User posts Yuri Kovelenov
06 August 2015 19:03
06 August 2015 12:08
См. также обзор на GeekTimes.
UPD Забавный комментарий на форуме Unity user.![smiling]()
http://forum.unity3d.com/threads/nasa-using-blend4web-webgl-solution-amazing.346240/
UPD Забавный комментарий на форуме Unity user.
http://forum.unity3d.com/threads/nasa-using-blend4web-webgl-solution-amazing.346240/
06 August 2015 09:20
Dear customers and the Blend4Web community!
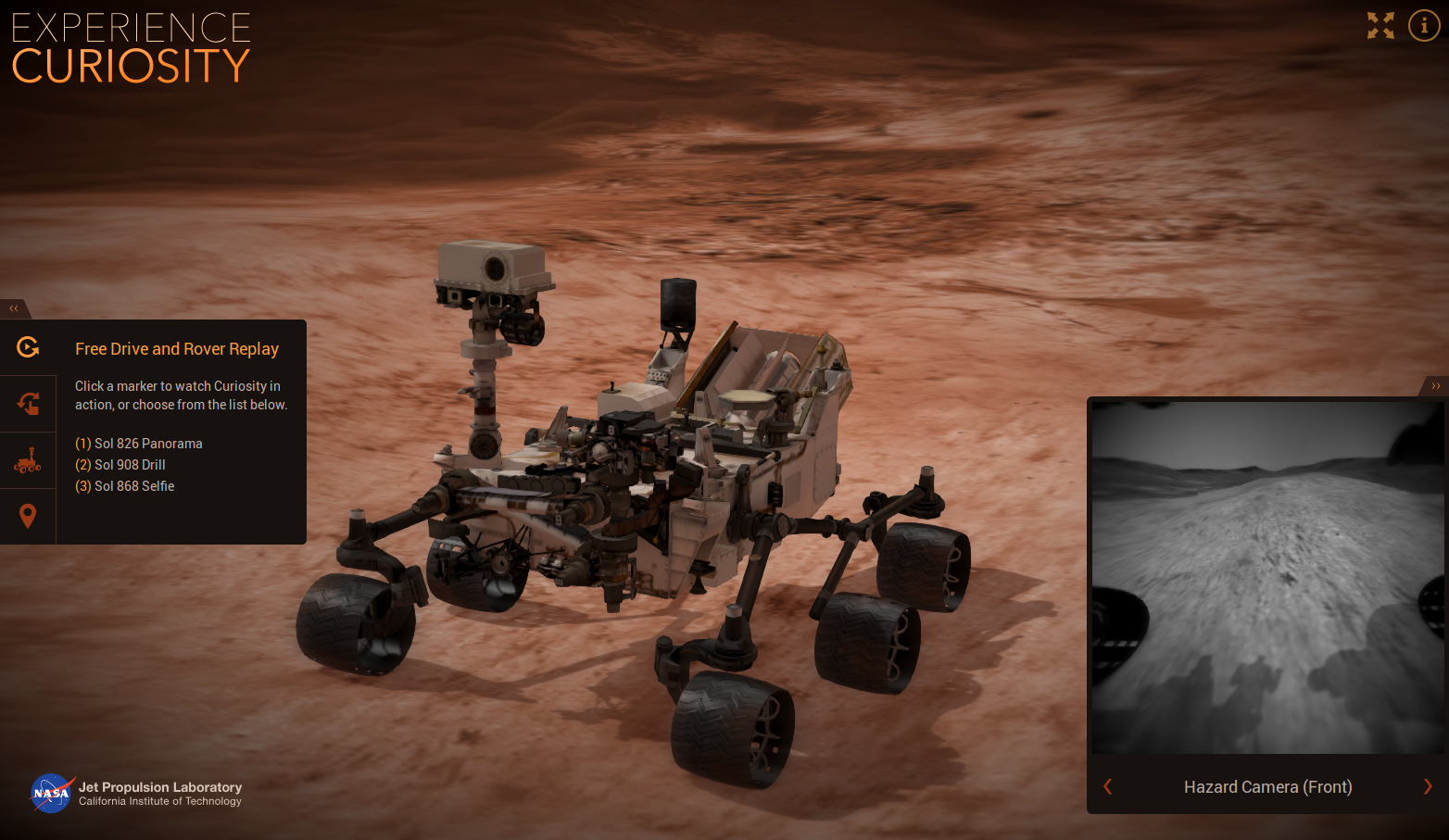
We are glad to inform you about a remarkable Blend4Web-powered project recently released by NASA. To celebrate the 3rd anniversary of Curiosity, the famous Mars rover, landing on the red planet, NASA has developed a web application to reflect the most prominent moments of this space mission. This app is both very informative and intriguing: you can move the rover, control its cameras and the robotic arm and even take a selfie!![smiling-open-mouth]()
Link
![]()
We are glad to inform you about a remarkable Blend4Web-powered project recently released by NASA. To celebrate the 3rd anniversary of Curiosity, the famous Mars rover, landing on the red planet, NASA has developed a web application to reflect the most prominent moments of this space mission. This app is both very informative and intriguing: you can move the rover, control its cameras and the robotic arm and even take a selfie!
Link

06 August 2015 09:18
Уважаемые клиенты и сообщество!
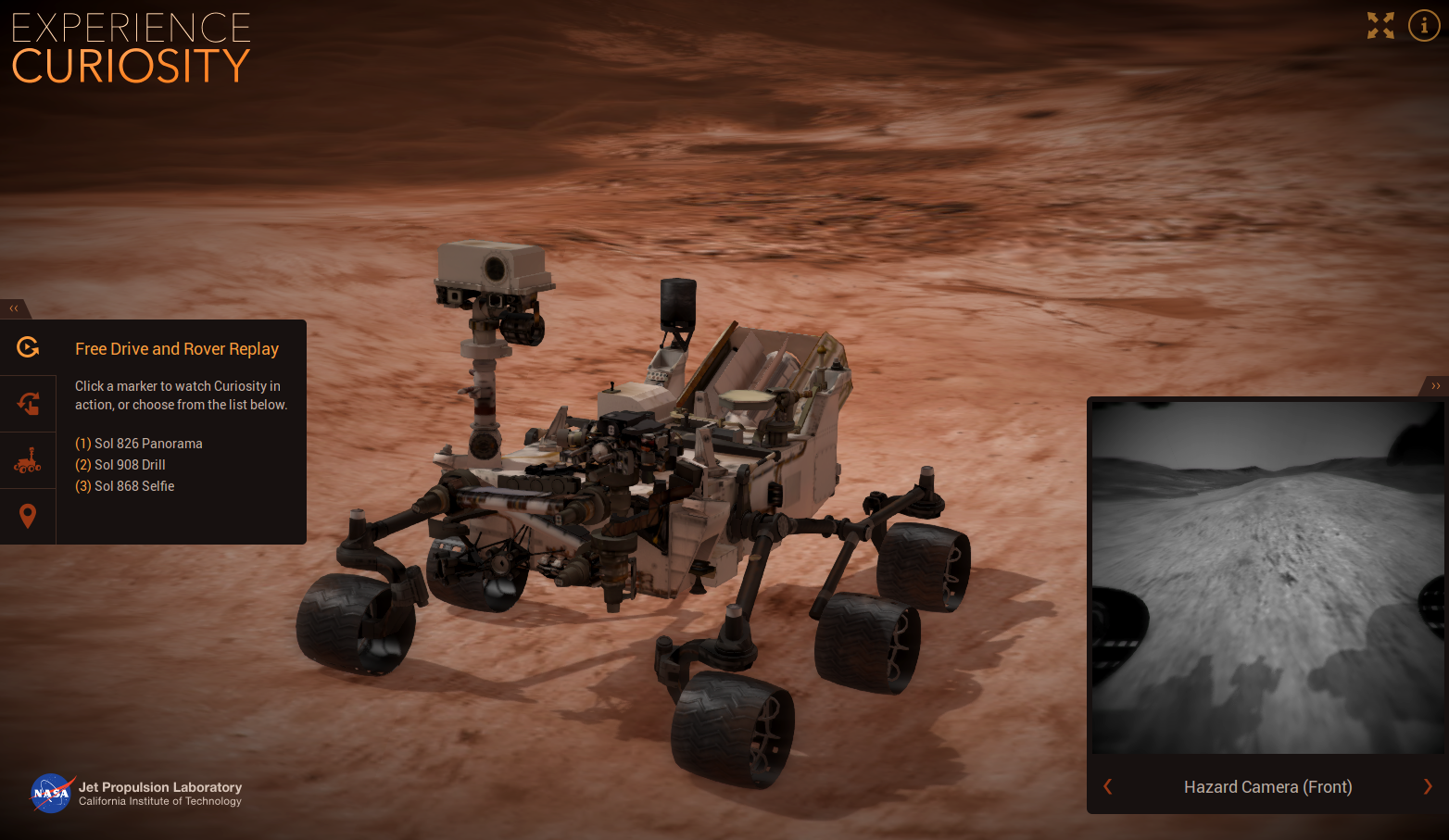
Мы рады сообщить об примечательном факте использования Blend4Web в проекте визуализации космического агентства NASA. К трехлетнему юбилею посадки марсохода Curiosity на красной планете было подготовлено веб-приложение, в котором отражены наиболее значимые моменты этой космической программы. Это приложение не только очень информативное, но и занимательное: в нем можно направить движение ровера, управлять камерами и манипулятором и даже сделать селфи!![smiling-open-mouth]()
Ссылка
![]()
Мы рады сообщить об примечательном факте использования Blend4Web в проекте визуализации космического агентства NASA. К трехлетнему юбилею посадки марсохода Curiosity на красной планете было подготовлено веб-приложение, в котором отражены наиболее значимые моменты этой космической программы. Это приложение не только очень информативное, но и занимательное: в нем можно направить движение ровера, управлять камерами и манипулятором и даже сделать селфи!
Ссылка

03 August 2015 19:19
Приветствую на нашем форуме!
Посмотрите второе видео на этой странице
https://www.blend4web.com/ru/doc/
Посмотрите второе видео на этой странице
https://www.blend4web.com/ru/doc/
29 July 2015 16:26
Наш редактор признан лучшим инструментом для редактирования нормалей в Blender.![smiling-open-mouth]()
http://blendernpr.org/lets-talk-about-normals/
http://blendernpr.org/lets-talk-about-normals/
29 July 2015 11:42
22 July 2015 09:54
21 July 2015 10:02
Работа продолжается…
Учимся программировать:
https://b62f613e5262c84320511a91db6ca4f6666963ee.googledrive.com/host/0B7Ss2VkVPiUHZXpJTzJaWUlKTkk/Index.html
Three.js завидует:
http://learningthreejs.com/blog/2015/07/17/learningthree-dot-js-news-number-9-stay-tuned-with-creative-3d-demos/
Учимся программировать:
https://b62f613e5262c84320511a91db6ca4f6666963ee.googledrive.com/host/0B7Ss2VkVPiUHZXpJTzJaWUlKTkk/Index.html
Three.js завидует:
http://learningthreejs.com/blog/2015/07/17/learningthree-dot-js-news-number-9-stay-tuned-with-creative-3d-demos/

