Платформа Blend4Web продолжает наращивать свой потенциал. Этот важный релиз включает множество улучшений, которые мы наметили ранее, и без которых немыслим современный трёхмерный движок: систему управления проектами, возможность управления анимационным скелетом, физические риги и рэгдоллы. Также был значительно расширен функционал узлового редактора логики.
Управление анимационным скелетом
Привязка вершин 3D модели к управляющим элементам («костям») - популярный метод компьютерной графики, имеющий множество практических приложений. С первых релизов Blend4Web позволял воспроизводить скелетную анимацию, создаваемую в Blender. Начиная с этого дня, кости анимационного скелета могут также управляться напрямую - как программно, так и под физическим воздействием.
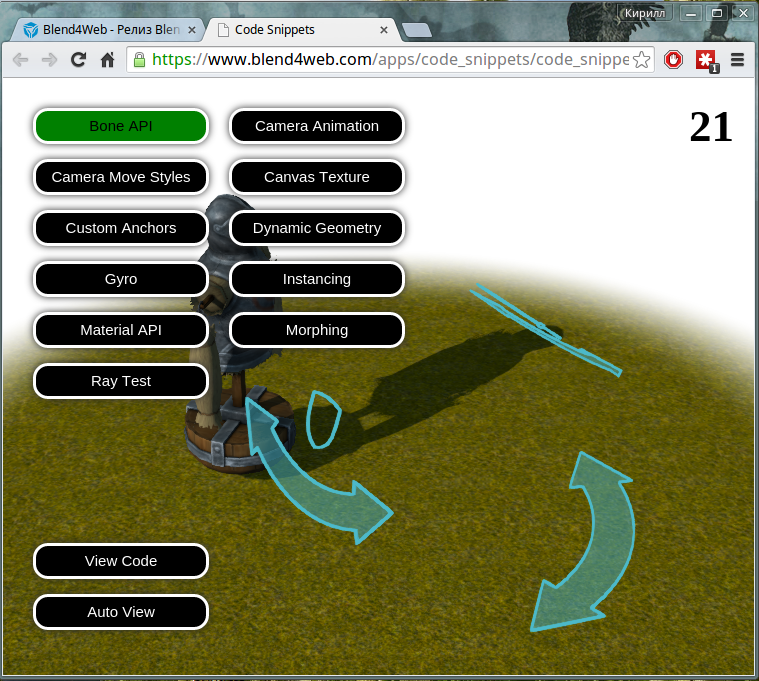
Процедурное управление костями может понадобиться для визуализации движения сочленений в техногенных объектах (таких каких манипулятор робота), а также для процедурной анимации органических объектов (в том числе игровых персонажей). В качестве примера работы новых API предлагаем запустить пример из состава Code Snippets.

Демонстрация работы API для управления костями скелета в Code Snippets.
Физический риг. Рэгдоллы
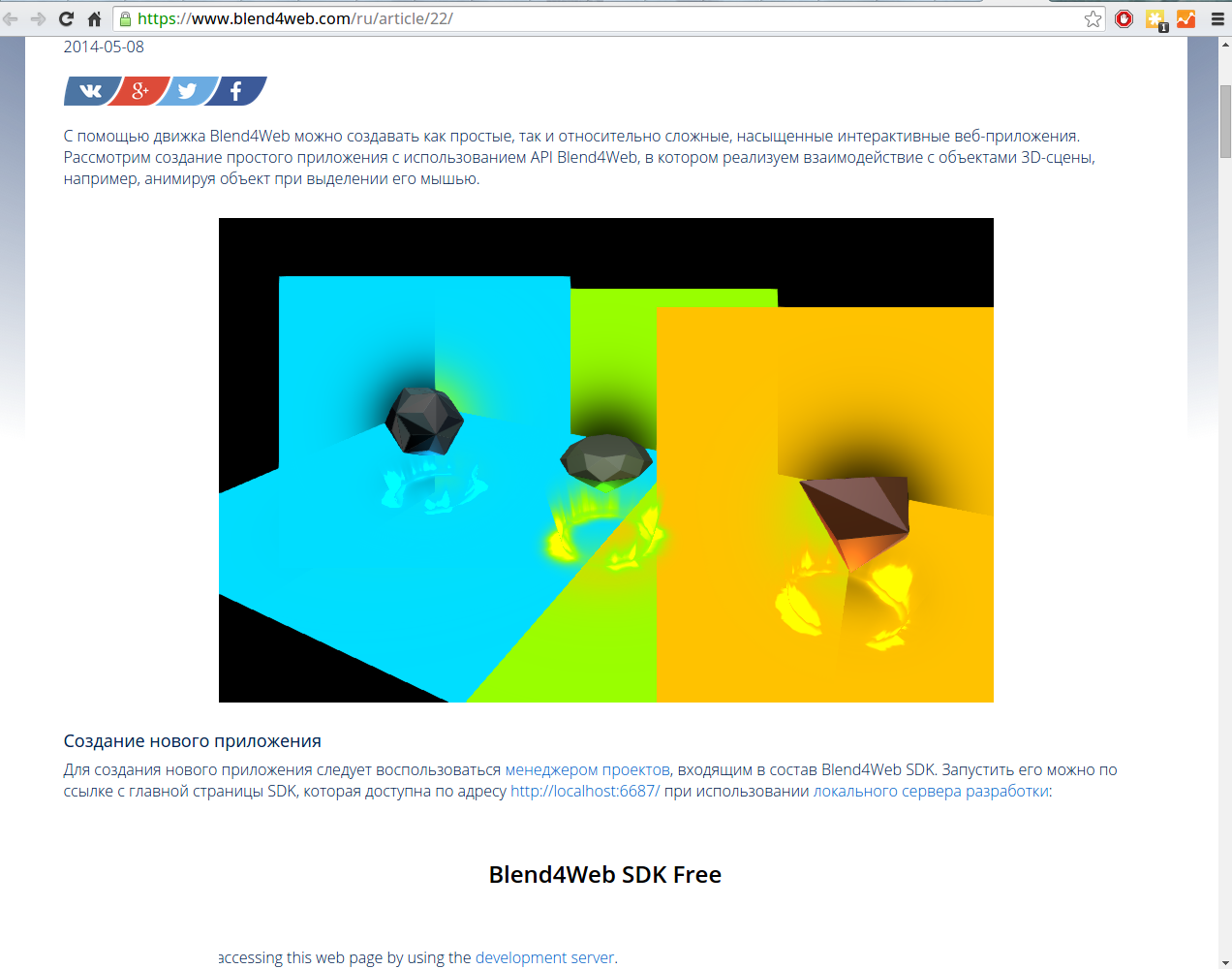
Реализация прямого управления анимационным скелетом открыла еще одну интересную возможность - кости скелета могут теперь находиться под влиянием обычной физики жестких тел, включая столкновения, гравитацию и ограничения степеней свободы. Наиболее известный способ применения этого функционала - так называемые «рэгдоллы» (англ. ragdoll, тряпичная кукла), обычно используемые для реалистичной симуляции свободного движения персонажей (запустить пример). Среди других возможных способов применения можно отметить также визуализацию гибких объектов (канаты), изгибание растительности при взаимодействии с объектом или персонажем и т.п.

Ragdoll-физика в действии.
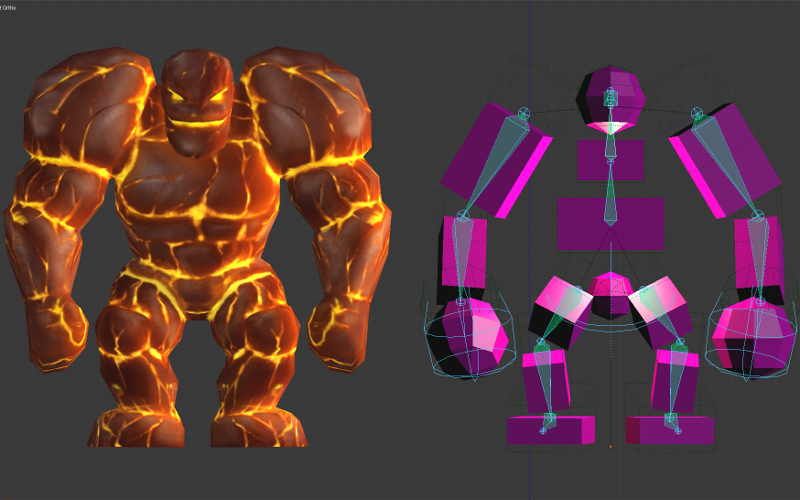
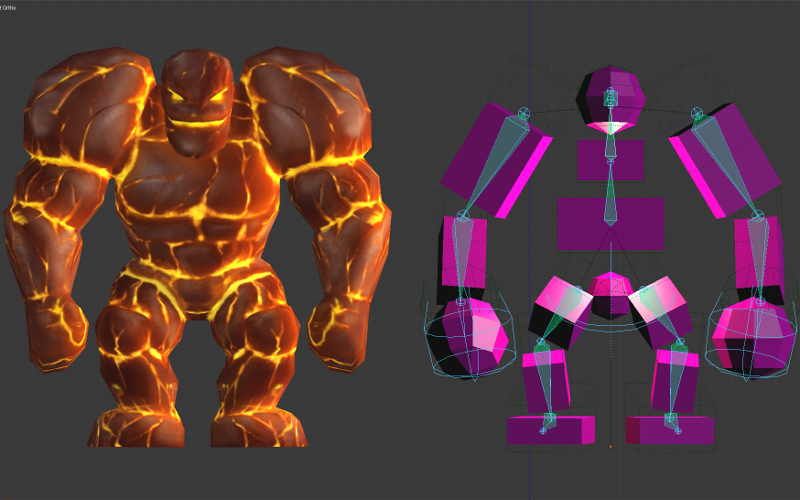
Конструкция, лежащая в основе таких моделей (физический риг), собирается непосредственно в Blender.

Физический риг персонажа в Blender.
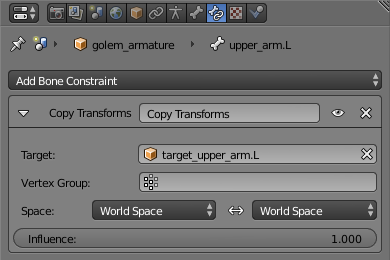
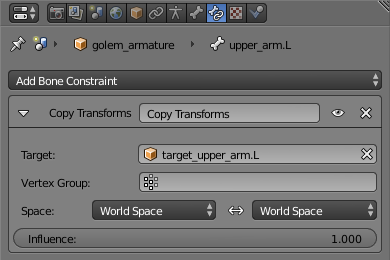
Каждая кость жестко привязывается к физическому объекту с помощью ограничителя (constraint) "Copy Transforms".

Интерфейс настройки ограничителя костей "Copy Transforms".
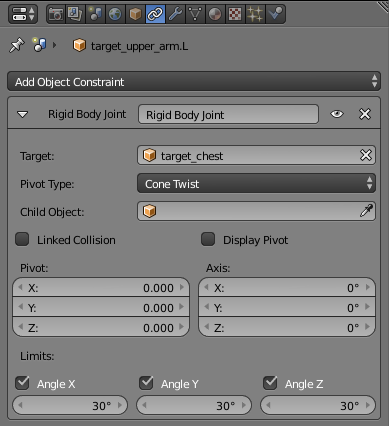
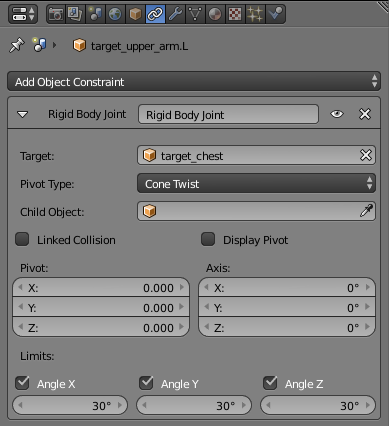
В свою очередь, физические объекты находятся в иерархической связи между собой и соединены шарнирами в тех местах, где предполагается изгиб.

Интерфейс настройки ограничителя объектов "Rigid Body Joint".
Таким образом, физические риги настраиваются с помощью штатных средств Blender, без необходимости написания программного кода.
Система управления проектами
Исторически Blend4Web развивался в качестве фреймворка для разработки веб-приложений в операционных системах на основе Linux. По этой причине многие средства разработки в составе SDK представляют собой консольные утилиты, работа с которыми может представлять трудности неподготовленному пользователю, в особенности в ОС Windows.
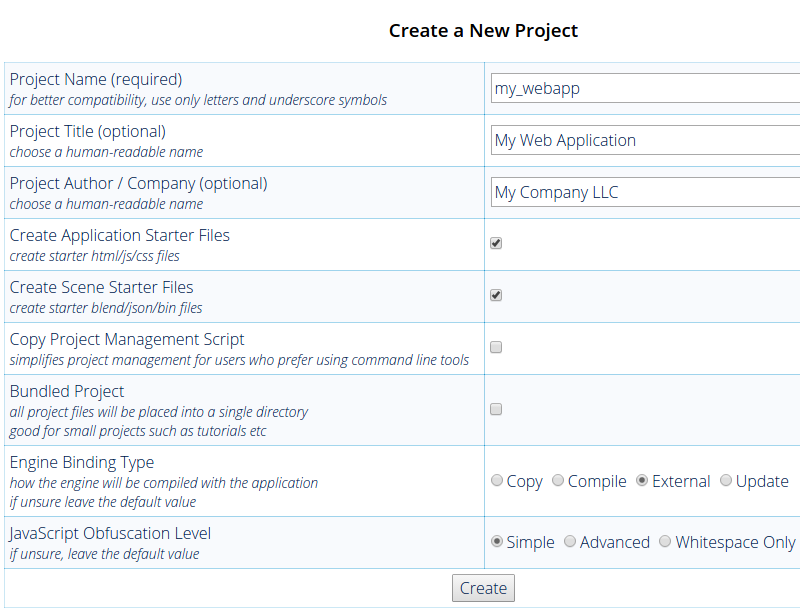
В этом релизе мы сделали серьезный шаг на пути повышения удобства управления проектами. Операции, ранее выполнявшиеся отдельными, написанными на разных языках программирования скриптами, сведены в единый управляющий скрипт project.py, написанный на Python, - интерпретатор которого не требуется устанавливать, т.к. он уже находится в составе Blender. Среди этих операций - создание нового проекта (в том числе с файлами-заготовками), добавление приложений в проект (один проект может включать несколько приложений), сборка проекта (минификация, обфускация), копирование всех файлов проекта с целью последующего развертывания, повторный экспорт blend-файлов проекта, конвертация ресурсов (текстуры, звуковые и видео-файлы) проекта в альтернативные форматы для обеспечения кроссбраузерности и кроссплатформенности.

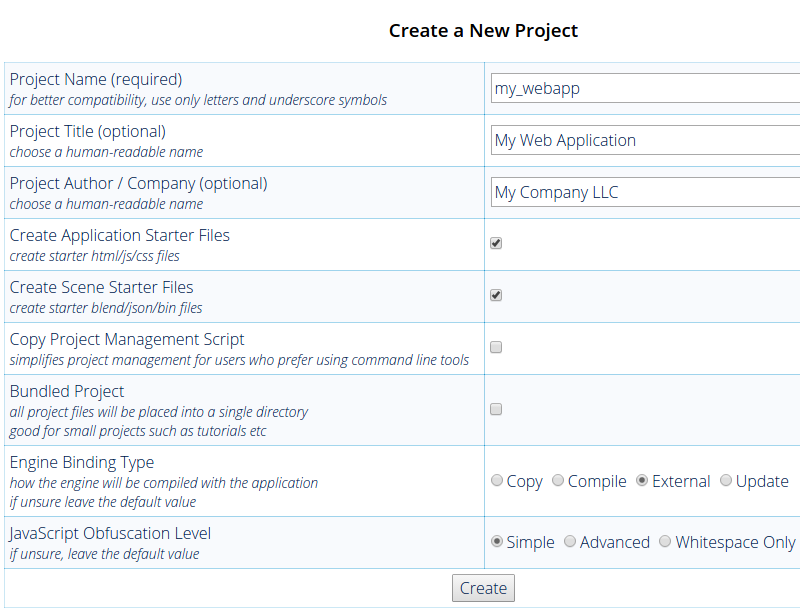
Создание нового проекта.
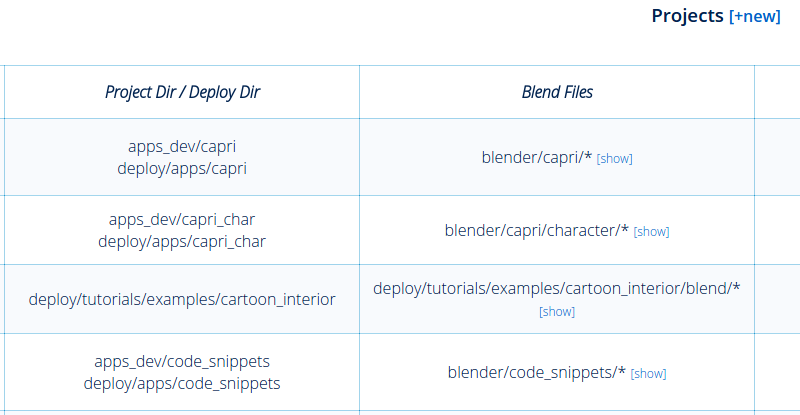
В этом релизе мы также представляем новый инструмент - менеджер проектов, реализующий графический интерфейс к вышеупомянутым командам SDK. Выполненный в виде обычного веб-приложения, менеджер проектов работает на базе сервера разработчика, который запускается при старте Blender автоматически (его можно также запустить вручную кнопкой Render > Development Server > Run). Помимо выполнения перечисленных команд, инструмент позволяет открывать рабочие файлы приложений из браузера - blend-файлы (запускается новый инстанс Blender), экспортированные json-файлы (открываются в просмотрщике сцен), и, конечно, запускать сами приложения - отдельно разрабатываемую и скомпилированную версии. Таким образом, полноценные оптимизированные веб-приложения теперь можно разрабатывать, работая всего в двух программах - в Blender и в обычном браузере.

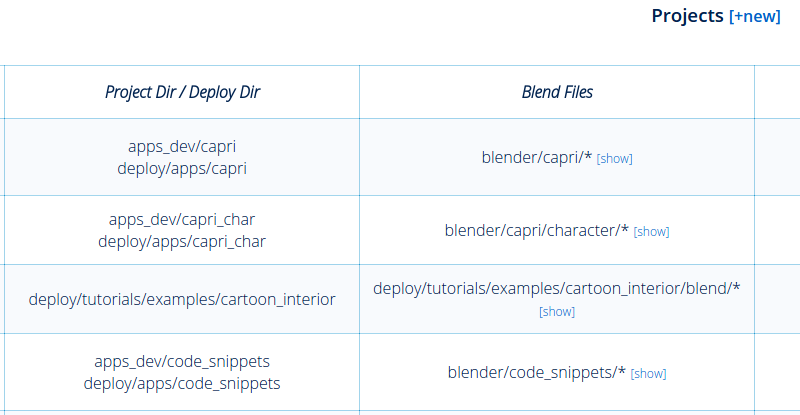
Интерфейс менеджера проектов.
Описание всех возможных операций системы управления проектами подробно изложено в соответствующем разделе руководства пользователя.
Редактор логики
Представленный месяц назад узловой редактор логики практически удвоил свой функционал к этом релизу благодаря обратной связи со стороны сообщества пользователей, попробовавших этот инструмент в своих проектах.
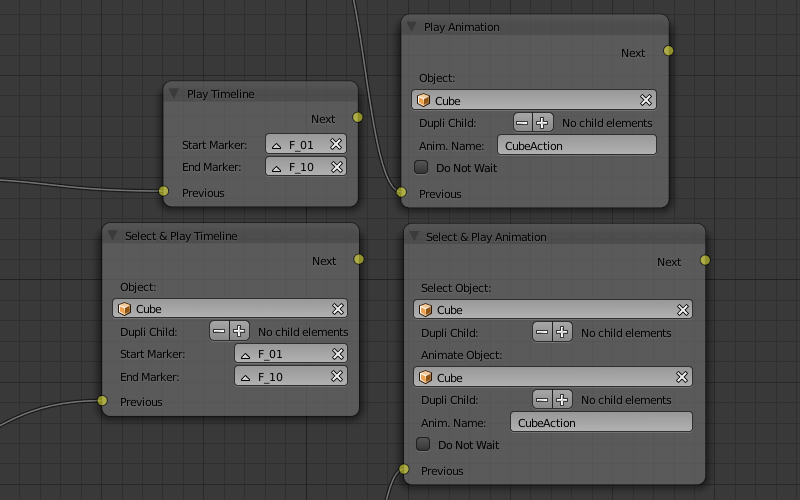
Вместо узла Play теперь имеется два похожих узла. Узел Play Timeline выполняет ту же функцию, что и раньше - проигрывает временной участок в редакторе нелинейной анимации (NLA). Второй вариант этого узла, Play Animation, является новым и предназначен для воспроизведения анимации, назначенной индивидуальному объекту. Название анимации (поддерживаются все виды анимации, работающие в Blend4Web) указывается в поле Anim. Name, пустое поле означает воспроизведение анимации, ассоциированной с объектом в Blender (если имеется). Как следствие, стала возможной независимая анимация объектов в ответ на действия пользователя, как продемонстрировано на примере выдвижных мебельных ящиков.

Пример использования узла Play Animation.
Аналогично, узел Select & Play, являющийся комбинацией двух узлов - обработчика выбора пользователем определенного 3D объекта Select и узла воспроизведения анимации Play - теперь представлен парой Select & Play Timeline и Select & Play Animation.

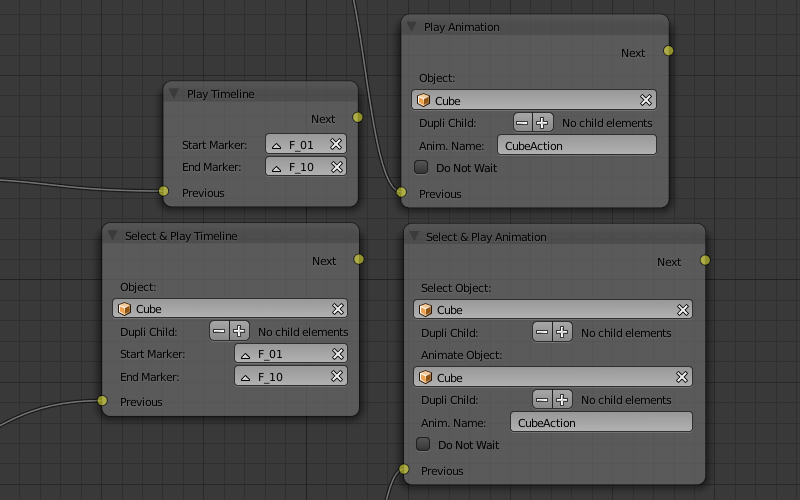
Узлы воспроизведения анимации.
Были добавлены два узла для работы с материалами. Узел Set Shader Node Param позволяет установить значения параметров узловых материалов, а именно численное значение в узле Value и цвет в узле RGB - то, что ранее можно было сделать только с использованием программных API. Узел Inherit Material копирует параметры материала с одного объекта на другой (объекты должны быть динамическими, см. также соответствующий метод API).
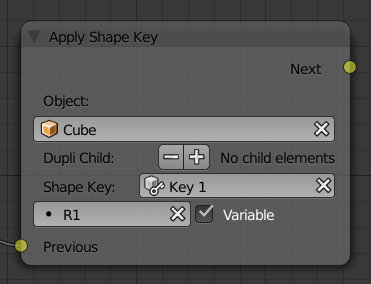
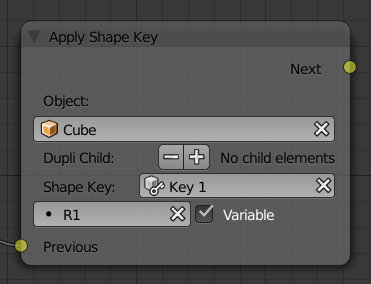
Узел Apply Shape Key устанавливает фактор смешивания между ключами деформации.

Узeл Apply Shape Key.
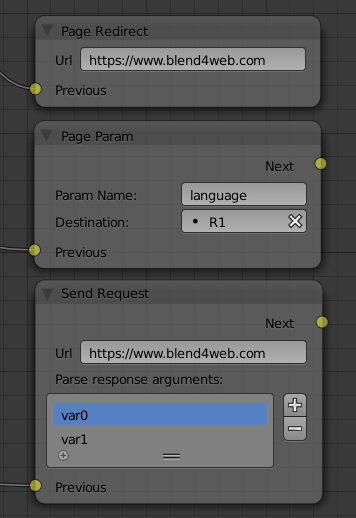
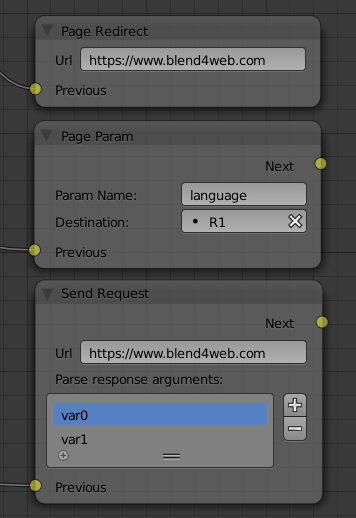
Специфичных для браузерного окружения узлов стало больше - кроме Page Redirect (переход на веб-страницу) и Page Param (считывание параметра URL в переменную) теперь имеется узел Send Request (отправка HTTP-запроса GET на адрес с последующим разбором ответа и сохранением в переменные). Все эти узлы могут использоваться для модификации сцены в зависимости от контекста показа на веб-сайте, например, для перевода на другие языки.

Узлы для работы с браузерами.
Также был добавлен узел Delay, задерживающий выполнение программы на указанный в секундах период времени. При использовании в циклах этот узел позволяет совершать периодические действия и даже анимировать параметры.
Среди прочих изменений в узловом редакторе логики можно отметить возможность наличия нескольких узлов входа Entry Point в одном дереве. Также были переименованы некоторые узлы: Select & Jump -> Select, Register Store -> Variable Store.
Видео-текстуры
В результате проведенной нами работы стало возможным использовать не только звуки, но и видео-текстуры в системе нелинейной анимации.
Прочие улучшения
Аддоны (такие как app, mouse и другие) теперь всегда компилируются вместе с движком (ранее для этого использовался файл b4w.full.min.js).
Обеспечена первоначальная поддержка работы платформы в Windows Phone, устанавливаемой на таких устройствах, как Nokia Lumia (экспериментальная реализация WebGL).
Для стандартного веб-плеера добавлен URL-атрибут alpha, устанавливающий прозрачность области отрисовки.
Упрощено использование системы перевода аддона - теперь можно добавлять новые языки из списка, поддерживаемых в Blender.
В завершение
Представленный релиз Blend4Web совместим с Blender 2.76. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу.