interactively grab and move objects, like in the curiosity rover demo?
Take a look at this example. May be it'll be useful for your project
example