User posts Roman Sementsov
07 June 2016 15:47
07 June 2016 14:48
Добрый бень.
Вы пишете своё приложение или используете нодовую логику?
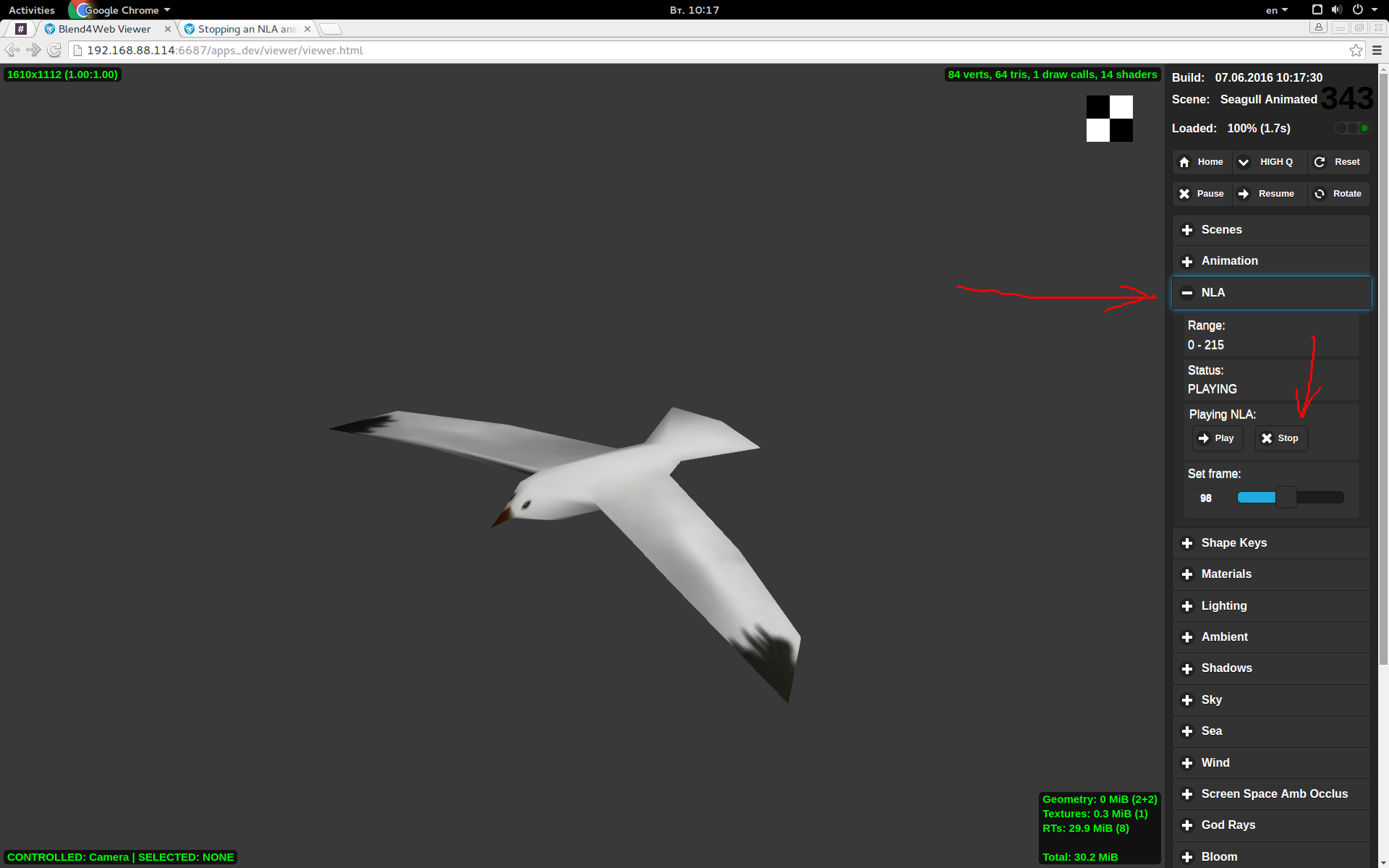
Если пишете своё приложение, то можно собрать все объекты в массив, по клику кнопки бежать по нему и воспроизводить анимацию. Для того, чтобы проиграть обратную анимацию можно выставить скорость анимации в -1
Если у вас не много объектов, то данный способ вполне реализуем. Если объектов много, то тут можно будет подумать получше и выработать какое-нибудь более оптимальное решение
Вы пишете своё приложение или используете нодовую логику?
Если пишете своё приложение, то можно собрать все объекты в массив, по клику кнопки бежать по нему и воспроизводить анимацию. Для того, чтобы проиграть обратную анимацию можно выставить скорость анимации в -1
Если у вас не много объектов, то данный способ вполне реализуем. Если объектов много, то тут можно будет подумать получше и выработать какое-нибудь более оптимальное решение
07 June 2016 10:19
07 June 2016 10:11
06 June 2016 14:17
У вас, кстати, есть какой-то "стриминг" текстур? Вы как-то сталкиваетесь с похожими проблемами?
Мы не используем подобные технологии, у нас есть возможность подгрузки новой сцены, которая добавится к уже существующей и потянет за собой загрузку и процессинг новых ресурсов. Тормозов тут избежать не удастся, но, возможно, в будущем мы столкнёмся с вопросом оптимизации этого функционала.
Могу в качестве примера разве что приверсти видео-текстуру. Указанный выше метод применяется и к ней. То есть при каждом обновлении видео, мы рисуем для неё POT-текстуру. Этот функционал активно тестился на мобильных платформах, критичного проседания fps не замечалось. Для статичных текстур достаточно сделать эту операцию один раз сразу после загрузки.
А как canvas искажает цвета?При низком значении альфа канала для png изображения наблюдалось изменения цвета пикселя по сравнению с исходным (r,g,b каналы) после отрисовки в canvas на Firefox.
И как вообще с артефактами интерполяции при увеличении исходной текстуры?При чтении из текстуры на этапе texture2D происходит линейная фильтрация, что эквивалентно низкочастотной фильтрации изображения. Артефактов не наблюдалось, используем этот алгоритм уже достаточно давно, тестили на довольно высокочастотных изображениях.
06 June 2016 11:33
Приветствую.
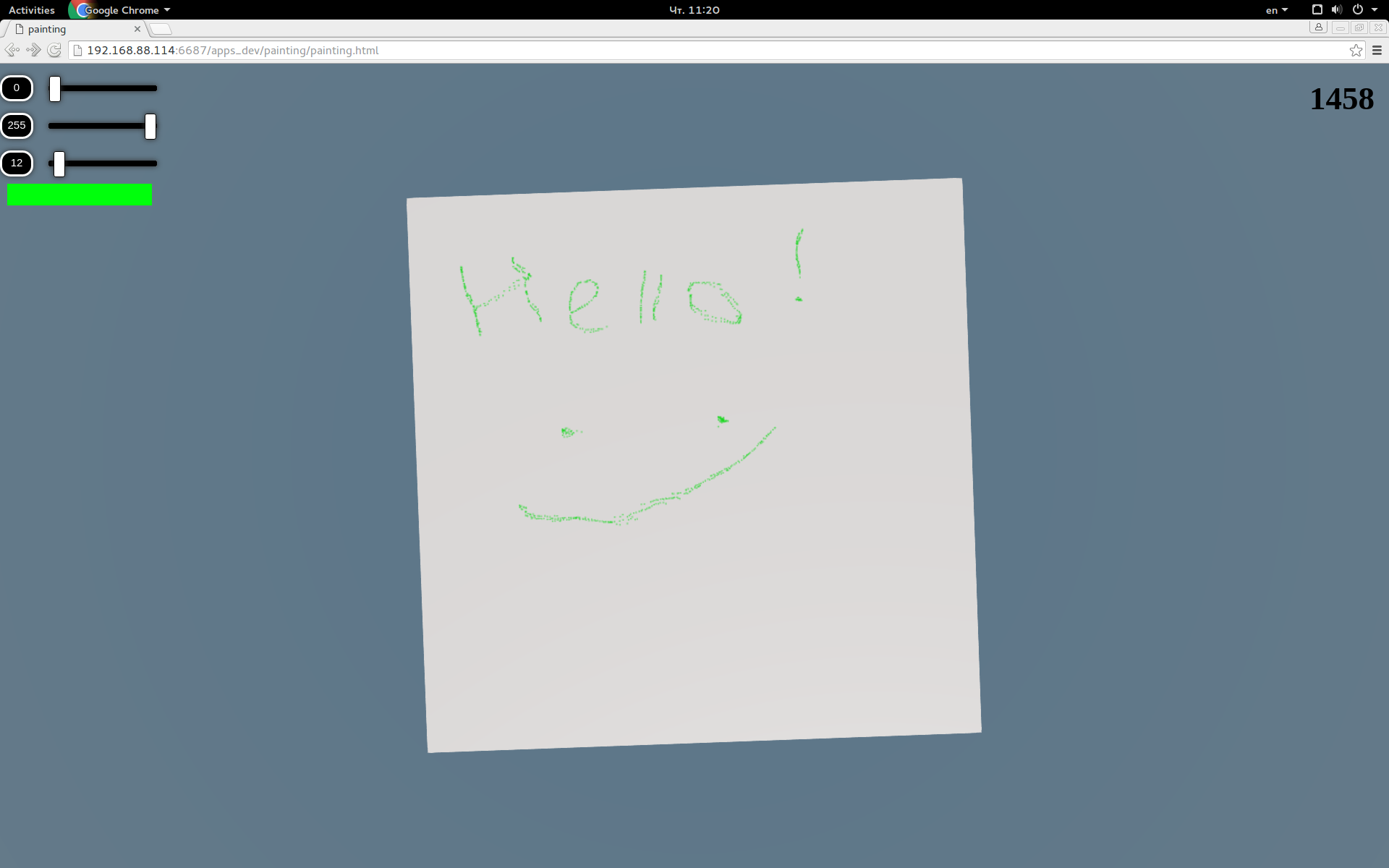
У нас текстуры подаются пользователем, а они, как правило, используют NPOT-текстуры. Чтобы избежать некачественного рендеринга при отсутсвии возможности mipmap-текстурирования или использования gl.REPEAT поведения (для нас это важно) можно использовать две описанные схемы. Сразу скажу, что суть этих методов сводится к подгону текстуры к ближайшей большей степени двойки. Избежать искажений, связанных с изменением соотношения сторон у изображения, помогают текстурные координаты, которые являются относительными. Примеры можно потестить, скачав SDK.
- Использовать канвас. Рисуем в канвас, который имеет размеры кратные степени двойки, изображение, потом его передать в texImage2D. Всё просто. Только канвас в различных браузерах может искажать цвет пикселя, особенно когда альфа канал в этом пикселе близок к нулю.
- Использовать чуть более сложную схему, которая описана ниже
1) создаём промежуточный фреймбуфер и промежуточную текстуру
2) рисуем NPOT-изображение с его оригинальными размерами в эту промежуточную текстуру
3) биндим этот фреймбуфер
4) биндим и инициализируем оригинальную текстуру, при этом передаём при отрисовке следующие параметры:
size_x, size_y - ближайшие большие не превышающие лимиты WebGL размеры текстуры, кратные степени двойки
5) аттачим оригинальную текстуру к промежуточному буферу
6) далее перекидываем изображение из промежуточной текстуры в оригинальную, используя примерно следующий шейдер (по текстурным координатам):
gl_FragColor = texture2D(u_color, v_texcoord);
В итоге мы получили текстуру, кратную степени двойки, и теперь можем генерировать для неё мипмапу
У нас текстуры подаются пользователем, а они, как правило, используют NPOT-текстуры. Чтобы избежать некачественного рендеринга при отсутсвии возможности mipmap-текстурирования или использования gl.REPEAT поведения (для нас это важно) можно использовать две описанные схемы. Сразу скажу, что суть этих методов сводится к подгону текстуры к ближайшей большей степени двойки. Избежать искажений, связанных с изменением соотношения сторон у изображения, помогают текстурные координаты, которые являются относительными. Примеры можно потестить, скачав SDK.
- Использовать канвас. Рисуем в канвас, который имеет размеры кратные степени двойки, изображение, потом его передать в texImage2D. Всё просто. Только канвас в различных браузерах может искажать цвет пикселя, особенно когда альфа канал в этом пикселе близок к нулю.
- Использовать чуть более сложную схему, которая описана ниже
1) создаём промежуточный фреймбуфер и промежуточную текстуру
if (!_w_framebuffer_tmp)
_w_framebuffer_tmp = _gl.createFramebuffer();
if (!_w_texture_tmp)
_w_texture_tmp = _gl.createTexture();
2) рисуем NPOT-изображение с его оригинальными размерами в эту промежуточную текстуру
3) биндим этот фреймбуфер
_gl.bindFramebuffer(_gl.FRAMEBUFFER, fbo);
4) биндим и инициализируем оригинальную текстуру, при этом передаём при отрисовке следующие параметры:
_gl.texImage2D(w_target, 0, _gl.RGBA, size_x, size_y, 0, _gl.RGBA,
_gl.UNSIGNED_BYTE, null);
size_x, size_y - ближайшие большие не превышающие лимиты WebGL размеры текстуры, кратные степени двойки
5) аттачим оригинальную текстуру к промежуточному буферу
_gl.framebufferTexture2D(_gl.FRAMEBUFFER, _gl.COLOR_ATTACHMENT0,
w_target, w_texture, 0);
6) далее перекидываем изображение из промежуточной текстуры в оригинальную, используя примерно следующий шейдер (по текстурным координатам):
gl_FragColor = texture2D(u_color, v_texcoord);
В итоге мы получили текстуру, кратную степени двойки, и теперь можем генерировать для неё мипмапу
02 June 2016 11:35
02 June 2016 11:24
02 June 2016 09:45
01 June 2016 11:36