由用户创建的信息 Roman_Sementsov
11 March 2015 11:41
Вот вопрос в том как подсветить часть модели дома в которой располагается квартира, при наведении на нее курсораДобрый день. Можно сделать дом, состоящим из частей. Каждая часть будет подствечиваться при наведении мышкой на нее.
Можно сделать дом, состоящим из множетсва мелких кусков и программно вызывать glow-анимацию множетсва объектов, при каком-либо событии (как пример, наведение мышкой). Но в любом случае придется разбивать дом на куски
05 March 2015 10:03
Вариант с HTML появлением не работаетЕще раз проверил прикрепленное приложение. Выдает такие результаты:

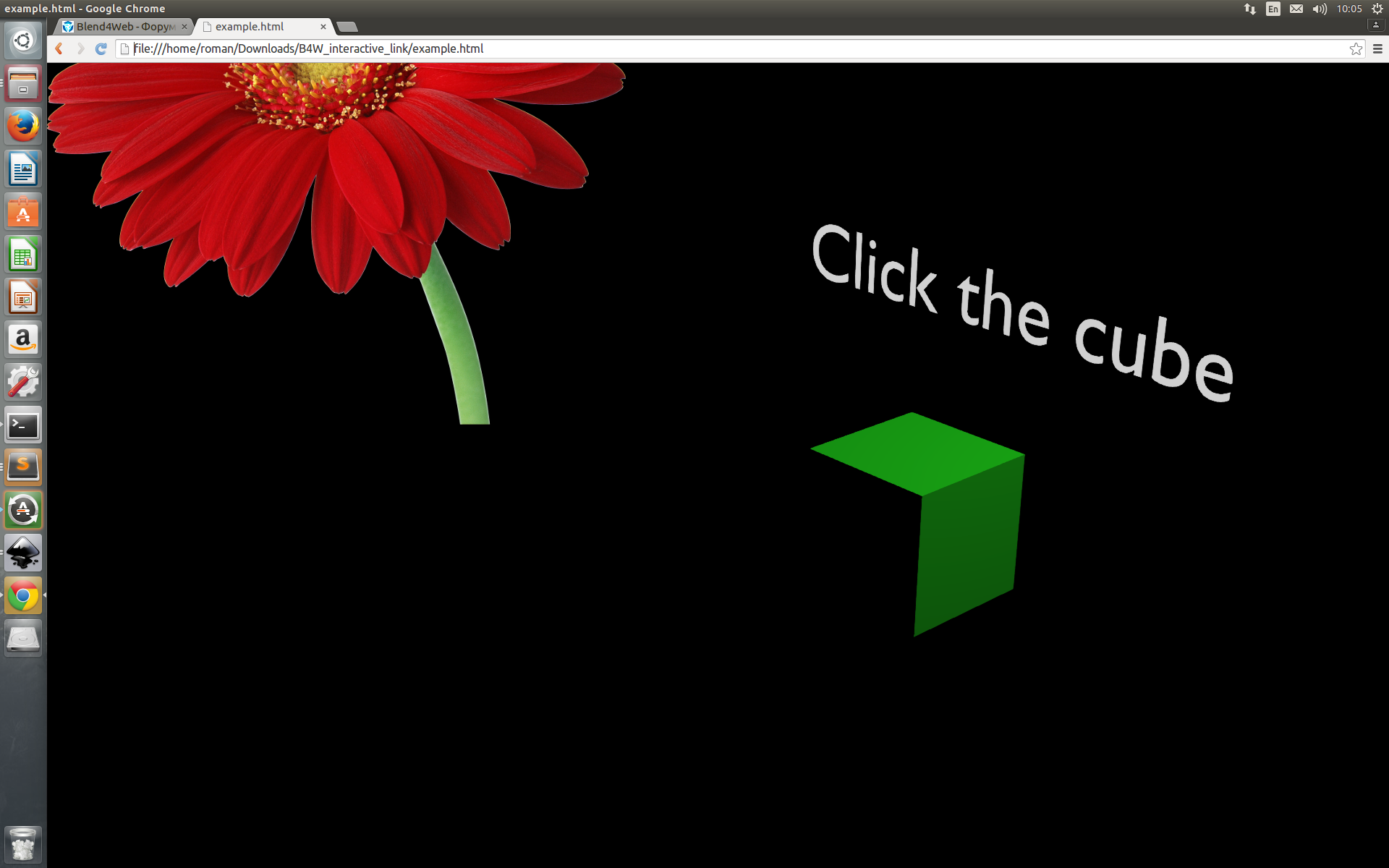
После нажатия кнопки:

Логика реализована следующим образом:
function main_canvas_click(e) {
if (e.preventDefault)
e.preventDefault();
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj)
if (m_scenes.get_object_name(obj) == "Cube_new") {
var elem = document.getElementById("elem");
elem.style.display = "block";
}
}
Изначально элемент скрыт, а при нажатии на объект сцены он появляется
05 March 2015 09:47
Разбираюсь теперь со скрытием объектов. Пробую чтобы они обратно вернулись. Так понял что прыжками мы можем вернуть в исходное состояние.Не совсем. Приложение самостоятельно выполняет слоты с первого до последнего. И делает эту процедуру по кругу, т.е. после выполнения последнего слота снова начинает выполнять первый слот. Для того, чтобы "защитить" некоторые слоты от автоматического выполнения используются слоты "JUMP", например. Когда приложение натыкается на слот "JUMP" она "перепрыгивает" на указанный слот, не выполняя автоматически все те слоты, которые находятся между "JUMP" и слотом, куда осуществляется переход.
В примере с hide и show для объектов, скрытие необходимо было произвести лишь один раз при старте приложения. Поэтому самым последним слотом стоит слот "JUMP", не дающий снова скрыть объекты
04 March 2015 19:18
04 March 2015 18:55
Ответ на сообщение пользователя 333dДля этого уже нужно использовать экспорт в JSON-формат и прописывать свою логику приложения. Для подобного функционала надо использовать систему сенсоров. Тут нужно использовать create_mouse_click_sensor() из модуля controls
Или например объект бы реагировал на другую кнопку мыши…
04 March 2015 18:33
Не стоит забывать, что массив слотов выполняется последовательно. Т.е. после выполнения первого слота (оно начнется сразу при старте) начнется выполнение второго и так далее. Для того, чтобы не выполнять какие-либо слоты из цепочки без пользовательского действия, необходимо экранировать этот слот слотом типа "JUMP", перепрыгнув его. Сделал пример с переходами на 3 сайта по нажатию на различные объекты сцены.
04 March 2015 16:52
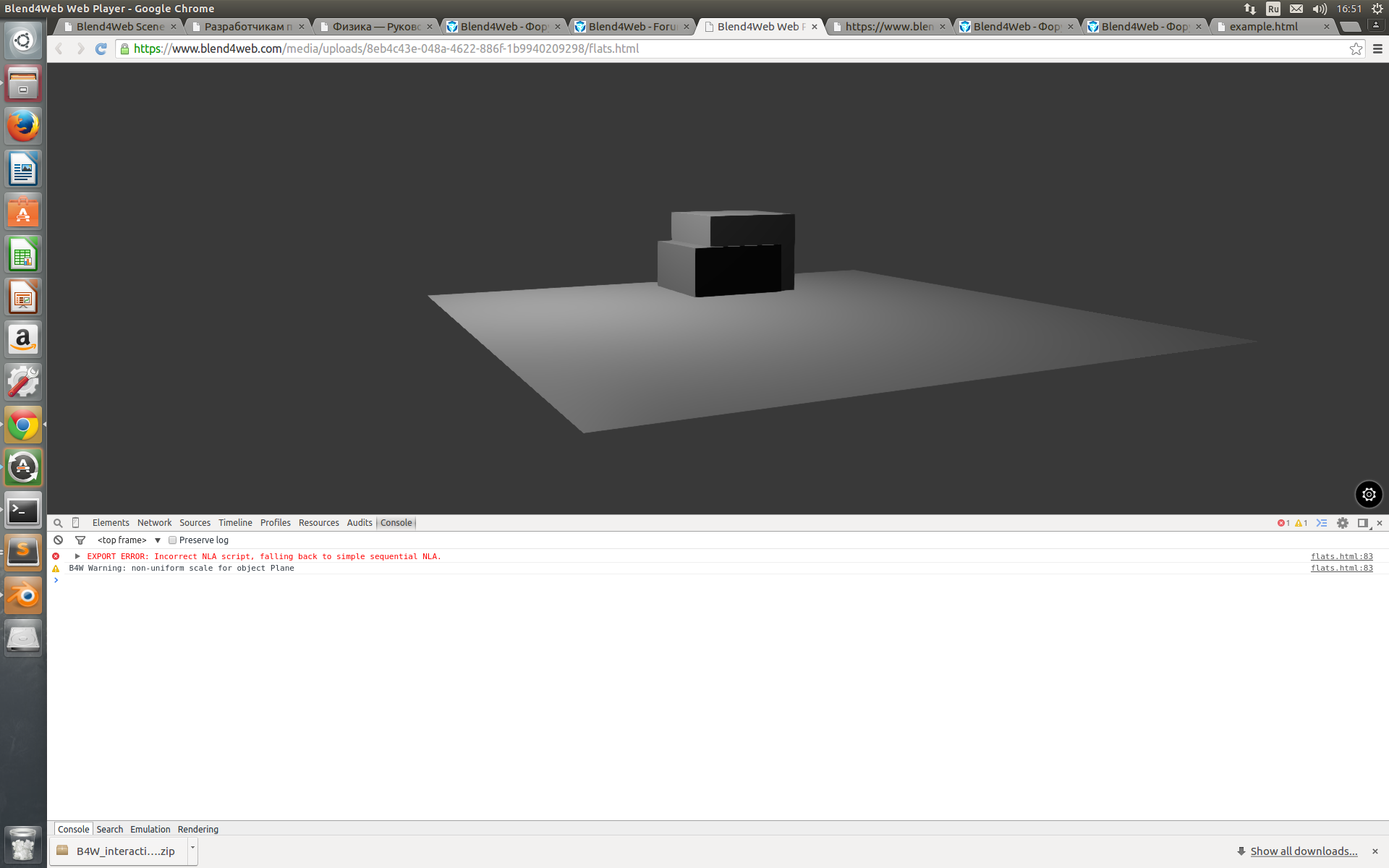
Еще я посмотрел Ваш HTML-файл. Нажмите F12 чтобы открыть консоль приложения. Там будет выведено сообщение об ошибке. Перечень подобных ошибок имеется на нашем сайте.
![]()
Данное сообщение говорит о некорректном NLA-скрипте.

Данное сообщение говорит о некорректном NLA-скрипте.
04 March 2015 16:48
Добрый день.
Существует два варианта экспорта сцен:
Случай 1. HTML-экспорт
Вся информация со сцены и все ресурсы, используемые в приложении, записываются в HTML-файл. Для запуска файла не требуется ничего, кроме самого файла и браузера.
Случай 2. JSON-экспорт
В .json-файл записывается только информация о сцене и ее объектах. Не записываются в него даже ресурсы. Для запуска файла требуется минифицированная версия движка ( файл b4w.full.min.js из Blend4Web SDK deploy/apps/common), главный HTML-файл (пишется в ручную) и .js-файл с логикой приложения (пишется в ручную).
Вы приложили HTML-файл, который получен экспортом из Blender'a. Этот файл является самодостаточным и не использует ничего, кроме того, что было записанно в него при экспорте. В том числе и не использует файл flats.js.
Я прикреплю к этому сообщению пример с подобным функционалом.
Существует два варианта экспорта сцен:
Случай 1. HTML-экспорт
Вся информация со сцены и все ресурсы, используемые в приложении, записываются в HTML-файл. Для запуска файла не требуется ничего, кроме самого файла и браузера.
Случай 2. JSON-экспорт
В .json-файл записывается только информация о сцене и ее объектах. Не записываются в него даже ресурсы. Для запуска файла требуется минифицированная версия движка ( файл b4w.full.min.js из Blend4Web SDK deploy/apps/common), главный HTML-файл (пишется в ручную) и .js-файл с логикой приложения (пишется в ручную).
Вы приложили HTML-файл, который получен экспортом из Blender'a. Этот файл является самодостаточным и не использует ничего, кроме того, что было записанно в него при экспорте. В том числе и не использует файл flats.js.
Я прикреплю к этому сообщению пример с подобным функционалом.
03 March 2015 13:01
Обратите внимание на вот эту страницу. Тут, например, используются следующие ресурсы для загрузки 3D-сцены на web-страницу:
1) главный HTML-файл (сделанный Вами)
2) файлы движка, необходимые для запуска и работы приложения (файл b4w.full.min.js из deploy/apps/common)
3) файлы 3D-сцен, полученные при экспорте с помощью аддона Blend4Web в Blender'е
4) js-скрипты, составляющие основу логики приложения (пишутся Вами)
Либо, как уже Вам посоветовали, использовать экспорт в HTML, где у вас все ресурсы будут внутри HTML-файла, созданного аддоном
1) главный HTML-файл (сделанный Вами)
2) файлы движка, необходимые для запуска и работы приложения (файл b4w.full.min.js из deploy/apps/common)
3) файлы 3D-сцен, полученные при экспорте с помощью аддона Blend4Web в Blender'е
4) js-скрипты, составляющие основу логики приложения (пишутся Вами)
Либо, как уже Вам посоветовали, использовать экспорт в HTML, где у вас все ресурсы будут внутри HTML-файла, созданного аддоном

