Сообщения, созданные пользователем Павел Котов
10 февраля 2015 17:07
09 февраля 2015 15:18
Hello!
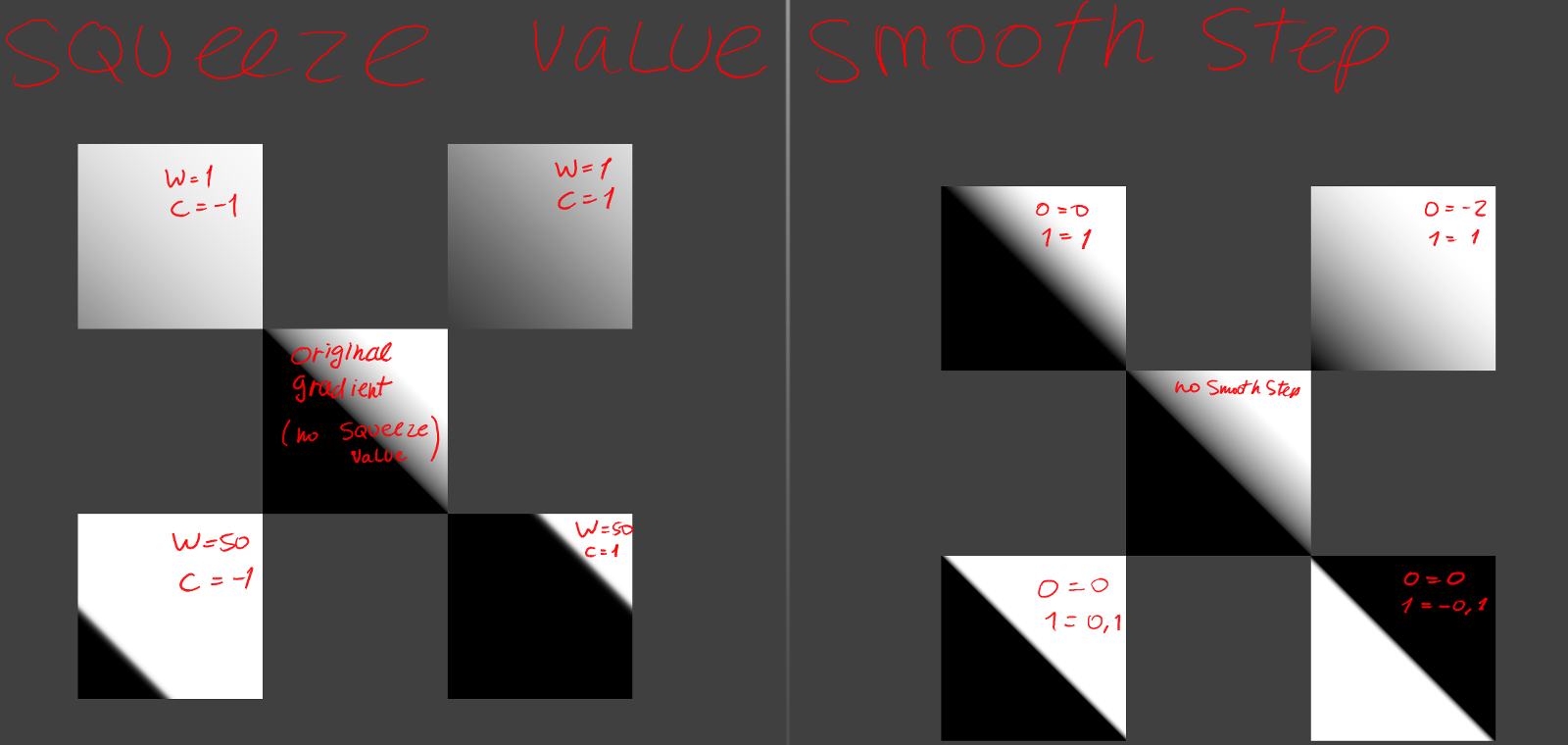
This node works like color ramp - it helps to control the blur to make it more "harder" or "softer" and to adjust border. Width represents the "powes of blur" and center represents the border where this blur will start. Documentation on Blender Wiki
But this node is somewhat heavy, so I recommend to try our special nodegroup SmoothStep - it works a little different, but is faster when it comes to performance. Here is documentation to it.
I made an example of different usage of those nodes :)
![]()
squeeze_val_smoothstep_ex.blend
squeeze_value_ex.html
This node works like color ramp - it helps to control the blur to make it more "harder" or "softer" and to adjust border. Width represents the "powes of blur" and center represents the border where this blur will start. Documentation on Blender Wiki
But this node is somewhat heavy, so I recommend to try our special nodegroup SmoothStep - it works a little different, but is faster when it comes to performance. Here is documentation to it.
I made an example of different usage of those nodes :)

squeeze_val_smoothstep_ex.blend
squeeze_value_ex.html
06 февраля 2015 10:41
05 февраля 2015 10:45
Well, it's actually the goal - to minimize and eliminate things like these ![smiling]()
Yeah, I know "00, 01, …"![grinning-smiling-eyes]() Sometimes it turns into a mess x)
Sometimes it turns into a mess x)
Hm.. If nothing can be restored - from my practice I can suppose that it was a problem in scene settings. Don't know where exactly![smiling]()
It's great! Congrats![winking]()
Blender functional is very various, and sometimes it's hard to navigate through it. Right now making our engine with minimal "buttons and stuff" is, like, "an ideal" - because for this we need tight cooperation with Blender team - just addons aren't allowed to change or remove some native functional, you know :) So sadly can't tell about dates - but it's one of our main goals, after all![smiling]()
Yeah, I know "00, 01, …"
Hm.. If nothing can be restored - from my practice I can suppose that it was a problem in scene settings. Don't know where exactly
It's great! Congrats
Blender functional is very various, and sometimes it's hard to navigate through it. Right now making our engine with minimal "buttons and stuff" is, like, "an ideal" - because for this we need tight cooperation with Blender team - just addons aren't allowed to change or remove some native functional, you know :) So sadly can't tell about dates - but it's one of our main goals, after all
04 февраля 2015 18:06
04 февраля 2015 17:05
04 февраля 2015 10:47
The shadows must be turned on in object settings, so the objects that will receive that shadows must be specified too.
Dynamical reflections works only on flat surfaces like water or mirror, and how to fake it I wrote here :) Read through that topic, there are examples and explanation.
P.S. - I recommend to mix all the diffuse colors before material node, because, for example, the lower texture in your example will be shadeless (shading, emission, specular and such things are calculated in material node)![smiling]()
Dynamical reflections works only on flat surfaces like water or mirror, and how to fake it I wrote here :) Read through that topic, there are examples and explanation.
P.S. - I recommend to mix all the diffuse colors before material node, because, for example, the lower texture in your example will be shadeless (shading, emission, specular and such things are calculated in material node)
03 февраля 2015 18:07
Hello davdup!
How do you want the text to be displayed? I mean, the simpliest solution is to parent text to the camera![smiling-open-mouth]() It is simple and it works
It is simple and it works![smiling]()
If you need complex scene with many billboards that needs to be near objects, then now it can only be done by converting to mesh right now![slightly-frowning]() text implementation is still very "fresh" to our engine, so some situations like this can pop up.
text implementation is still very "fresh" to our engine, so some situations like this can pop up.
But our programmers said they'll try to fix this issue in the next release (or maybe sooner)![smiling]()
How do you want the text to be displayed? I mean, the simpliest solution is to parent text to the camera
If you need complex scene with many billboards that needs to be near objects, then now it can only be done by converting to mesh right now
But our programmers said they'll try to fix this issue in the next release (or maybe sooner)
03 февраля 2015 16:56
Well, this is an interesting question. I tried some things, so look through those material setups - maybe you'll find something that will fit :)
The main problem is that we can't use raytracing algorithms in realtime rendering - so there are some things that must be sacrificed. Well, yeah, there actually are scenes with raytracing in webGL, but right now they are very heavy for computers.
Our refraction works like this: we render all the opaque objects behind the refractive object and then distort this render by factor that node Refraction contains. But the problem is - if we need to render several blend objects, we need to render all scene every time we use refraction. So in this example we needed to render the scene… 18 times!![astonished]() I don't think it could be fast enough x)
I don't think it could be fast enough x)
So other transparent objects will be "eaten" by the first refractive object.
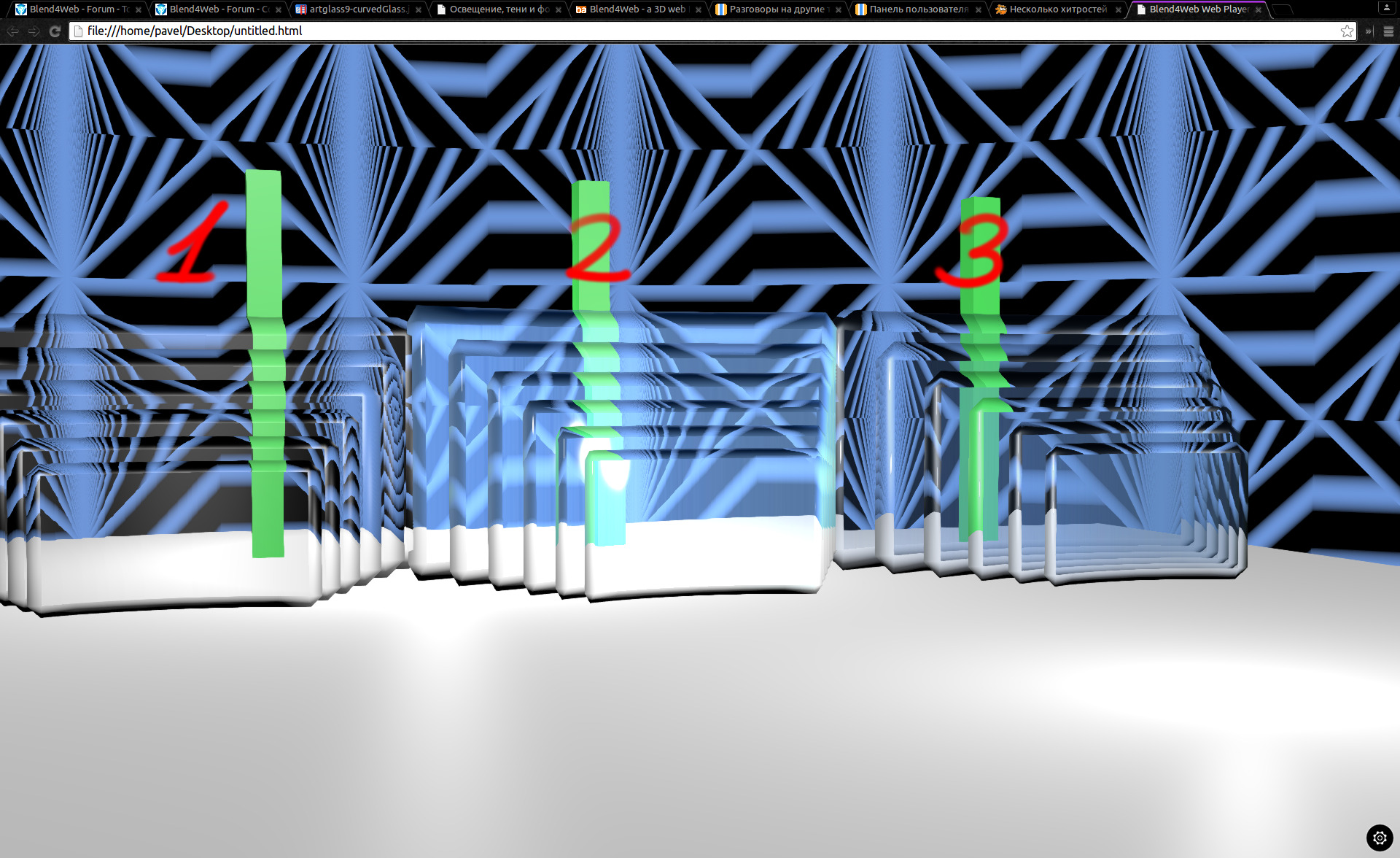
But I found some sort of a hack - look, the parts where refraction can actually be seen are bevels - so I made only them refractive. I am talking about third example (first one contains only refraction, second one refraction+some matcap, third one is refraction only on bevels+matcap)
![]()
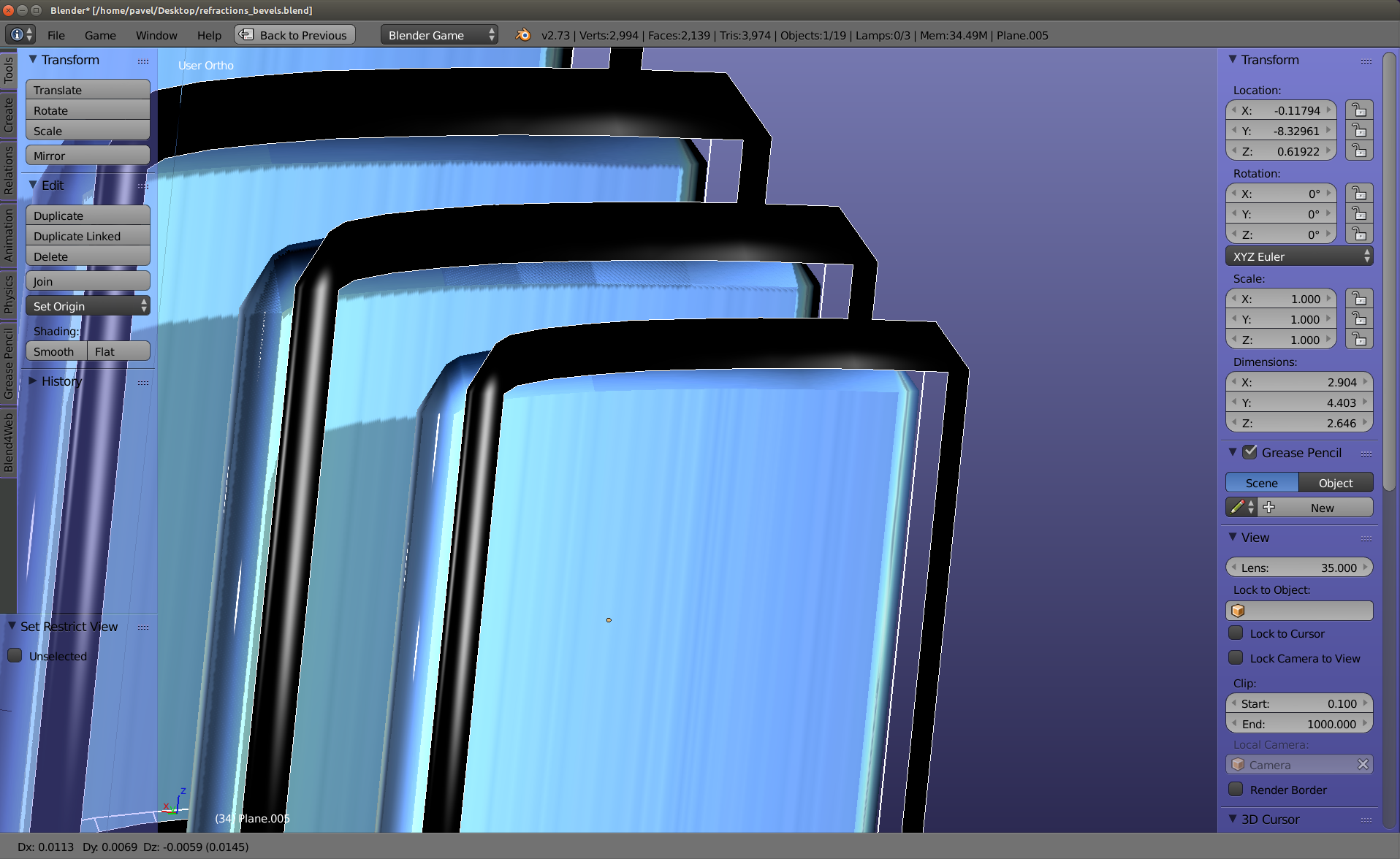
The trick is here: I made an ordinary transparent material and copied bevels. Those bevels I separated to another object and made them refractive - on the screenshot I moved this bevel to demonstrate it. And it actually somehow works! Look:
![]()
Hope it will help![smiling-open-mouth]()
.blend
.html
The main problem is that we can't use raytracing algorithms in realtime rendering - so there are some things that must be sacrificed. Well, yeah, there actually are scenes with raytracing in webGL, but right now they are very heavy for computers.
Our refraction works like this: we render all the opaque objects behind the refractive object and then distort this render by factor that node Refraction contains. But the problem is - if we need to render several blend objects, we need to render all scene every time we use refraction. So in this example we needed to render the scene… 18 times!
So other transparent objects will be "eaten" by the first refractive object.
But I found some sort of a hack - look, the parts where refraction can actually be seen are bevels - so I made only them refractive. I am talking about third example (first one contains only refraction, second one refraction+some matcap, third one is refraction only on bevels+matcap)

The trick is here: I made an ordinary transparent material and copied bevels. Those bevels I separated to another object and made them refractive - on the screenshot I moved this bevel to demonstrate it. And it actually somehow works! Look:

Hope it will help
.blend
.html

