User posts Pavel Kotov
02 June 2015 17:10
02 June 2015 16:07
Может, веса или парентинг слетели как-то после всех взаимодействий)
В принципе, можно и с весами, и вариантом выше - весы нужны, по большей части, когда нужна интерполяция, не 100% влияние, или влияние нескольких костей![smiling]() Да и для движка будет проще таким образом. В этой ситуации, мне кажется, все лучше припарентить напрямую к костям, без весов)
Да и для движка будет проще таким образом. В этой ситуации, мне кажется, все лучше припарентить напрямую к костям, без весов)
Если не будет работать все равно, киньте файл, поковыряем![smiling]()
В принципе, можно и с весами, и вариантом выше - весы нужны, по большей части, когда нужна интерполяция, не 100% влияние, или влияние нескольких костей
Если не будет работать все равно, киньте файл, поковыряем
02 June 2015 14:29
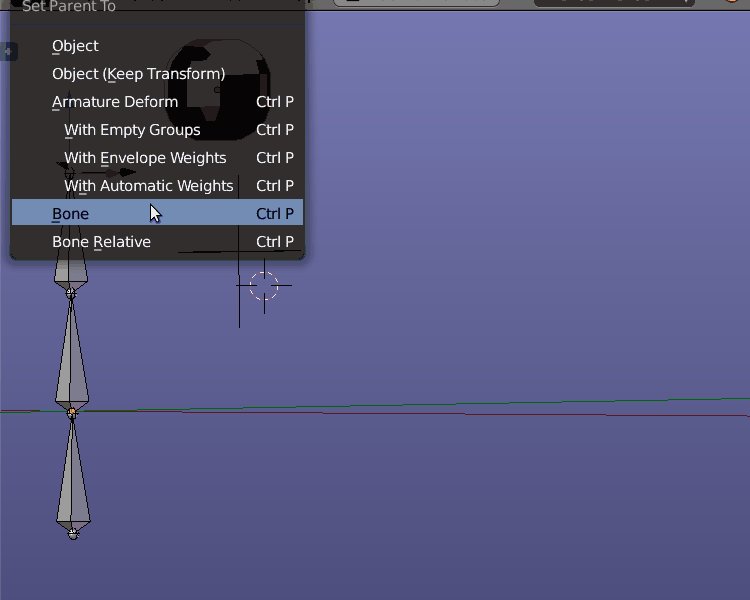
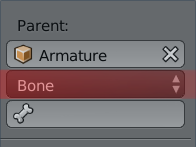
Не совсем - надо выделить эмпти, с шифтом после него арматуру. Если арматура в объектном режиме - т.е. подсвечивается оранжевым - надо нажать CTRL+TAB (ну, или из списка режимов внизу можно выбрать курсором) и в режиме позы (подсвечивается голубым) просто выделить нужную кость. Ну, и затем CTRL+P -> Bone - на примере как раз и показано получающееся контекстное меню ctrl+p
Еще это можно сделать, выбрав в пункте Relations нестроек объекта эмптик и вручную вбив название арматуры, а потом нужной кости. Для этого там Object надо поменять не Bone![smiling]()
![]()
Еще это можно сделать, выбрав в пункте Relations нестроек объекта эмптик и вручную вбив название арматуры, а потом нужной кости. Для этого там Object надо поменять не Bone

02 June 2015 12:54
02 June 2015 11:28
Добрый день![smiling]()
Это наблюдается только в B4W, или в Блендере тоже?
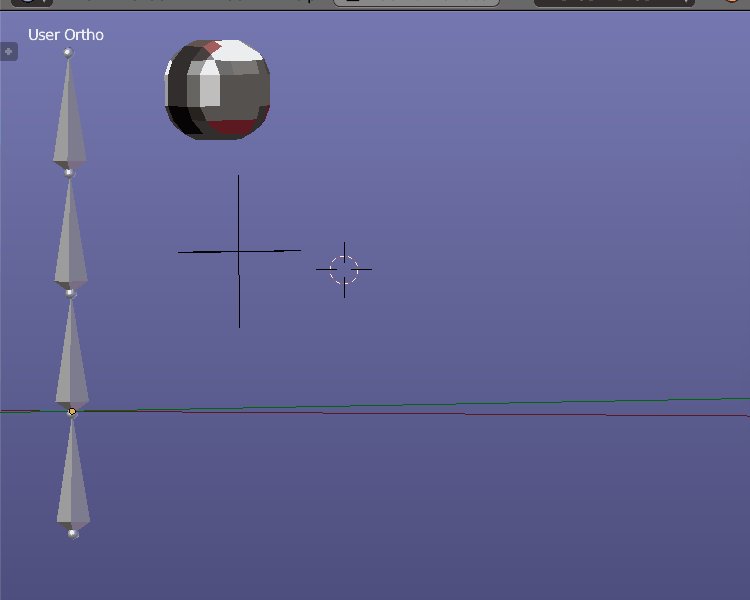
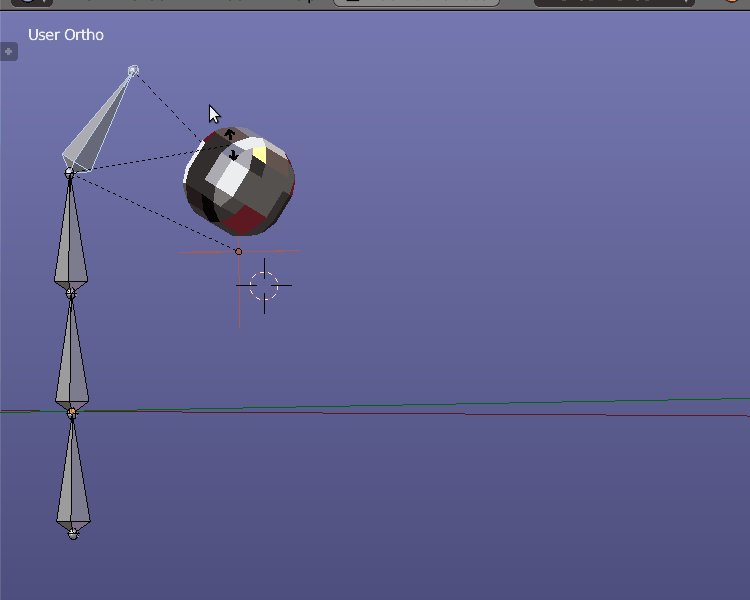
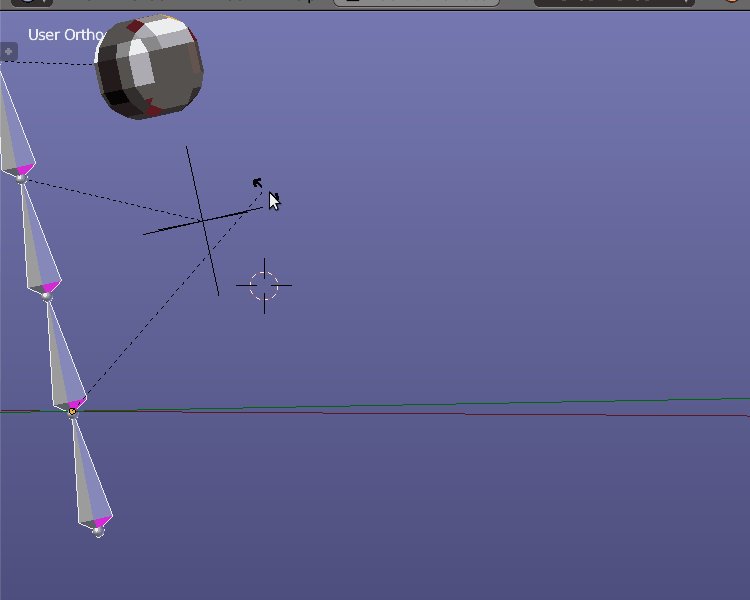
Если привязать меш к кости и затем к нему привязать пустышку, то в режиме изменения арматурной позы пустышка не будет следовать за объектом, т.к. арматура меняет сам меш, а не origin деформируемого объекта. Т.е., если мое предположение правильное, стоит попробовать привязать пустышки именно к костям, а не к объектам![smiling]()
empty_bones.blend
empty_bones.html
Если это не поможет, можете скинуть .blend файл с примером?
Это наблюдается только в B4W, или в Блендере тоже?
Если привязать меш к кости и затем к нему привязать пустышку, то в режиме изменения арматурной позы пустышка не будет следовать за объектом, т.к. арматура меняет сам меш, а не origin деформируемого объекта. Т.е., если мое предположение правильное, стоит попробовать привязать пустышки именно к костям, а не к объектам
empty_bones.blend
empty_bones.html
Если это не поможет, можете скинуть .blend файл с примером?
02 June 2015 10:52
Actually I think about making the whole Pluto scene when New Horizons will take some good photos of it and its satellites![smiling]()
Because for now we got this pretty awesome and such detailed Pluto's surface texture, and it is said to be the best we got for today![smiling-open-mouth]()
![]()
Because for now we got this pretty awesome and such detailed Pluto's surface texture, and it is said to be the best we got for today

29 May 2015 11:14
Вот тут можно почитать ![smiling]()
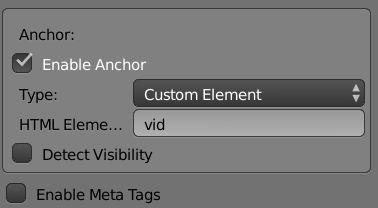
Еще надо прописать в свойствах элемента style="position:relative", чтобы координаты вычислялись относительно страницы
Еще надо прописать в свойствах элемента style="position:relative", чтобы координаты вычислялись относительно страницы
28 May 2015 18:10
28 May 2015 16:51
Пока кастомизировать их можно только кодом - пример.
Есть мысли в будущем поддержать возможность настройки простых свойств - цветов и прозрачности - без кодинга![smiling]()
Есть мысли в будущем поддержать возможность настройки простых свойств - цветов и прозрачности - без кодинга