User posts Roman Sementsov
17 July 2015 10:03
16 July 2015 10:22
Добрый день.
Собрал вам пример по созданию собственного лоудера, учитывающего загрузку изображения для canvas-текстуры. Там же canvas-текстура с альфой. Не судите строго, собирал на скорую руку, дизайн хромает
example_29.zip
Собрал вам пример по созданию собственного лоудера, учитывающего загрузку изображения для canvas-текстуры. Там же canvas-текстура с альфой. Не судите строго, собирал на скорую руку, дизайн хромает
example_29.zip
15 July 2015 18:48
Понял вас. Проверил сейчас canvas-текстуру на прозрачность, все работает.
Возможно вы забыли выствить какие-нибудь настройки:
1)"show transparency" на материале включаем, альфу там же выкрутить в 0, выбираем type (add, к примеру)
2)на панели текстуры в поле "influence" ставим галочку у alpha, оставляем единичное значение
3)на объекте включаем галочку "transparency" в поле "display"
Возможно вы забыли выствить какие-нибудь настройки:
1)"show transparency" на материале включаем, альфу там же выкрутить в 0, выбираем type (add, к примеру)
2)на панели текстуры в поле "influence" ставим галочку у alpha, оставляем единичное значение
3)на объекте включаем галочку "transparency" в поле "display"
15 July 2015 17:16
Нет, не только загрузку изображения но и все действия отрисовки в канвасе. Там операции занимают тоже какое-то время. Картинку при желании можно и заранее произвести, у вас есть демо на гитхабе /apps_dev/code_snippets/code_snippets_dev.html?scene=canvas_texture тут загрузка текстур идет после инициализации сцены. Можно ли сделать так, чтобы загрузка текстур происходила во время инициализации сцены
Тут я вас правильно понял. Скорее всего, вам надо будет написать свой прелоудер, завершающийся по окончанию отрисовок в canvas. Для многих демо-преложений мы делаем свои собственные прелоудеры (webplayer, как пример), это не так трудно. Если будут возникать вопросы, их можно задать тут.
Смотрите, я решил использовать canvas для отрисовки текстур, чтобы ускорить процесс загрузки сцены. Картинка png весит 6мб, 2 jpg картинки 600кб, если их определенным образом отрисовать в канвасе, получится таже png. Так можно уменьшить объем передаваемых данных. Дело в том что когда я беру эту картинку из канваса, движок вместо отрисовки прозрачности заливает её черным цветом
Не забывайте, что jpg-формат не имеет информации об альфе, в отличае от png. Таким образом он менее информативный, но занимает меньше места на диске.
15 July 2015 15:00
Добрый день.
Не могли бы вы поточнее описать ваши действия?
Не очень понятно о чем именно идет речь
Вы имеете ввиду загрузку изображения, которое затем будет отрисовываться в canvas'e текстуры?
Тут уже придется производить изменения в загрузке движка. Мы подумаем над этим.
Если все же вам необходима смена текстуры, без использования canvas, то можно воспользоваться нодовой анимацией. Там не возникнет такой проблемы
Не могли бы вы поточнее описать ваши действия?
когда беру аналогичную картинку из canvas
Не очень понятно о чем именно идет речь
то она не учитывается в прелоадере, когда он пропадает
Вы имеете ввиду загрузку изображения, которое затем будет отрисовываться в canvas'e текстуры?
Тут уже придется производить изменения в загрузке движка. Мы подумаем над этим.
Если все же вам необходима смена текстуры, без использования canvas, то можно воспользоваться нодовой анимацией. Там не возникнет такой проблемы
15 July 2015 09:53
Добрый день
Это ошибка экспорта. В ноде geometry используется выход uv, но он не указан в поле "uv" для этой ноды. Скорее всего, его нету на меше
Предупреждение, что используется текстура, имеющая размеры не являющиеся степенями числа 2 (к примеру, 64, 256, 1024)
В 55ой строчке файла vd.js имеется переменная, которая не была объявлена (canvas_elem)
Эта строчка полностью скопирована?
Можно скриншот консоли посмотреть?
b4w.full.min.js:270 B4W EXPORT ERROR: Exported UV-layer is missing in node "GEOMETRY". Material: "Mat_Face".a.Ax @
Это ошибка экспорта. В ноде geometry используется выход uv, но он не указан в поле "uv" для этой ноды. Скорее всего, его нету на меше
b4w.full.min.js:269 B4W WARN: using NPOT texture ../reference/IMG-20150706-WA0006.jpg
Предупреждение, что используется текстура, имеющая размеры не являющиеся степенями числа 2 (к примеру, 64, 256, 1024)
vd.js:55 Uncaught ReferenceError: canvas_elem is not defined
В 55ой строчке файла vd.js имеется переменная, которая не была объявлена (canvas_elem)
b4w.full.min.js:270(anonymous function) @ b4w.full.min.js:607f.onreadystatechange @ b4w.full.min.js:417
Эта строчка полностью скопирована?
Можно скриншот консоли посмотреть?
13 July 2015 10:04
Добрый день.
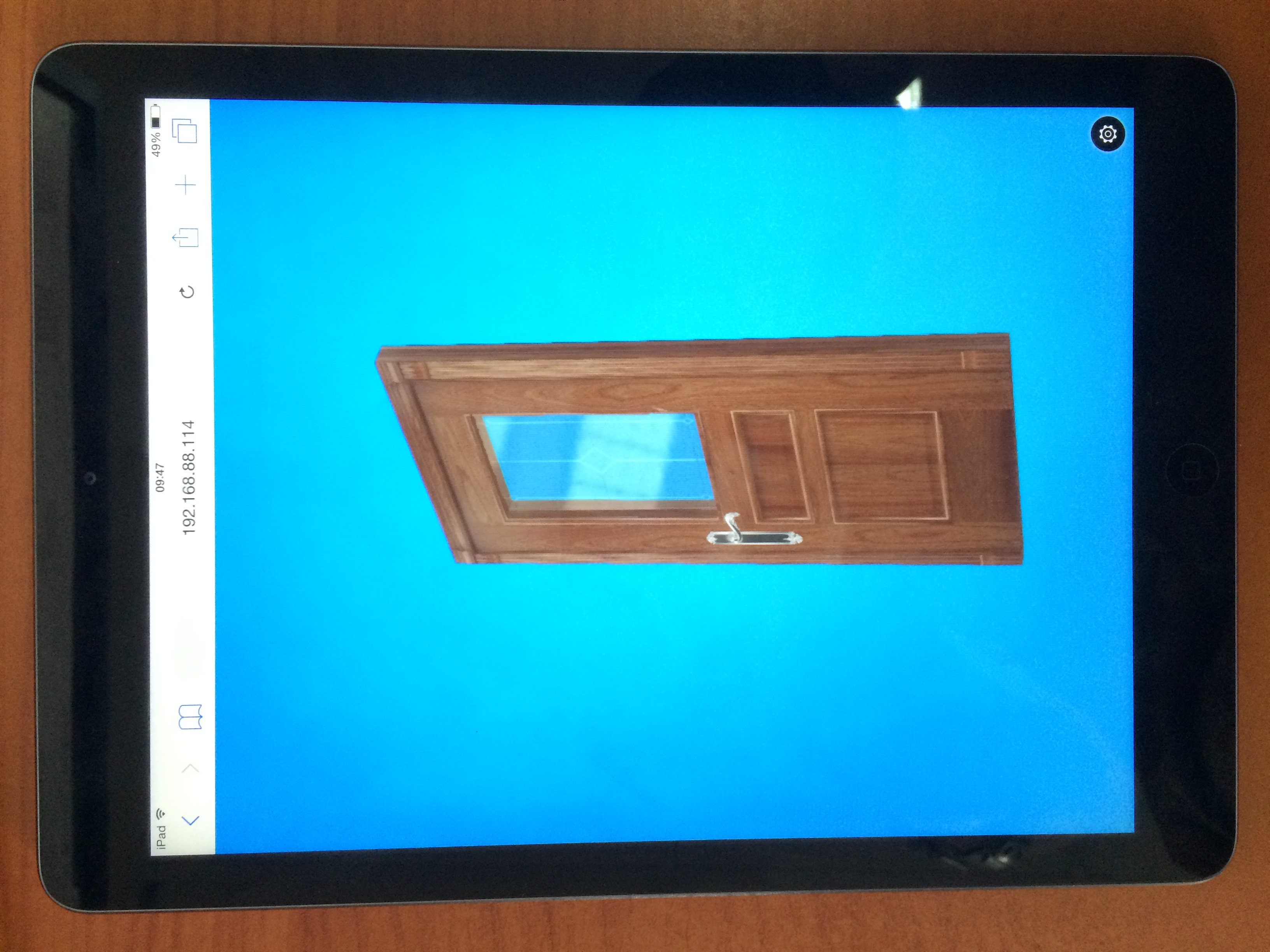
Сейчас протестировал вашу сцену на нашем iPad Air с iOS версии 8.4
![]()
Все работает, как видно по фото. В консоле так же нету никаких сообщений об ошибках.
Попробуйте убедиться, что вы используете свежую версию операционной системы (сегодня как раз вышла в свет новая iOS). А так же убедитесь, что разрешение используемой вами кубической текстуры поддерживается вашим iPad'ом. Это можно сделать, зайдя с вашего iPad, на webglreport.com. Например, для нашего iPad это 4096. В вашем приложении используется текстура 2048х1024
Сейчас протестировал вашу сцену на нашем iPad Air с iOS версии 8.4

Все работает, как видно по фото. В консоле так же нету никаких сообщений об ошибках.
Попробуйте убедиться, что вы используете свежую версию операционной системы (сегодня как раз вышла в свет новая iOS). А так же убедитесь, что разрешение используемой вами кубической текстуры поддерживается вашим iPad'ом. Это можно сделать, зайдя с вашего iPad, на webglreport.com. Например, для нашего iPad это 4096. В вашем приложении используется текстура 2048х1024
10 July 2015 19:01

