User posts Roman Sementsov
04 December 2015 10:17
04 December 2015 09:54
04 December 2015 09:51
Hello and welcome to the forum.
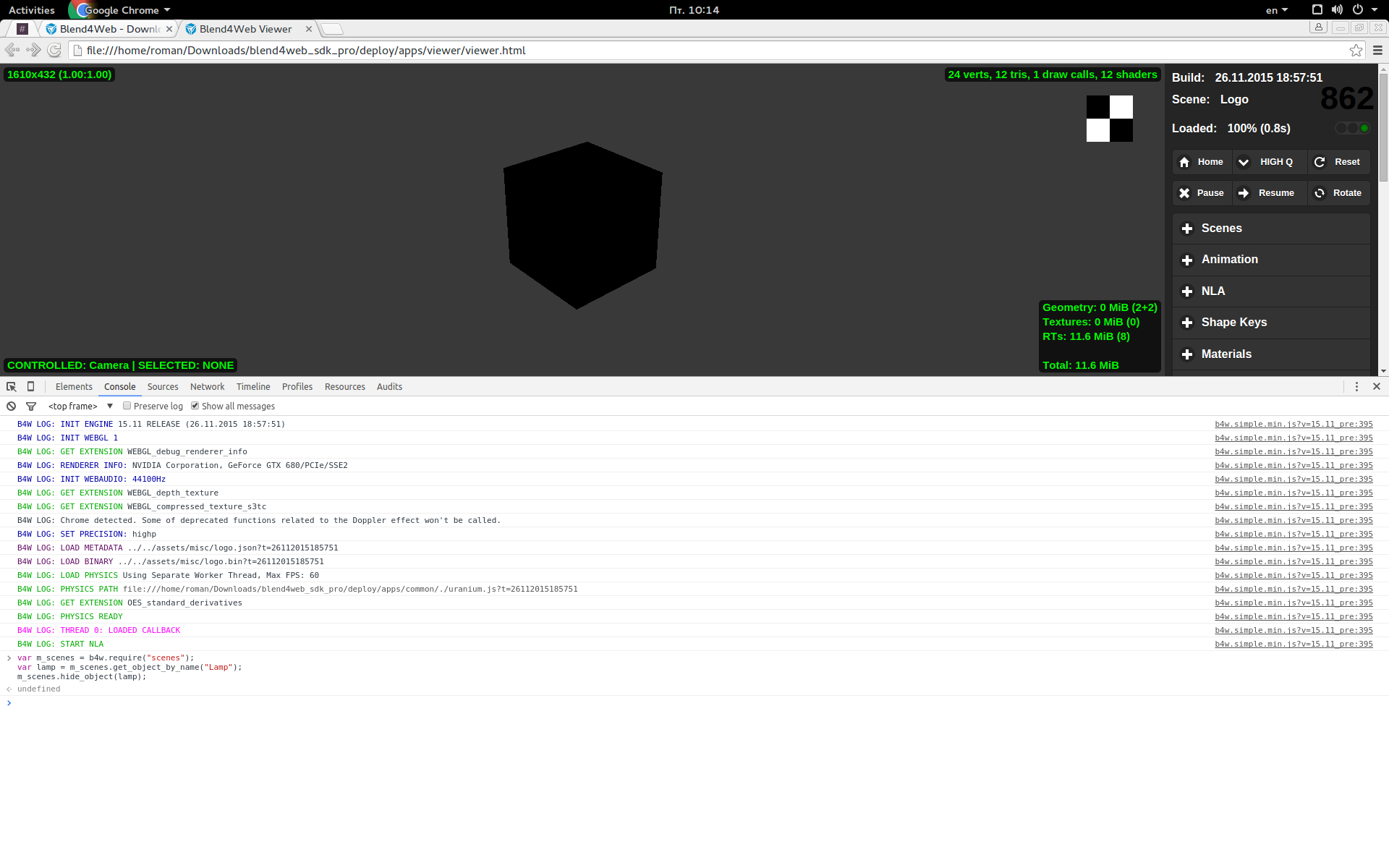
Could you tell me, please, what version of b4w engine (b4w.min.js) you use? The hide/show methods for lamp objects and children was supported in 15.11 b4w version. I see the old version of console message. In the latest version it is "B4W ERROR: show/hide is only supported for dynamic meshes/empties and lamps".
If you use the latest b4w engine version, please, let me know.
Could you tell me, please, what version of b4w engine (b4w.min.js) you use? The hide/show methods for lamp objects and children was supported in 15.11 b4w version. I see the old version of console message. In the latest version it is "B4W ERROR: show/hide is only supported for dynamic meshes/empties and lamps".
If you use the latest b4w engine version, please, let me know.
03 December 2015 17:12
Добрый день.
Вы забыли добавить сам поворот объекта. Вы берете координты мышки на канвасе, нормируете их на координаты экрана. И все. А надо бы их привязать к повороту объекта.
Проставьте на объекте, который собираетесь вращать, в Blender'e на панели с настройками объекта галочку "Force dynamic object", выберите ваш объект и добавьте в код поворот объекта. Примерно вот так:
Вам подойдут функции модуля transform. Не забывайте, что координатные оси повернуты и соответсвуют WebGL. Вам надо связать координаты экрана с углом поворота
Вы забыли добавить сам поворот объекта. Вы берете координты мышки на канвасе, нормируете их на координаты экрана. И все. А надо бы их привязать к повороту объекта.
function mouse_move_cb(move_event) {
var x = m_mouse.get_coords_x(move_event);
var y = m_mouse.get_coords_y(move_event);
var vert = y / window.innerHeight;
var hor = x / window.innerWidth;
}
Проставьте на объекте, который собираетесь вращать, в Blender'e на панели с настройками объекта галочку "Force dynamic object", выберите ваш объект и добавьте в код поворот объекта. Примерно вот так:
function mouse_move_cb(move_event) {
var x = m_mouse.get_coords_x(move_event);
var y = m_mouse.get_coords_y(move_event);
var vert = y / window.innerHeight;
var hor = x / window.innerWidth;
var obj = m_scenes.get_object_by_name("NAME_FROM_BLENDER");
if (obj) {
// тут должен быть поворот, логика зависит от вашей задумки
}
}
Вам подойдут функции модуля transform. Не забывайте, что координатные оси повернуты и соответсвуют WebGL. Вам надо связать координаты экрана с углом поворота
03 December 2015 09:46
Добрый день.
Это давно известная проблема Firefox'a, связанная с утечками памяти. Можно крашнуть этот браузер и без помощи Blend4Web. Мы уже неоднократно писали багрепорты на эту тему, в ночных сборках они эту проблему исправили, но в стабильную версию браузера эти исправления так и не вошли.
Это давно известная проблема Firefox'a, связанная с утечками памяти. Можно крашнуть этот браузер и без помощи Blend4Web. Мы уже неоднократно писали багрепорты на эту тему, в ночных сборках они эту проблему исправили, но в стабильную версию браузера эти исправления так и не вошли.
02 December 2015 10:49
02 December 2015 10:02
Добрый день.
Давайте я попробую ответить на ваши вопросы. Для начала расскажу про world space. Это мировая система координат, ее точка отсчета совпадает с координатами в Blender. Единственное отличие - направление некоторых координатных осей изменены.
![]()
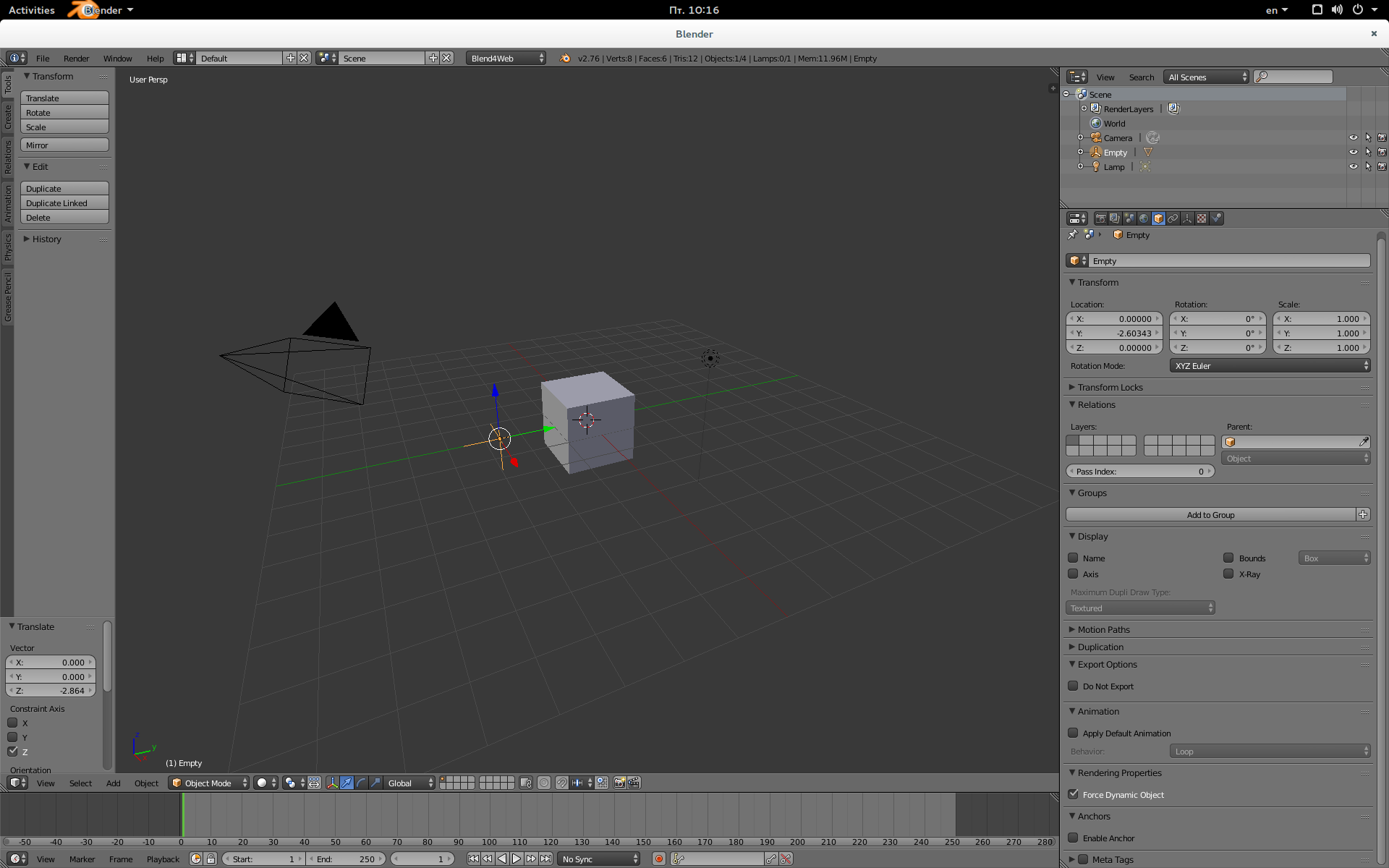
Local space - это система отсчета, связанная с конкретным объектом. Точка отсчета в данном случае - это ориджин объекта. Его можно наблюдать в Blender, если вы выделите объект. Вы увидите координатные оси, исходящие из маленькой желтой точки. Это оно и есть. Направления некоторых координатных осей тоже изменены как на картинке.
Вы говорили про крайние точки геометрии объекта. Если что, мы вычисляем их и строим куб, которых охватывает геометрию объекта по этим крайним точкам. Называется он bounding box.
А чем отличается SPACE_WORLD и SPACE_LOCAL
Давайте я попробую ответить на ваши вопросы. Для начала расскажу про world space. Это мировая система координат, ее точка отсчета совпадает с координатами в Blender. Единственное отличие - направление некоторых координатных осей изменены.

Local space - это система отсчета, связанная с конкретным объектом. Точка отсчета в данном случае - это ориджин объекта. Его можно наблюдать в Blender, если вы выделите объект. Вы увидите координатные оси, исходящие из маленькой желтой точки. Это оно и есть. Направления некоторых координатных осей тоже изменены как на картинке.
Вы говорили про крайние точки геометрии объекта. Если что, мы вычисляем их и строим куб, которых охватывает геометрию объекта по этим крайним точкам. Называется он bounding box.
02 December 2015 09:46
Крутяк, а браузер напрямую поддерживает протокол окулус рифта или требуется программная прослойка для отправки в браузер значения датчиков?Программа для работы с гиродатчиками:
https://developer.oculus.com/downloads/
API для работы с девайсом в браузере:
https://developer.mozilla.org/en-US/docs/Web/API/WebVR_API
01 December 2015 10:04
Hello.
You are right. You have two ways to realize described camera behavior:
1) The first way is the hardest way - to disable camera controls at all. For example
2) The second way is more democratic way - to set up camera limitation via API. You should use the following methods from the "camera" module:
I assume I will need to dive into the app development and do it in JS right?
You are right. You have two ways to realize described camera behavior:
1) The first way is the hardest way - to disable camera controls at all. For example
function main_canvas_click(e) {
if (e.preventDefault)
e.preventDefault();
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj and m_scenes.get_object_name(obj) == "NAME") {
m_app.disable_camera_controls();
}
}
2) The second way is more democratic way - to set up camera limitation via API. You should use the following methods from the "camera" module:
eye_set_horizontal_limits
eye_set_vertical_limits
target_set_vertical_limits
target_get_vertical_limits
01 December 2015 09:46
Hello and welcome to the forum!
Yes, it is possible. Take a look at the "Coin animation" demo, please. There is the one coin and there are 8 coin actions in this demo. You can find the .blend file in the SDK: SDK/blender/interactivity/coin_flip/coin_flip.blend
For example is it possible to retarget an animation in blend4web with the html file
Yes, it is possible. Take a look at the "Coin animation" demo, please. There is the one coin and there are 8 coin actions in this demo. You can find the .blend file in the SDK: SDK/blender/interactivity/coin_flip/coin_flip.blend