由用户创建的信息 Roman_Sementsov
30 September 2015 09:52
А чем логические ноды принципиально отличаются?
Их можно сделать в блендере и они будут по умолчанию работать в формате json и html и их не нужно програмить в js?
Да, все верно. Но пока что их функционал развивается, например, обработчики событий мыши и клавиатиры не доступны через нодовую логику. Они работают с объектами сцены. В SDK есть примеры работы с нодовой логикой
29 September 2015 16:54
Hello and welcome to the forum!
Take a look at this tread, please. In it our user has created the room with photos on the walls.
You can conver the image to base64 encoded string and send it to a server.
I had a requirement to create a scene, for example a room, in which i have multiple photos on the walls
Take a look at this tread, please. In it our user has created the room with photos on the walls.
Can i use Blend4Web to send Request throw the API to modify images on the existing animation?Yes, you can do it by using a canvas texture. Here is the example.
Can i upload images and send it as a Stream to the server in order to modify an image?
You can conver the image to base64 encoded string and send it to a server.
29 September 2015 16:32
Hi.
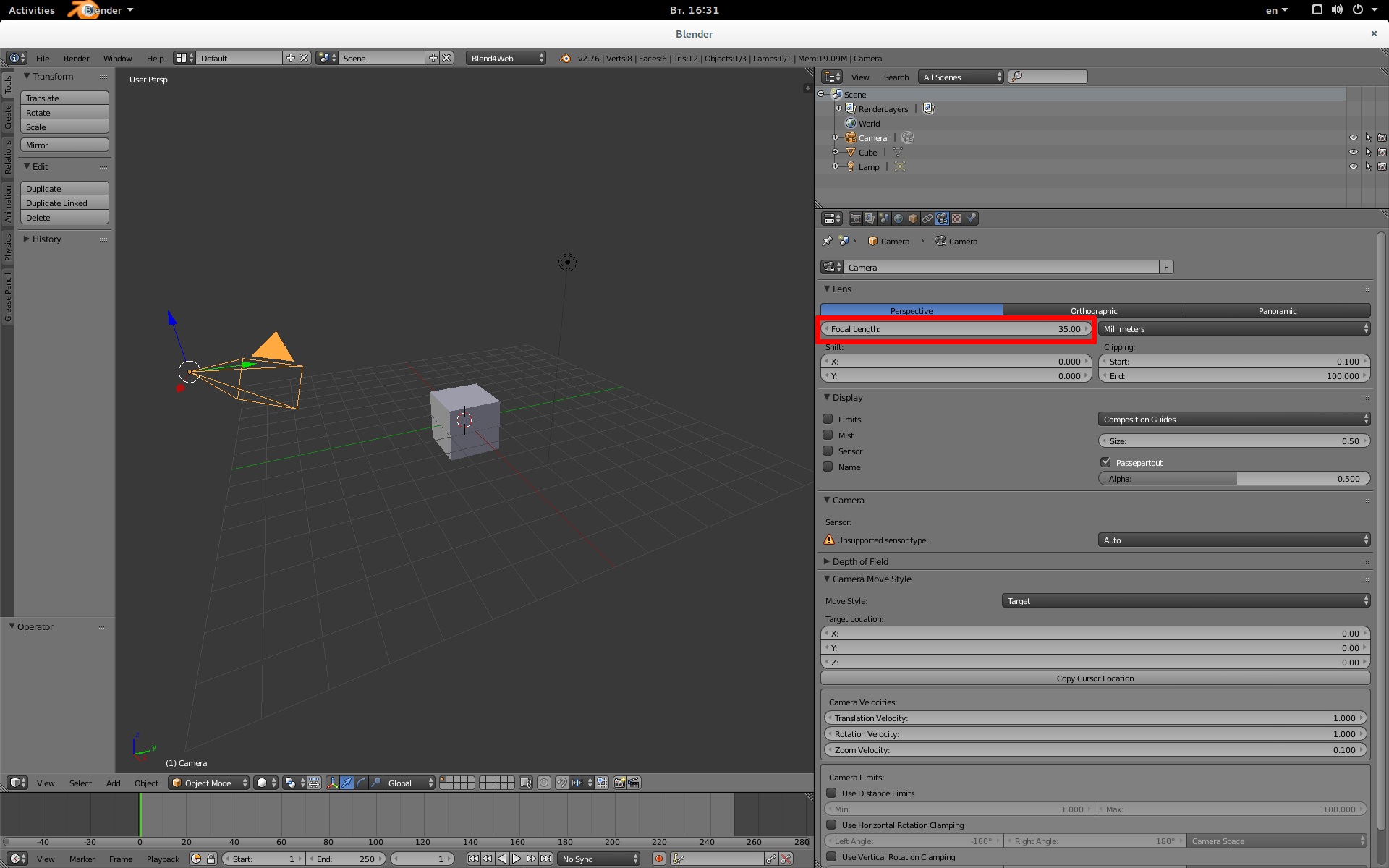
Dynamical changing:
A camera focal length determines a camera field of view. If you use API, you can change the camera field of view by using the "set_fov" method (see also "get_fov").
Static changing:
![]()
Dynamical changing:
A camera focal length determines a camera field of view. If you use API, you can change the camera field of view by using the "set_fov" method (see also "get_fov").
Static changing:

29 September 2015 13:10
Был изменен исходный код плеера.
Слайдер добавляется на страницу в файле webplayer_dev.html в 41-43 строках:
Обработка выделенного объекта идет в файле webplayer.js в строках 835-860:
Далее выставление связи между шкалой и объектом, который имеет анимацию. Тот же файл, 177 строка:
Ну и функция-обработчик движения слайдера (в самом низу того же файла):
Слайдер добавляется на страницу в файле webplayer_dev.html в 41-43 строках:
<div id="slider_container" style="width:25%; position:absolute;display:none;">
<input id="anim_frame_current" data-highlight="true" value="0.0" min="0.0" max="1.0" type="range" step="1.0">
</div>
Обработка выделенного объекта идет в файле webplayer.js в строках 835-860:
function main_canvas_down(e) {
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var slider_container = document.getElementById("slider_container");
var obj = m_scs.pick_object(x, y);
if (obj) {
m_anim.apply_def(obj);
if (m_anim.is_animated(obj)) {
_anim_obj = obj;
var frame_slider = document.getElementById("anim_frame_current");
var range = m_anim.get_anim_length(obj, 0);
frame_slider.max = range.toString() + ".0";
m_anim.set_frame(_anim_obj, _current, 0);
slider_container.style.display = "block";
return;
}
}
slider_container.style.display = "none";
}
Далее выставление связи между шкалой и объектом, который имеет анимацию. Тот же файл, 177 строка:
bind_control(set_animation_params, "anim_frame_current", "number");
Ну и функция-обработчик движения слайдера (в самом низу того же файла):
function set_animation_params(value) {
if ("anim_frame_current" in value && _anim_obj) {
var slot_num = 0;
if (!m_anim.is_play(_anim_obj, slot_num)) {
_current = parseInt(value.anim_frame_current);
if (_current)
m_anim.set_frame(_anim_obj, _current, slot_num);
}
}
}
29 September 2015 12:59
Сначала писало, что не найден объект cub, но после очередного экспорта прошло
Галочка "Export Shape Keys" стоит на объекте с ключами (в настройках объекта)? "Wrong object" печатается в консоль когда нету этой галочки
Кстати, в новом релизе теперь добавлены логические ноды для управления shape keys
28 September 2015 16:07
Я бы не советовал использовать рендеринг сцены в текстуру для создания миникарты. Это стрельба с пушки по воробьям. Производительность теряется на такой простой операции. Для себя я бы использовал заранее подготовленное изображение карты (вид сверху), засунул его в html-элемент. Так же создал бы другой элемент, который изображал бы персонажа. Он должен распологаться поверх карты. Далее брал бы каждый кадр (к примеру) координату персонажа, пересчитывал эти координаты в координаты миникарты и позиционировал иконку персонажа
28 September 2015 10:30
Подскажите пожалуйста, где ошибка?
Если вы встали на Путь Истинный (использовать json-экспорта и написание логики работы приложения

Что касается вашего случая:
Попробуйте добавить следующие строки:
Эту вставьте второй.
"use strict";
b4w.register("my_module", function(exports, require) {
var app = . . .
Эти две вставьте последними:
});
b4w.require("my_module").init();
А вызов фукции app.init сделайте в отдельной функции, которую назовите init:
exports.init = function() {
app.init(. . .
}
И обращайте внимание на открывающие и закрывающие скобки! Если ничего не получится, попробуйте прикрепить ваши файлы к сообщению, я могу поглядеть на них. Blend-файлы, json, bin можете не присылать
28 September 2015 10:13
Добрый день.
Если вы хотите, чтобы у вас была html-кнопка, по нажатию на которую у вас происходит какое-либо действие с анимацией, то нужно использовать экспорт в .json, писать скрипт, код, который будет выполняться по нажатию на эту кнопку.
Но вы можете не создавать html-интерфейс, а просто припэрентить объект к камере, чтобы он был как кнопка. А далее с помощью нодового редактора логики реализовать задуманный функционал
Когда вы используете экпорт в .html-формат, то вы получаете вашу сцену, которая будет открываться в приложении "Webplayer". Тут используется стандартный прелоудер этого приложения (а вы можете создать свой собственный), интерфейс этого приложения, вы не можете писать сложную логику работы приложения кодом на javascript (а это очень интересно и увлекательно!![smiling]() ), при этом типе экспорта не работает физика.
), при этом типе экспорта не работает физика.
Удобством этого типа экпорта является то, что все ресурсы запакованы в html-файле. Если вы используете нодовый редактор логики и вам не нужен свой собственный интерфейс приложения, то этот вариант экспорта вам подходит.
По размерам конечного проложения: в случае экпорта в html у вас добавляется минифицированная версия приложения "Webplayer", пару картинок из его интерфейса для кнопочек (всего где-то около 1 МБ ресурсов на все)
1. Видел в sdk кнопку пауза, хочу поставить такую же, что бы зацикленная анимация замирала. Для этого нужно делать экспорт в json и писать скрипт?
Если вы хотите, чтобы у вас была html-кнопка, по нажатию на которую у вас происходит какое-либо действие с анимацией, то нужно использовать экспорт в .json, писать скрипт, код, который будет выполняться по нажатию на эту кнопку.
Но вы можете не создавать html-интерфейс, а просто припэрентить объект к камере, чтобы он был как кнопка. А далее с помощью нодового редактора логики реализовать задуманный функционал
2. Не пойму почему на форуме рекомендуют всегда делать экспорт в json, даже в простых сценках. Удобнее же вставить html одной строчкой. В чем то подвох?
Когда вы используете экпорт в .html-формат, то вы получаете вашу сцену, которая будет открываться в приложении "Webplayer". Тут используется стандартный прелоудер этого приложения (а вы можете создать свой собственный), интерфейс этого приложения, вы не можете писать сложную логику работы приложения кодом на javascript (а это очень интересно и увлекательно!
Удобством этого типа экпорта является то, что все ресурсы запакованы в html-файле. Если вы используете нодовый редактор логики и вам не нужен свой собственный интерфейс приложения, то этот вариант экспорта вам подходит.
По размерам конечного проложения: в случае экпорта в html у вас добавляется минифицированная версия приложения "Webplayer", пару картинок из его интерфейса для кнопочек (всего где-то около 1 МБ ресурсов на все)
22 September 2015 13:22


