Сообщения, созданные пользователем Кирилл Осипов
28 сентября 2015 11:06
Ответ на сообщение пользователя Prand
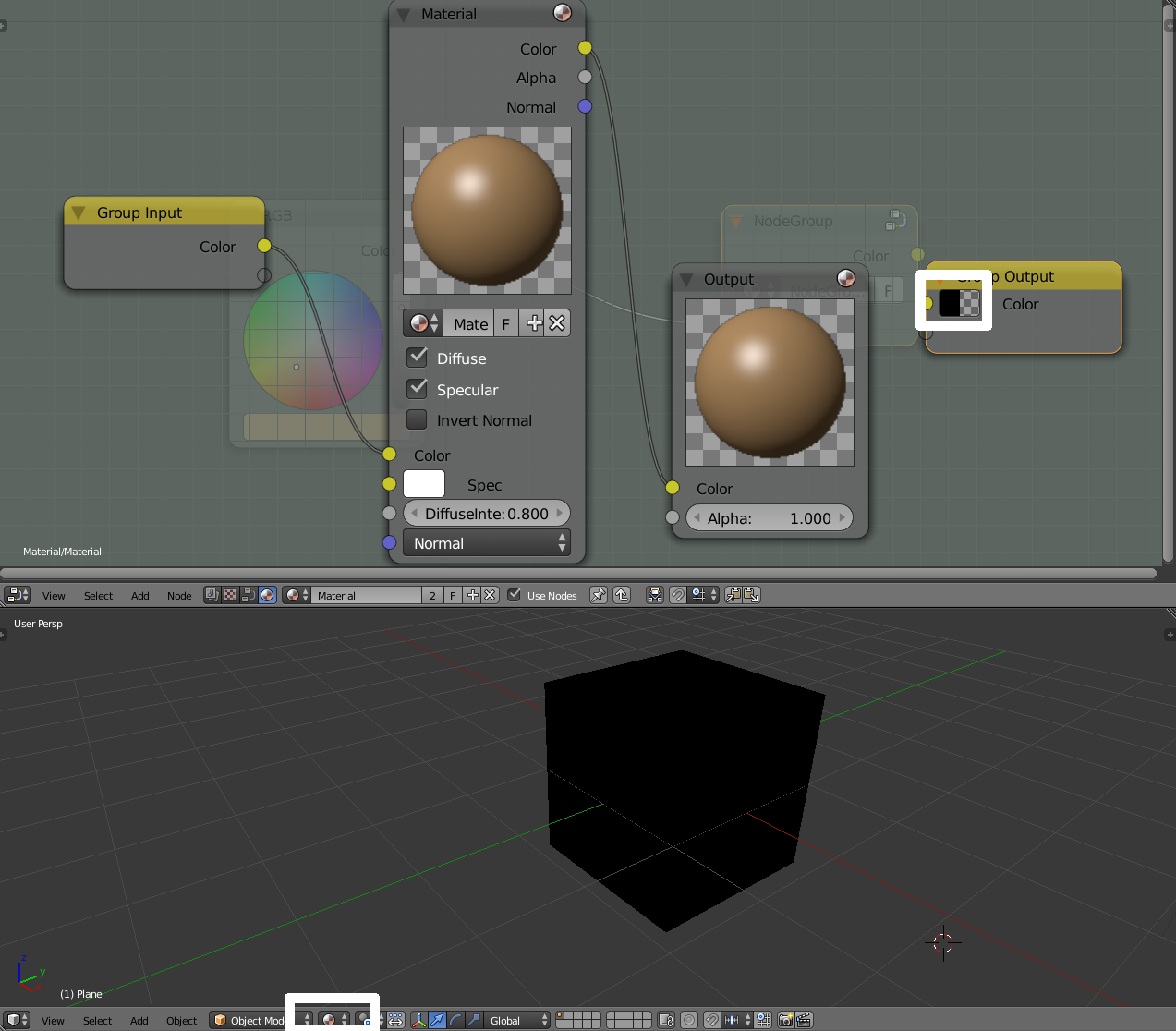
Проверьте работоспособность нод в группе.
Действия:
1. создание нод материала по умолчанию
2. Добавление ноды RGB к входу Color Diffuse. Изменение цвета на любой из палитры
3. Объединение в группу всех нод, кроме RGB
Результат - в плеере объект черного цвета
Данное поведение движка аналогично поведению Blender'a (Viewport Shading установлен в Material).

Видимо, в данном случае следует "вынести" ноду Output из нодовой группы.
Команда Blend4Web
kirill@blend4web.com
kirill@blend4web.com
24 августа 2015 11:28
Команда Blend4Web
kirill@blend4web.com
kirill@blend4web.com
01 июня 2015 11:30
Hi.
1. Auto FullScreen
You can read about it in our article and see linked file.
2. Auto Rotate
1. Auto FullScreen
I found app.request_fullscreen can do this , then I try but failedapp.request_fullscreen could be called only after an engine loading.
You can read about it in our article and see linked file.
2. Auto Rotate
Which Module Can do ? I don't findIt is here.
Команда Blend4Web
kirill@blend4web.com
kirill@blend4web.com
14 мая 2015 11:50
Hi!
We have investigated this issue and found that it is related to Internet Explorer 11 running on Windows 8/8.1. Unfortunately, we can't resolve the issue entirely because Internet Explorer 11 doesn't fully conform to the specification.
For now we've implemented a workaround. It will be included in the next Blend4Web release. It will not be possible to zoom and pan on the Touchscreen using IE 11 though. We are expecting that this issue will be completely resolved for the next version of the Microsoft browser.
Ответ на сообщение пользователя Ryan Uttech
So I'm not 100% certain this is a bug, but I feel it's something that should be brought up. I've been testing my scene on multiple devices and I've noticed some issues with Touchscreen Laptops. When using the pinch jesters to zoom and pan on the Touchscreen, it scales my HTML UI instead. On phones or tablets I do not have this issue. I'm thinking it has something to do with controls fighting on the device itself, like it's fighting over the mouse functionality and the touchscreen functionality.
We have investigated this issue and found that it is related to Internet Explorer 11 running on Windows 8/8.1. Unfortunately, we can't resolve the issue entirely because Internet Explorer 11 doesn't fully conform to the specification.
For now we've implemented a workaround. It will be included in the next Blend4Web release. It will not be possible to zoom and pan on the Touchscreen using IE 11 though. We are expecting that this issue will be completely resolved for the next version of the Microsoft browser.
Команда Blend4Web
kirill@blend4web.com
kirill@blend4web.com
12 января 2015 11:01
Hello.
apply_vertical_limits is used to set vertical rotation limits of the target or the eye cameras.
It is better to use clamp function from util.js.
For example
apply_vertical_limits is used to set vertical rotation limits of the target or the eye cameras.
It is better to use clamp function from util.js.
For example
exports.enable_camera_controls = function(disable_default_pivot) {
// . . .
var cam_pivot = m_cam.get_pivot(obj);
// var cam_pivot = m_cam.get_pivot(obj, _vec3_tmp);
cam_pivot[1] = m_util.clamp(cam_pivot[1], 0, 20);
m_cam.set_pivot(obj, cam_pivot);
// . . .
}
Команда Blend4Web
kirill@blend4web.com
kirill@blend4web.com

