由用户创建的信息 Roman_Sementsov
27 February 2015 10:04
Ответ на сообщение пользователя kvadd
After you export it to a HTML file, are you able to change the text in the project? Without going through Blender and exporting again of course.
Hi.
No, but you can use canvas-texture for drawing text messages.

Take a look at our tutorial in SDK:
Blend4WebSDK/deploy/tutorials/examples/canvas_texture/
25 February 2015 11:56
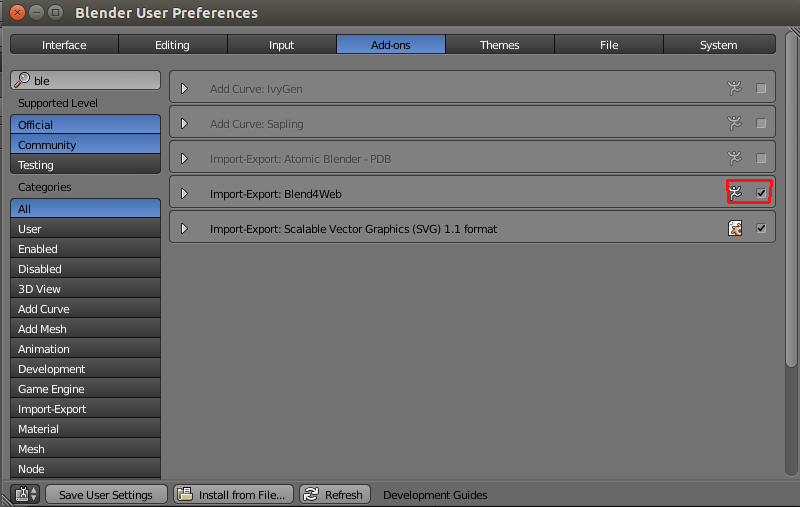
Downloaded the .zip file (twice), Install From File in Blender produced nothing, either in 32 bit or 64 bit versions, please help!Hi.

I've just checked Blend4Web addon on Windows 8.1 x64. There were no issues. May be you forgot to remove the older addon version? And what about Blend4Web SDK? It's working great
17 February 2015 16:01
Ответ на сообщение пользователя Георгий
Я поменял во вкладке Текстуры - Mapping - Coordinates с "UV" на "Object" и выставил Object "Сфера", Projection выставил "Sphere" но по прежнему ни чего не изменилось. Можете скриншот выложить что нужно поменять чтоб на шарик простую jpg текстуру наложить?
Попробовал проделать всю процедуру.
Шаг 1.
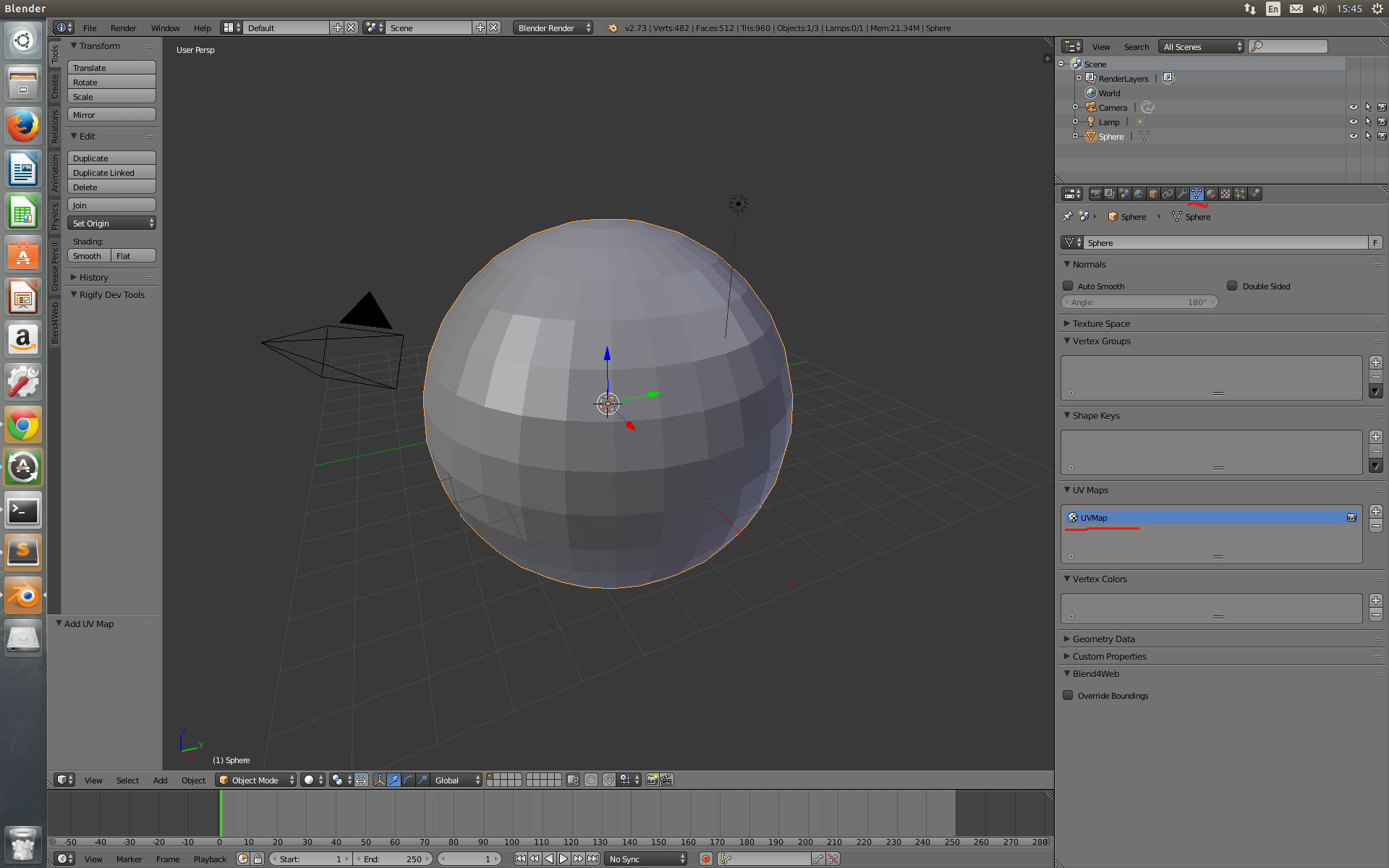
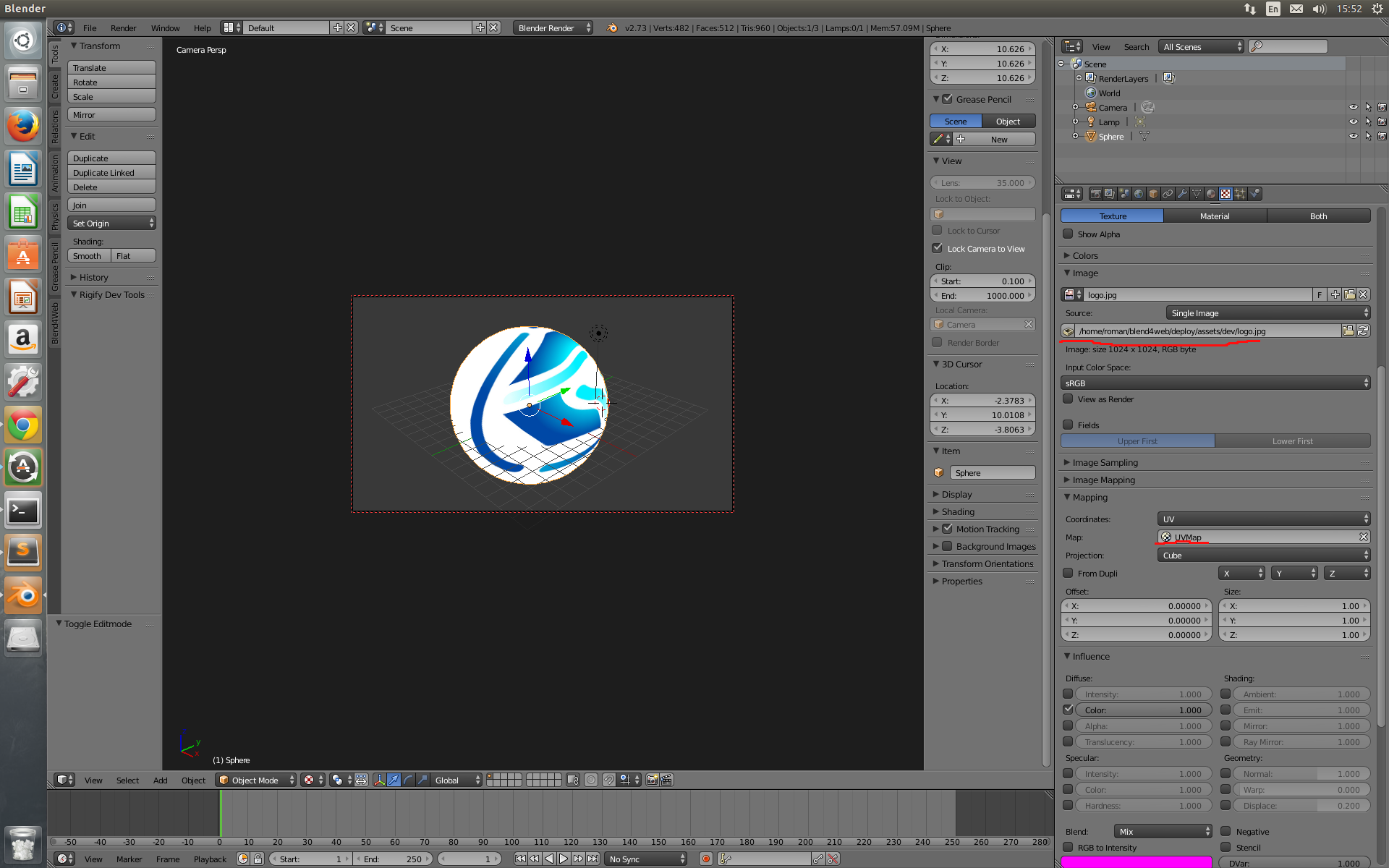
Выделяем объект, заходим во вкладку "Mesh", добавляем UV-развертку (подчеркнуто красным)

Шаг 2.
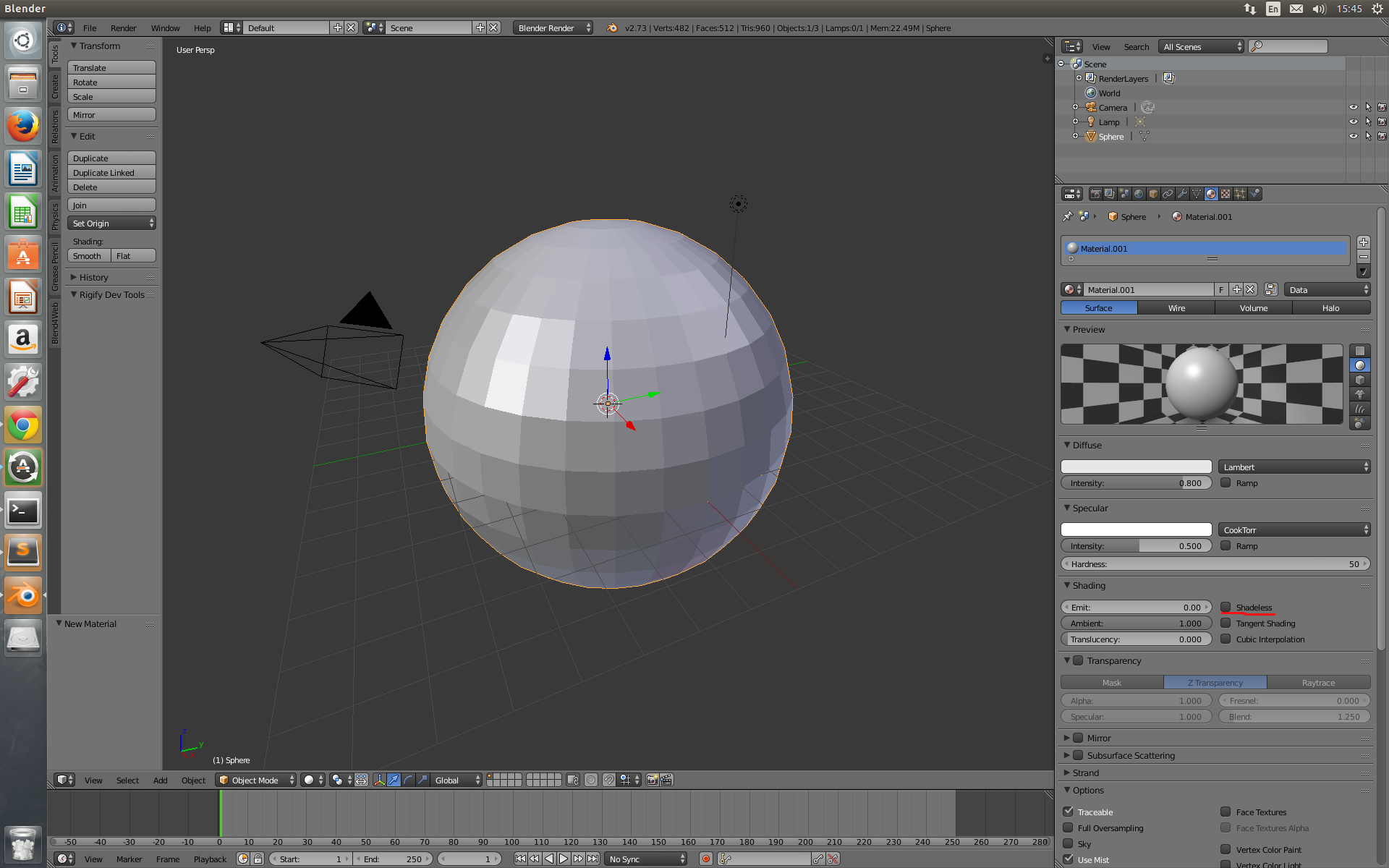
Заходим во вкладку "Material". Добавляем или выбираем материал ( я поставил для наглядности свойство Shadeless)

Шаг 3.
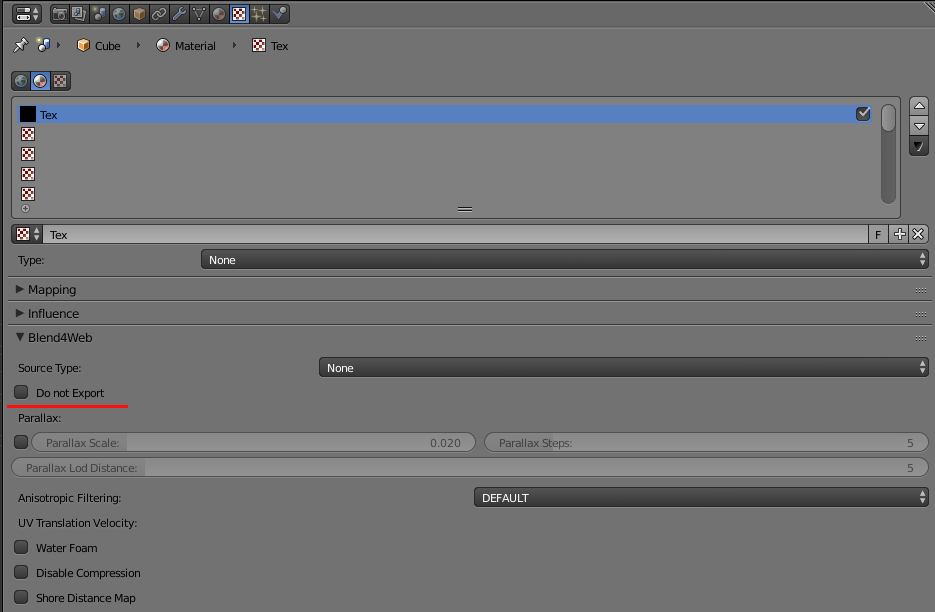
Заходим во вкладку "Textures" и выбираем тип текстуры "Image or movie", выбираем файл

Шаг 4.
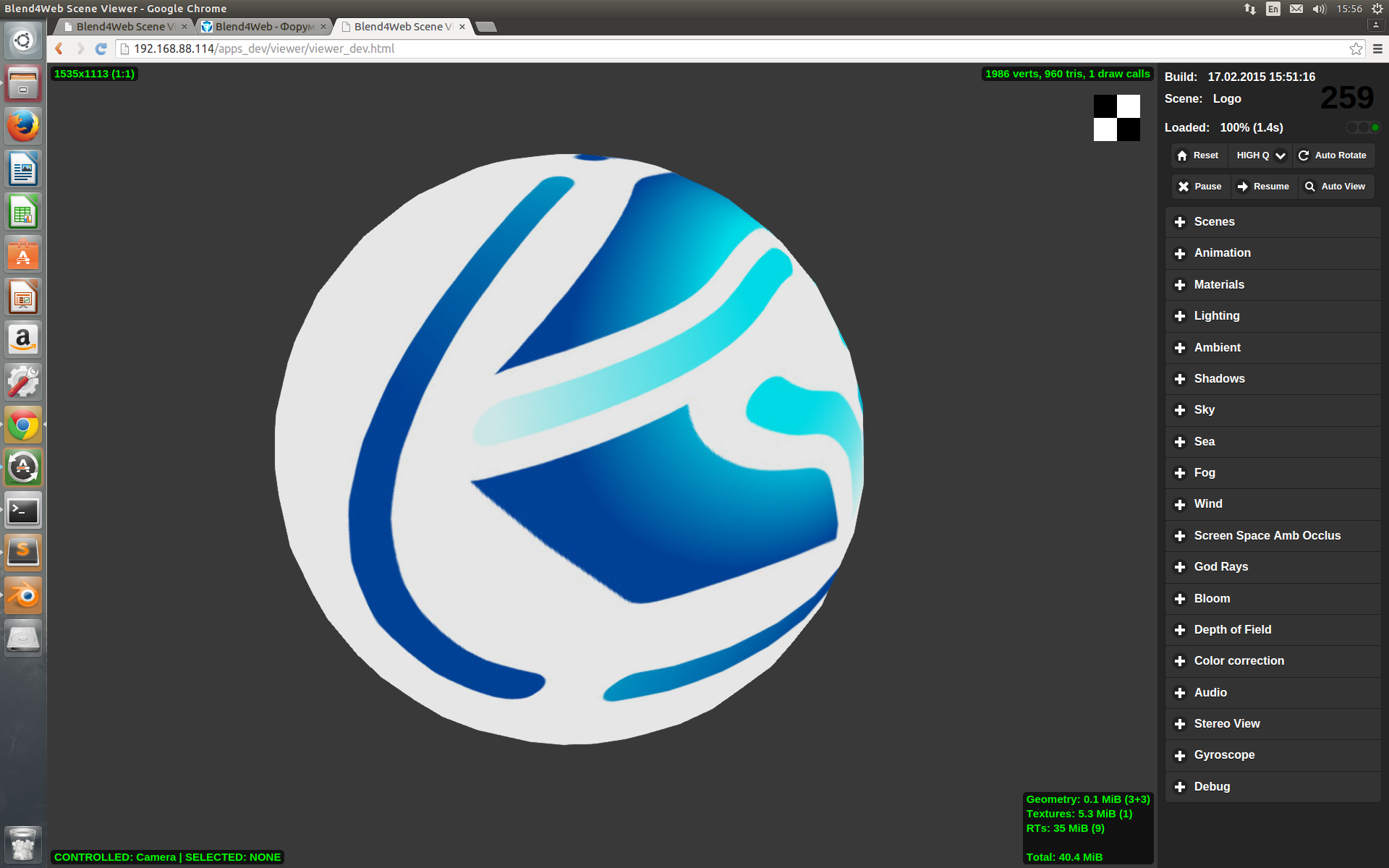
Экспортируем сцену и смотрим результат

Я не делал никаких преобразований UV-развертки на меше и использовал свойтсво Shadeless на материале, поэтому результат выглядит подобным образом. Я правильно понял суть вопроса?
17 February 2015 12:44
Хочу сказать пару слов по поводу "розовых" объектов. В случае некритической ошибки экспорта ( как, например, при отсутствии UV-развертки на меше) движком используется специальный розовый материал, чтобы сообщить пользователю о какой-либо ошибке.
При обнаружении подобных объектов следует посмотреть сообщения в консоле (обычно, вызывается нажатием клавиши F12). Там будет указана причина ошибки. Список ошибок экспорта можно посмотреть на нашем сайте.
Существует опция экспорта "Strict mode". В случае ошибок, экспорт не будет осуществлен, а пользователю будет выведено дилоговое окно с перечнем совершенных ошибок.
При обнаружении подобных объектов следует посмотреть сообщения в консоле (обычно, вызывается нажатием клавиши F12). Там будет указана причина ошибки. Список ошибок экспорта можно посмотреть на нашем сайте.
Существует опция экспорта "Strict mode". В случае ошибок, экспорт не будет осуществлен, а пользователю будет выведено дилоговое окно с перечнем совершенных ошибок.
17 February 2015 09:50
13 February 2015 11:56
Если же Вам больше по душе программирование логики работы приложения, то вы можете сделать это самостоятельно. Настоятельно рекомендую перед этим ознакомиться с неплохой статьей, написанной на тему создания интерактивных приложений.
Приведу простой пример на основе этой статьи, открывающий ссылку в новом окне (Шаг 1 из предыдущего примера выполнить все же придется).
Приведу простой пример на основе этой статьи, открывающий ссылку в новом окне (Шаг 1 из предыдущего примера выполнить все же придется).
// . . .
var m_mouse = require("mouse");
var m_scenes = require("scenes");
// . . .
canvas_elem.addEventListener("mousedown", main_canvas_down);
// . . .
function main_canvas_down(e) {
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Text_1":
window.open(URL_1);
break;
case "Text_2":
window.open(URL_2);
break;
}
}
// . . .
13 February 2015 11:35
Добрый день.
Для создания подобного функционала в Вашем приложении вам потребуется провести несколько действий.
Шаг 1.
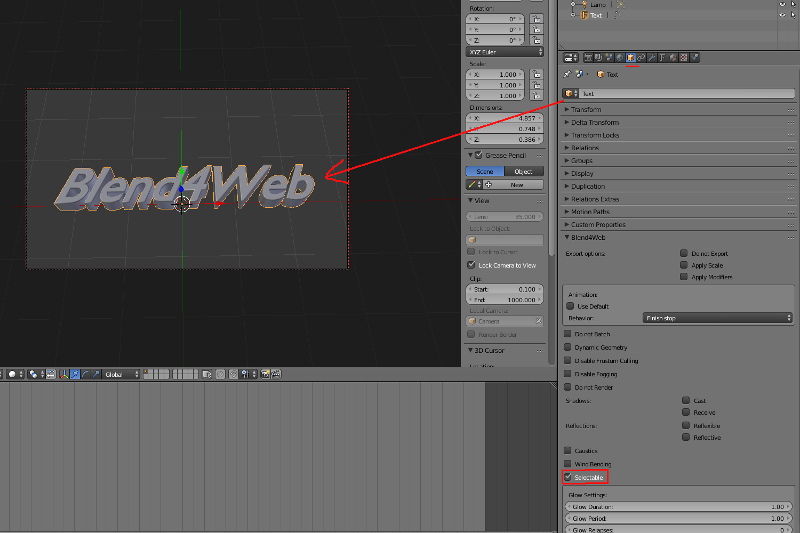
Выделите необходимый объект. Зайди в настройки "Object > Blend4Web" и выставите свойство "Selectable" на объекте.
![]()
Шаг 2.
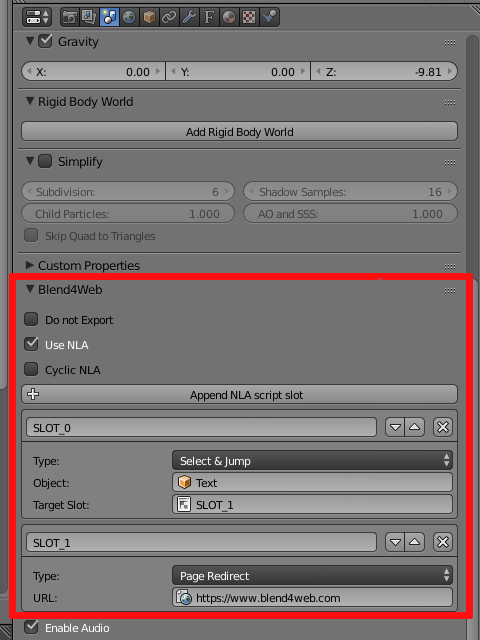
Перейдите в настройки сцены "Scene > Blend4Web", выставите опцию "Use NLA" и добавьте два слота. Первый слот сделайте "Select & Jump". Он будет ожидать нажатие пользователя и осуществлять переход ко второму слоту. Второй слот сделайте "Page Redirect". Он уже и будет осуществлять переход на нужную страницу.
![]()
Более подробно о нелинейной анимации можно прочитать на нашем сайте.
Для создания подобного функционала в Вашем приложении вам потребуется провести несколько действий.
Шаг 1.
Выделите необходимый объект. Зайди в настройки "Object > Blend4Web" и выставите свойство "Selectable" на объекте.

Шаг 2.
Перейдите в настройки сцены "Scene > Blend4Web", выставите опцию "Use NLA" и добавьте два слота. Первый слот сделайте "Select & Jump". Он будет ожидать нажатие пользователя и осуществлять переход ко второму слоту. Второй слот сделайте "Page Redirect". Он уже и будет осуществлять переход на нужную страницу.

Более подробно о нелинейной анимации можно прочитать на нашем сайте.
11 February 2015 15:36
03 February 2015 18:37
Hello, dear users!
In the published article, we discussed the creation of a simple interactive application. In this application, actively used innovations such as Canvas-texture, video texture, glow-effect. Here you can ask a question or express your opinion on the application.
Link to the application itself in a separate window.
In the published article, we discussed the creation of a simple interactive application. In this application, actively used innovations such as Canvas-texture, video texture, glow-effect. Here you can ask a question or express your opinion on the application.
Link to the application itself in a separate window.