Сообщения, созданные пользователем Павел Котов
30 декабря 2014 10:41
By this moment constrains can only be implemented by coding. Won't parenting alone do the trick, like this, for example?
(right now spot shadows are calculated not right - we're working on it)
(right now spot shadows are calculated not right - we're working on it)
26 декабря 2014 16:45
Well, everything is written in the description ![smiling]()
Lots of photos of our faces![grinning]()
Videos of our master classes and presentations will be avaliable too!
CG Event, 13-14th of December, Moscow
link
Lots of photos of our faces
Videos of our master classes and presentations will be avaliable too!
CG Event, 13-14th of December, Moscow
link
18 декабря 2014 14:41
17 декабря 2014 18:26
Hello and welcome here!![smiling-face-smiling-eyes]()
Can you please tell more details? About rotation - you want, like, to export a cube so it will automatically rotate? Or like shown here (adding animated fan) - to load an object from another .json so it will be animated? If it's the second - I'll ask our programmers to answer![smiling]()
And about links - you click on an object and jump to another page, correct?
Thanks for kind words![smiling-open-mouth]() Sure we will!
Sure we will!![smiling-sunglasses]()
Can you please tell more details? About rotation - you want, like, to export a cube so it will automatically rotate? Or like shown here (adding animated fan) - to load an object from another .json so it will be animated? If it's the second - I'll ask our programmers to answer
And about links - you click on an object and jump to another page, correct?
Thanks for kind words
17 декабря 2014 10:46
Here I wrote about it. The thing is - a child copies transforms of a parent - even ones that was made before parenting. It is an inverse parenting and when you clean it - child takes all parent's transforms and adds it to its own transforms. Or something like that![disappointed]()
And here's another method - addon "Copy attributes menu". When everything is set, copy your child, clear inverse parent and copy location/rotation of a copy (select child, then copy, CTRL+c ->location etc.)
But in our next release it won't be necessary - we will support inverse parenting![smiling]()
And here's another method - addon "Copy attributes menu". When everything is set, copy your child, clear inverse parent and copy location/rotation of a copy (select child, then copy, CTRL+c ->location etc.)
But in our next release it won't be necessary - we will support inverse parenting
12 декабря 2014 19:55
12 декабря 2014 19:04
12 декабря 2014 14:43
11 декабря 2014 15:52
10 декабря 2014 22:17
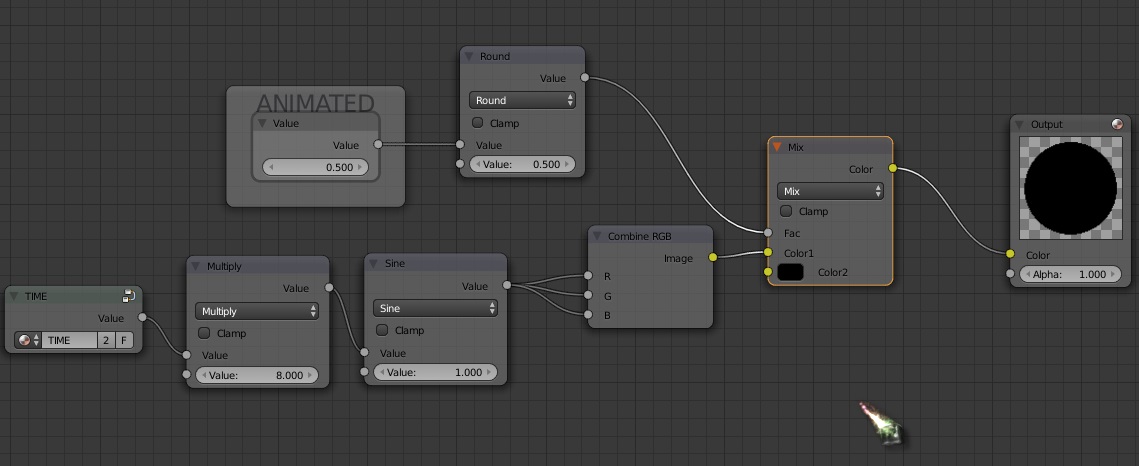
I recommend using TIME ->Math(Sine or Cosine) instead of animated value for non-stop things like this flashing loop. So you can set flashing loop which won't be affected by timeline and mix it with zero by animated factor: so you can animate value that will chenge between "flashing" and "off" conditions ![smiling]()
Try material like this: I think it must work correctly
![]()
Try material like this: I think it must work correctly