Сообщения, созданные пользователем Иван Любовников
20 февраля 2017 13:03
Hi! I suppose that you linked resources directly from the ./blender/material_library/ folder. Since it's located outside from the "projects" folder, then after deploying those images will be missed.
Using the material library in a project requires enabling the "Use Material Library" option at the project creation time. It's our bad that we didn't describe this clearly in the manual.
The easiest way to fix it is to pack the missed images into the blend-file and then make reexport.
You can pack all the files by the "File->External Data -> Pack All Into .blend". command if you don't mind it.
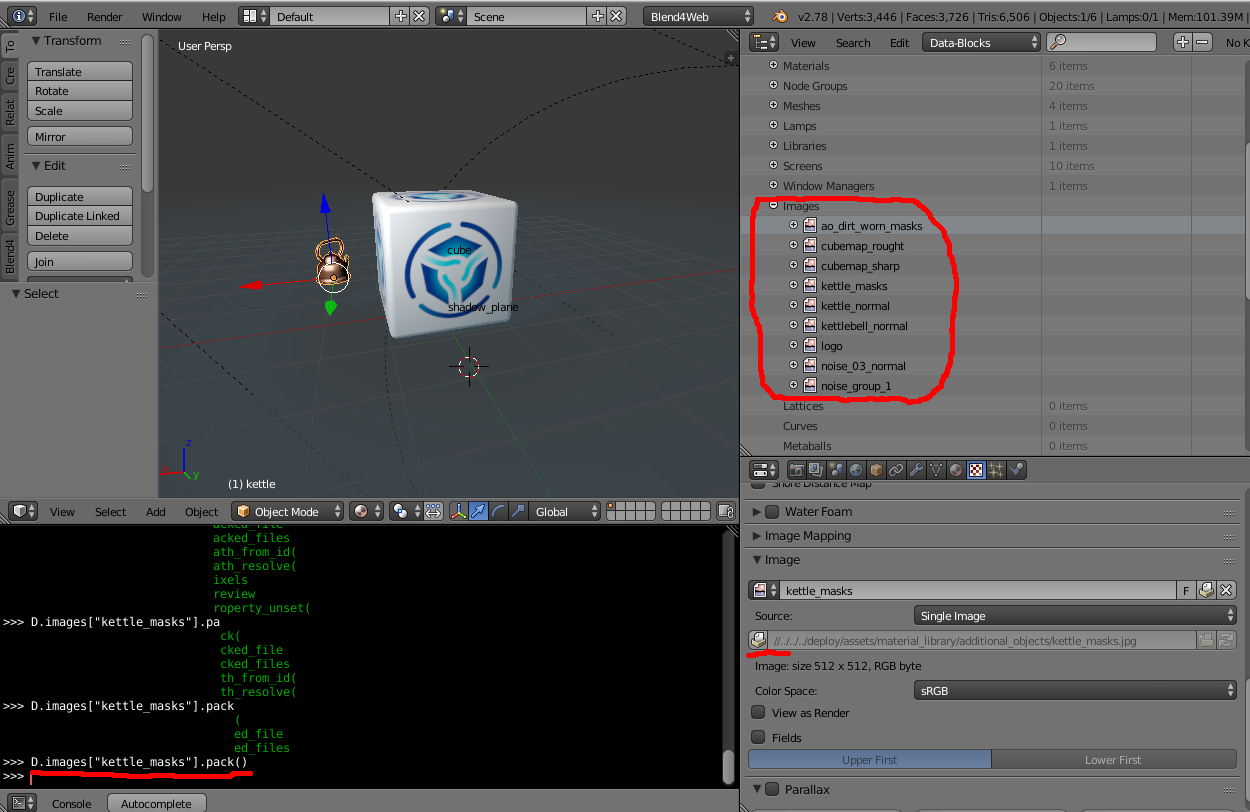
Alternatively you can manually pack only missed images in the blend-file via the special button near the image's source path or via the python console, what's easier for you:
![]()
Using the material library in a project requires enabling the "Use Material Library" option at the project creation time. It's our bad that we didn't describe this clearly in the manual.
The easiest way to fix it is to pack the missed images into the blend-file and then make reexport.
You can pack all the files by the "File->External Data -> Pack All Into .blend". command if you don't mind it.
Alternatively you can manually pack only missed images in the blend-file via the special button near the image's source path or via the python console, what's easier for you:

20 февраля 2017 11:35
20 февраля 2017 11:21
А в каком приложении вы это хотите? Если делаете полностью свой проект, то пользуетесь стандартным API, либо пишете его сами. Вот была статья: Прелоадер - это просто!.
Если хотите поменять у стандартного веб-плеера, то его стили и поведение прописаны в файлах apps_dev/webplayer/webplayer.css и apps_dev/webplayer/webplayer.js
Если хотите поменять у стандартного веб-плеера, то его стили и поведение прописаны в файлах apps_dev/webplayer/webplayer.css и apps_dev/webplayer/webplayer.js
20 февраля 2017 11:07
18 февраля 2017 16:13
First of all you mean enable material physics of my Obj and not the plane obj created for adding the spot. Is that right?yes, exactly
Secondly what if my Obj does not have any materials?if so, you should create a material (a default simple gray material at least) and enable its physics settings
18 февраля 2017 16:06
Hi! You can use the following methods from the geometry.js module:
set_shape_key_value/get_shape_key_value - to work with the value of a certain shape key
check_shape_keys - to test if an object has shape keys at all
get_shape_keys_names - to return all shape key names available on the object
Also, this code snippet illustrates how to use them: morphing (click the "View Code" button to check this out)
set_shape_key_value/get_shape_key_value - to work with the value of a certain shape key
check_shape_keys - to test if an object has shape keys at all
get_shape_keys_names - to return all shape key names available on the object
Also, this code snippet illustrates how to use them: morphing (click the "View Code" button to check this out)
18 февраля 2017 15:45
Вообще есть такой объект- Fake User (литера "F" рядом с любым материалом или текстурой в Blender).материал с fake user не экспортируется, нужно чтобы он все-таки на чем-то находился
Остается только понять, как до него достучаться через API.
кстати, с ближайшего февральского релиза inherit_material будет работать как с нодовыми, так и со стековыми материалами, в документации также будет небольшой раздел касательно этого API
18 февраля 2017 15:39
как задать начальное удаление камеры от объекта (distance) после загрузки сцены в браузер?target_set_distance() подойдет, можно её вызвать в стандартном колбеке loaded_cb метода load
Указать 5, к примеру, используя метод target_set_distance() в ext/camera.js?
но я бы в самом blend-файле её отодвинул на нужное расстояние
18 февраля 2017 15:11
Под канцелярскими кнопками я подразумеваю обилие одноименных функций в webplayer.min.js. Про отсутствие комментариев в нем же что сказать?… Не удобно. По чуть-чуть, по чуть-чуть но время отнимает.webplayer.min.js - это скомпилированный вариант исходников, из которого вырезаны все комментарии и который подвергся процедуре обфускации, т.е. сжатию имен функций и переменных до коротких нечитаемых - все это делается в целях оптимизации для уменьшения итогового размера файла. Это стандартная практика, а в такой файл лезть вообще не нужно - замучаетесь - для этого есть исходники.
Сейчас хотелось бы чтобы компиляция проходила в штатном режиме, а не как сейчас (у меня, во всяком случае) кустарным способом. Это основной вопрос (просьба). Кратко что хотелось бы увидеть:В документации есть страница по менеджеру проектов в частности про мастер создания проекта: project manager - создать дефолтный проект можно в несколько кликов, самое главное - выбрать нужный тип, а остальные параметры можно оставить по умолчанию, для вашей задачи как я понимаю подходит WebPlayer JSON.
1 Создание простого (дефалтного) проекта в менеджере проектов.
2 Очередность действий по его выгрузке подробно со скиншотами
Касательно очередности действий - есть у нас раздел документации Рабочий процесс - там сейчас далеко не все описано, но в этом февральском релизе, который состоится буквально на днях, мы его обновим и там будет описан в общих чертах процесс разработки приложения - т.е. своеобразный план: создание проекта, работа с blend-файлами/скриптами, компиляция, получение готового архива.
Вообще процесс сейчас выглядит достаточно просто: создаете проект через менеджер, выполняете операцию "build project", затем "deploy project", заливаете полученный архив на сайт и получаете дефолтный кубик.
Касательно вашей задачи по изменению вебплеера - там тоже все достаточно просто: находите его исходники в apps_dev/webplayer/, изменяете их, компилируете вебплеер командой "build project". Далее либо делаете "deploy project" для вебплеера, заливаете его на сайт и подсовываете ему json'ы в параметре load, либо просто создаете новый проект типа WebPlayer JSON, делаете для него "build project" и "deploy project" и также заливаете его на сайт.
Подобные вопросы и раньше возникали, но, вроде, все решалось без проблем, если вам приходиться как-то возиться, то значит делаете что-то неправильно, либо изначально у вас задача нестандартная.
P.S. Если хотите, чтобы веб-плеер можно было изменять прямо на серваке сайта без необходимости перекомпиляции его в SDK у вас на локальной машине и повторного перезалива на сайт, то придется копировать на сайт сразу все исходники, а это либо всю директорию SDK, либо распотрошить её и вытащить только то, что нужно, а это нестандартная практика и экосистема проектов на такое не расчитана, если захотите так сделать, то придется заморочиться самому и копировать вручную.