User posts Yuri Kovelenov
17 January 2015 09:18
17 January 2015 09:10
As an advanced 3D user/creator, and not really a developer; I am not entirely sure what an NLA Script is or what function it provides.NLA Script is a system of UI blocks to allow visual programming without the need to code. It is useful for simple cases such as click-and-play-animation.
https://www.blend4web.com/en/forums/post/890/This is marked in the roadmap as "Support scene metadata." The outliner you suggest could be based on these meta data. There is no plans to implement such outliner though because it is too application-specific in our opinion to be a part of engine. So perhaps you need somebody with programming skills to code such application.
I hope that this functionality is a reasonably high priority;
A) Multiple color or material choices for a single objectThis can be done using current APIs. Again, you need somebody who can program.
B) Multiple scenes that automatically hide and show specific objects; to show multiple, yet different, variations of a product; or perhaps even a Character.Exporting multiple scenes which are contained in a single blend file is not supported; however you can just put them into separate blend files to be loaded at runtime. Again, you'll need to code in order to do this.
I hope my answer is not that disappointing
17 January 2015 08:38
16 January 2015 18:46
We would like to direct your attention to the Blend4Web development roadmap for this year.
Go to the article.
Go to the article.
16 January 2015 18:43
Мы предлагаем вашему вниманию дорожную карту разработки Blend4Web в этом году.
Перейти к статье
Перейти к статье
16 January 2015 10:37
I tried these three examples of yours in latest Chrome and Firefox, under Linux and Win7, and could not reproduce inconsistencies between browsers you mentioned. Except in firefox 35 on Windows there is currently a bug with glow first reported by Ryan Uttech. In IE there should not be glow effect because of low quality.
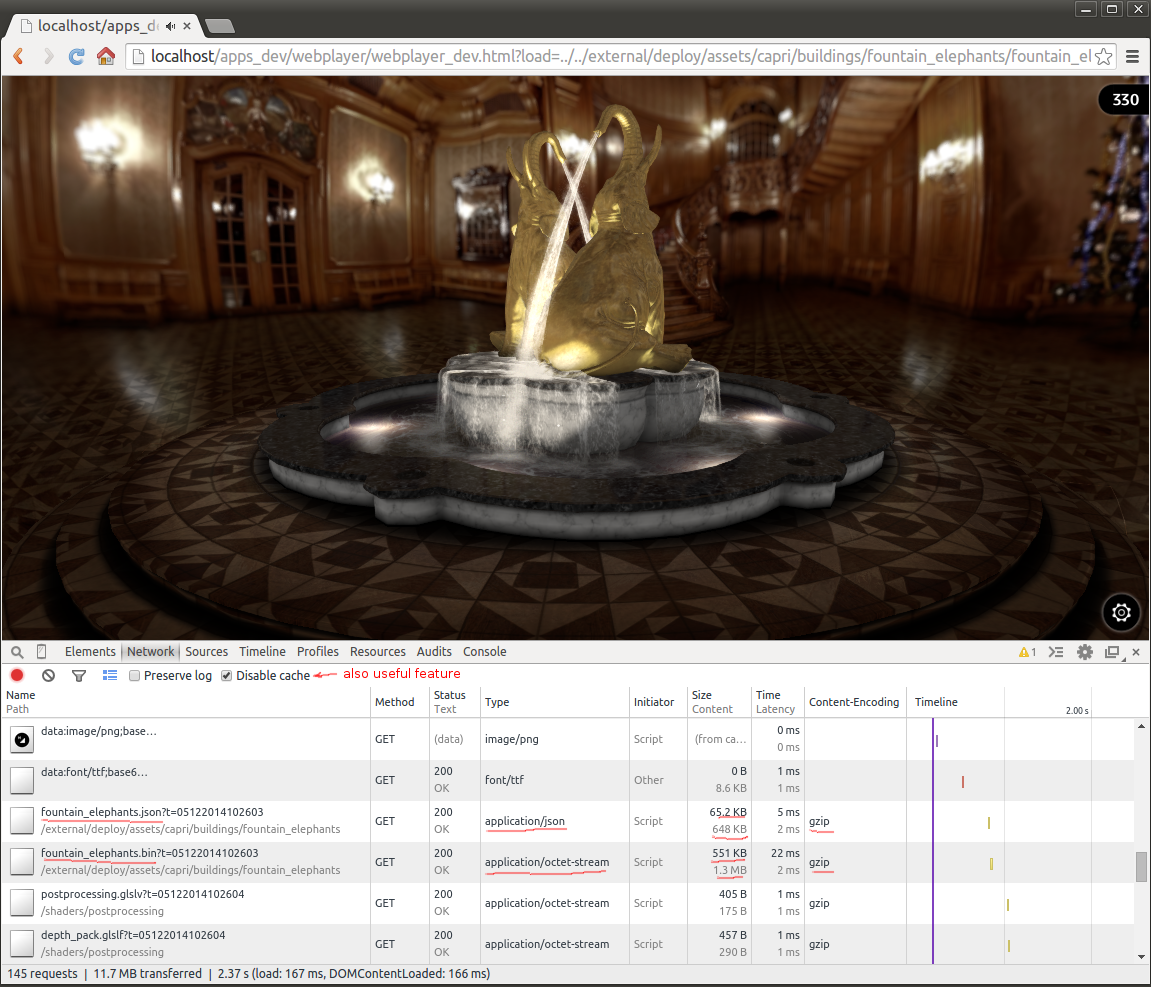
I only can suppose that this all is related to browser cache. It can be disabled with the corresponding switch in the browser console (in both Chrome & FF), while the console itself is open (press F12).
I re-post here an old screenshot from this thread.
![]()
I only can suppose that this all is related to browser cache. It can be disabled with the corresponding switch in the browser console (in both Chrome & FF), while the console itself is open (press F12).
I re-post here an old screenshot from this thread.

15 January 2015 19:32
15 January 2015 17:49
Apparently almost all postprocessing effects are broken in Firefox 35/Windows. Linux and Mac work fine. We'll implement a workaround for the upcoming release. Meantime, you can just enable alpha in the init() function and this will do the trick:
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
alpha: true
});
15 January 2015 12:43
14 January 2015 19:20

