由用户创建的信息 Roman_Sementsov
14 April 2015 09:34
13 April 2015 09:40
а как в разделе вакансий можно выложить у вас сообщение? там помоему нет функции выкладывания вакансии от посторонних лиц. я могу вам тут написать а вы там выложите у себя? или как вам удобнее?
Имеется ввиду подраздел форума "Работа и сотрудничество"
10 April 2015 10:44
Hello and welcome to our forum.
Take a look at this article please.
Viewer doesn't load the application scripts, it only displays the demo scene. But viewer can play NLA animations and object animations if you turn on "use default" object property.
The problem is that when I open the html file - it's just black
Take a look at this article please.
it's opening in Scene Viewer but nothing happen when I click on the "interactive" objects
Viewer doesn't load the application scripts, it only displays the demo scene. But viewer can play NLA animations and object animations if you turn on "use default" object property.
10 April 2015 10:10
09 April 2015 15:56
Your task is not easy. It would be much easier to use Webplayer with changed interface. But you should remember that a license is required to use such modified in our applications.
The things you want to do could be done only using means HTML but not our engine.
There are our full support and help to all licensees.
The things you want to do could be done only using means HTML but not our engine.
There are our full support and help to all licensees.
09 April 2015 10:19
Hello.
webplayer.min.js is obfuscated webplayer script. It includes all webplayer logic (.json-file loading too).
b4w.full.min.js is obfuscated engine file.
They are two different things.
If you want to use webplayer.min.js you don't need to call "load" method. webplayer takes info about .json-file address from URL. For example: /webplayer/webplayer_dev.html?load=../../file.json
but webplayer.min.jsand b4w.full.min.js The two will conflict
webplayer.min.js is obfuscated webplayer script. It includes all webplayer logic (.json-file loading too).
b4w.full.min.js is obfuscated engine file.
They are two different things.
if you use this method load json file
If you want to use webplayer.min.js you don't need to call "load" method. webplayer takes info about .json-file address from URL. For example: /webplayer/webplayer_dev.html?load=../../file.json
07 April 2015 12:20
Добрый день.
Напомню про условие изменения интерфейса веб-плеера:
Относительно самой идеи: в приложении viewer существует отдельное меню для анимации, куда входят не только текущий кадр, но и объект, слот и т.д. Реализация Вашей идеи наложит ограничения на количество анимации на объект.
Подготовил для Вас пример подобного функционала:
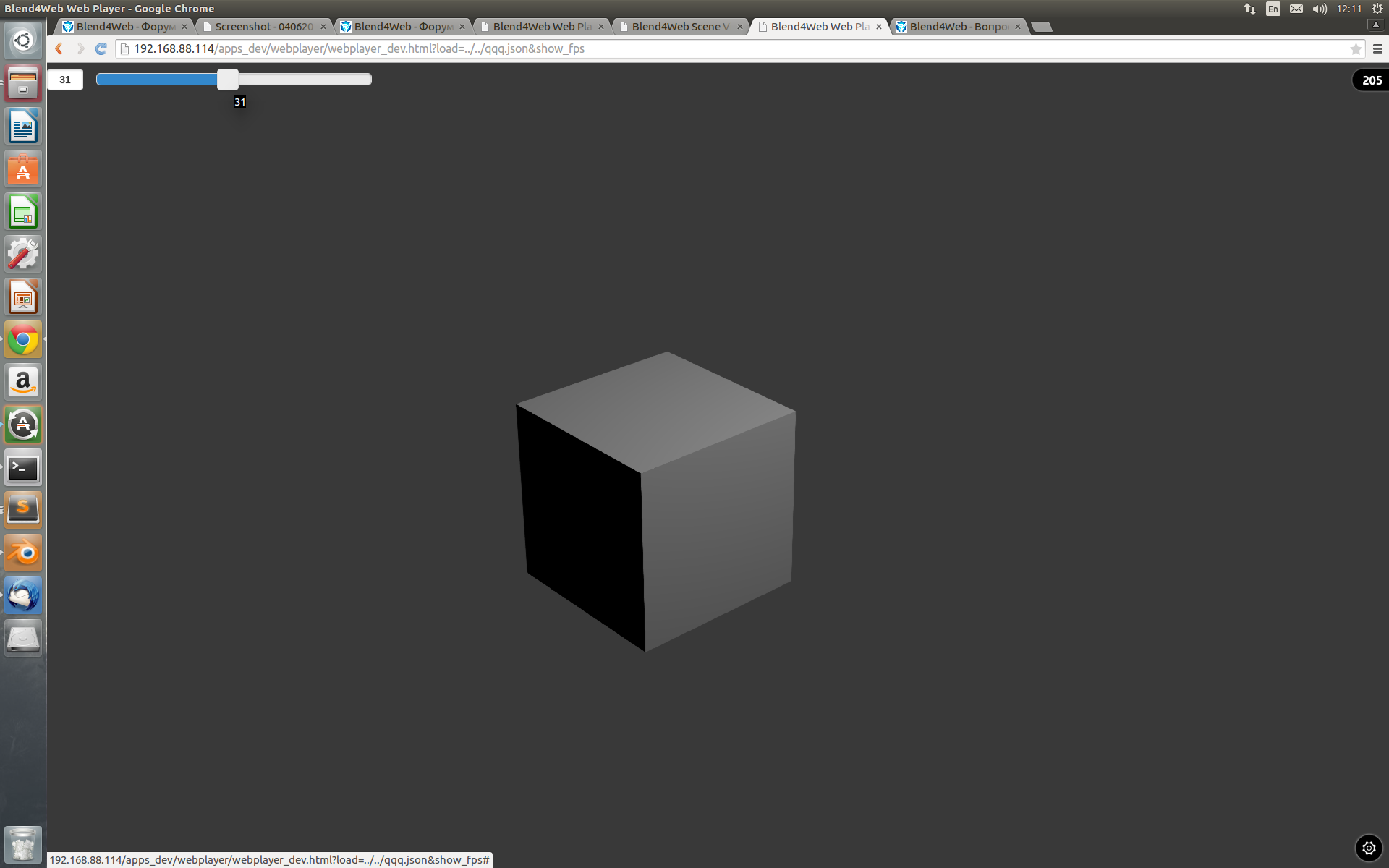
![]()
Объект подхватывается по клику мышки, используется нулевой слот анимации. При наличии анимации на объекте появляется слайдер управления в верхнем левом углу (чтобы перенести его во всплывающее меню потребуется верстка приложения, которая может занят неизвестно сколько времени).
Пример:
webplayer.zip
Не забудьте прописать путь к json-файлу после открытия приложения. Пример можно посмотреть на картинке. После параметра "?load=" пишется пусть к json'у относительно html-файла webplayer'а
Напомню про условие изменения интерфейса веб-плеера:
Что будет, если я изменю интерфейс веб-плеера (например, удалю/заменю логотип)?https://www.blend4web.com/ru/faq/#quest_2_2
Вы имеете на это право. Однако, в случае использования открытой версии движка, это означает, что вы соглашаетесь со всеми условиями General Public License (GPL) и обязаны опубликовать в открытом доступе код модифицированного веб-плеера и исходные файлы загружаемых им моделей. В случае использования коммерческой версии движка Вы можете делать с веб-плеером все, что пожелаете.
Относительно самой идеи: в приложении viewer существует отдельное меню для анимации, куда входят не только текущий кадр, но и объект, слот и т.д. Реализация Вашей идеи наложит ограничения на количество анимации на объект.
Подготовил для Вас пример подобного функционала:

Объект подхватывается по клику мышки, используется нулевой слот анимации. При наличии анимации на объекте появляется слайдер управления в верхнем левом углу (чтобы перенести его во всплывающее меню потребуется верстка приложения, которая может занят неизвестно сколько времени).
Пример:
webplayer.zip
Не забудьте прописать путь к json-файлу после открытия приложения. Пример можно посмотреть на картинке. После параметра "?load=" пишется пусть к json'у относительно html-файла webplayer'а
06 April 2015 09:57
Добрый день. Приверду пример прелоудера из нашей демонстрационной сцены "Остров" (исходники доступны в бесплатном SDK):
Обратите внимание на иерархию элементов.
Теперь инициализация:
И обратите внимание на CSS-файл для этого приложения. Прикрепляю его к этому сообщению. Для большей наглядности лучше изучить эту сцену (apps_dev/flight) из SDK. Там же находятся графические файлы для создания прелоудера.
<div id="preloader_container">
<div id="preloader_frame">
<div id="preloader_left"></div>
<div id="preloader_bar"></div>
<div id="plane_icon">
<div id="preloader_caption"></div>
</div>
<div id="fill_container">
<div id="fill_band"></div>
</div>
<div id="preloader_right"></div>
</div>
</div>
Обратите внимание на иерархию элементов.
Теперь инициализация:
m_preloader.create_advanced_preloader({
img_width: 165,
preloader_width: 460,
preloader_bar_id: "preloader_bar",
fill_band_id: "fill_band",
preloader_caption_id: "preloader_caption",
preloader_container_id: "preloader_container",
background_container_id: "background_image_container",
canvas_container_id: "main_canvas_container"
});
И обратите внимание на CSS-файл для этого приложения. Прикрепляю его к этому сообщению. Для большей наглядности лучше изучить эту сцену (apps_dev/flight) из SDK. Там же находятся графические файлы для создания прелоудера.
31 March 2015 10:49
with the last example, can you supply it as is PLUS transform it to 20% of its size and offset it by a spacing or two.
The engine doesn't support it yet. Your scale will be replaced by the scale from your animation.
But you can rotate the object via API. In this case you can use transforming and resizing.
Example:
empty.zip