User posts Roman Sementsov
13 May 2016 10:58
12 May 2016 17:17
Reply to post of user Dilan
I need to get the selected object name. When mouse click on a object i need to get the object name. how can I do this ?
Is there a mouse sensor in blender4Web ?
Hello.
If you have an object, you can use the following:
var object_name = m_scenes.get_object_name(obj);
11 May 2016 09:51
08 May 2016 20:57
Добрый день.
Вы хотите по нажатию на интерфейсный элемент выставить значение ключа с 0 до 1 за заданный интервал времени? Посмотрите на пример с камерой. Тут по нажатию на объект запускается временной счетчик (временной сенсор), который за заданное время перемещает камеру. Попробуйте просто заменить перемещение камеры на изменение значения ключа. Так же клип по объекту сцены замените на клик по интерфейсной кнопке
Вы хотите по нажатию на интерфейсный элемент выставить значение ключа с 0 до 1 за заданный интервал времени? Посмотрите на пример с камерой. Тут по нажатию на объект запускается временной счетчик (временной сенсор), который за заданное время перемещает камеру. Попробуйте просто заменить перемещение камеры на изменение значения ключа. Так же клип по объекту сцены замените на клик по интерфейсной кнопке
06 May 2016 18:05
Ответ на сообщение пользователя v1vendi
Добрый день. С обновлением 16.04 в модуле камеры метод calc_ray просит в качестве выходного параметра Float32Array(6)
Я понимаю, что это необходимо в случае VR, однако при работе с обычным 3D приходится после получения вектора преобразовывать его в Vec3
Добрый день.
Теперь эта функция использует параметрическую прямую (прямую, заданную параметрически). Это было сделано, чтобы поддержать эту функцию для ортогональной камеры (для неё недостаточно знать направления).
Данные находится в следующем формате: первые три элемента - это координаты точки, из которой выходит вектор. Последующие три - вектор, задающий направление. Если вы используете перспективную камеру, то вам необходимо извлечь вектор направления. Для работы с параметрическими прямыми был добавлен модуль math
06 May 2016 13:56
04 May 2016 16:30
Добрый день.
Извиняюсь за запозалый ответ. У нас была конференция, которая отняла много времени.
Вы в проект не вложили .bin - файл (это геометрия сцены, нормали, вертексы и т.д.), я её скачал из сцены по указанной ссылке. Я бегло просмотрел ситуацию, на мой взгляд - это баг на нашей стороне. Приношу извинения за неудобвтсва. Я немного модифицировал одну вашу функцию, позволяет обойти этот баг:
Ближе к концу месяца более детально разберемся в чем дело и устраним этот баг. Спасибо за обратную связь
Извиняюсь за запозалый ответ. У нас была конференция, которая отняла много времени.
Вы в проект не вложили .bin - файл (это геометрия сцены, нормали, вертексы и т.д.), я её скачал из сцены по указанной ссылке. Я бегло просмотрел ситуацию, на мой взгляд - это баг на нашей стороне. Приношу извинения за неудобвтсва. Я немного модифицировал одну вашу функцию, позволяет обойти этот баг:
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
init_interface();
m_app.enable_camera_controls();
var canvas_container_elem = m_container.get_container();
var ccw = canvas_container_elem.clientWidth;
var cch = canvas_container_elem.clientHeight;
m_container.resize(ccw, cch, true);
// place your code here
}
Ближе к концу месяца более детально разберемся в чем дело и устраним этот баг. Спасибо за обратную связь
29 April 2016 18:06
I cannot see anything wrong.
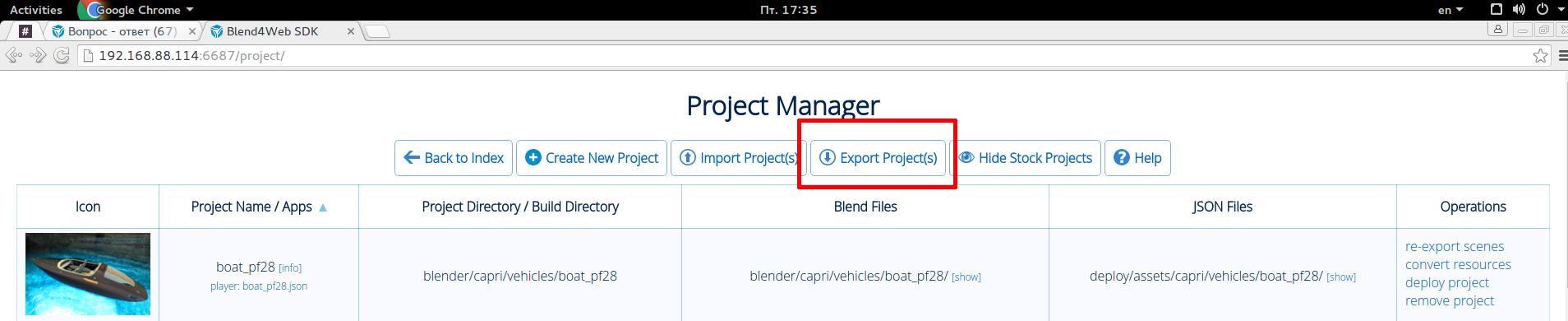
I've prepared an example (it's a link, press it). It was created by the project manager exporter. Please, try to import it.
I've prepared an example (it's a link, press it). It was created by the project manager exporter. Please, try to import it.
"use strict"
// register the application module
b4w.register("anim_test", function(exports, require) {
// import modules used by the app
var m_app = require("app");
var m_data = require("data");
var m_anim = require("animation");
var m_cont = require("container");
var m_scs = require("scenes");
var FIRST_ANIM_SLOT = 0;
var SECOND_ANIM_SLOT = 1;
var _animated = false;
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("anim_test.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id) {
m_app.enable_camera_controls();
// place your code here
var suzanne = m_scs.get_object_by_name("Suzanne");
var cube = m_scs.get_object_by_name("Cube");
m_anim.apply(suzanne, "SuzanneAction", FIRST_ANIM_SLOT);
m_anim.apply(cube, "CubeAction", SECOND_ANIM_SLOT);
m_anim.set_behavior(suzanne, m_anim.AB_FINISH_STOP, FIRST_ANIM_SLOT);
m_anim.set_behavior(cube, m_anim.AB_FINISH_STOP, SECOND_ANIM_SLOT);
var canvas = m_cont.get_canvas();
canvas.addEventListener("mousedown", function() {
if (_animated)
return;
_animated = true;
m_anim.play(cube, function() {
m_anim.play(suzanne, function() {
_animated = false;
m_anim.set_frame(cube, 0, SECOND_ANIM_SLOT);
m_anim.set_frame(suzanne, 0, FIRST_ANIM_SLOT);
}, FIRST_ANIM_SLOT);
}, SECOND_ANIM_SLOT);
});
}
});
// import the app module and start the app by calling the init method
b4w.require("anim_test").init();
29 April 2016 17:34