User posts Pavel Kotov
02 July 2015 18:01
02 July 2015 17:03
Hello again ![smiling]()
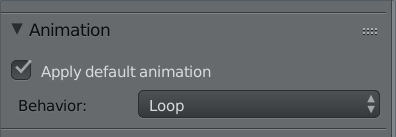
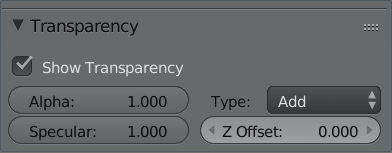
I'm using alpha mask in cases like this - look at this:
![]()
Sadly in Blender viewport animation of node materials doesn't work![slightly-frowning]() So I rendered it in BI instead. B4W can handle it, too
So I rendered it in BI instead. B4W can handle it, too![smiling]()
blend4web_test.blend
I'm using alpha mask in cases like this - look at this:

Sadly in Blender viewport animation of node materials doesn't work
blend4web_test.blend
02 July 2015 14:51
удаление дублей вершин даёт битые поверхности.
Можно на тех местах, где дубли нужны, удалить их и просто сделать Edge Split: либо просто выделить лупкат и нажать V, что отсоединит вершины, либо выделить все нужные лупкаты, затем ctrl+e -> mark sharp, после добавить модификатор Edge Split и в его настройках снять галку Edge Angle
Начать советую с удаления дублей, затем лучше поправить нормали (ctrl+n) и превратить все полигоны в четырехугольники (выделить все вершины -> alt+j), чтобы было удобнее разбираться) Ну, и потом Edge split
02 July 2015 11:57
Еще при условии, что объект будет равномерно освещен, можно попробовать поиграться с наложением нормалей. Равномерное освещение нужно потому, что резкая граница между светом-тенью будет давать артифакты из-за того, что бороздки будут меньше пикселя и пиксель будет метаться между светлым и темным ![smiling]()
anis.blend anis.html
anis.blend anis.html
23 June 2015 14:27
19 June 2015 11:35
Hello and welcome!![smiling]()
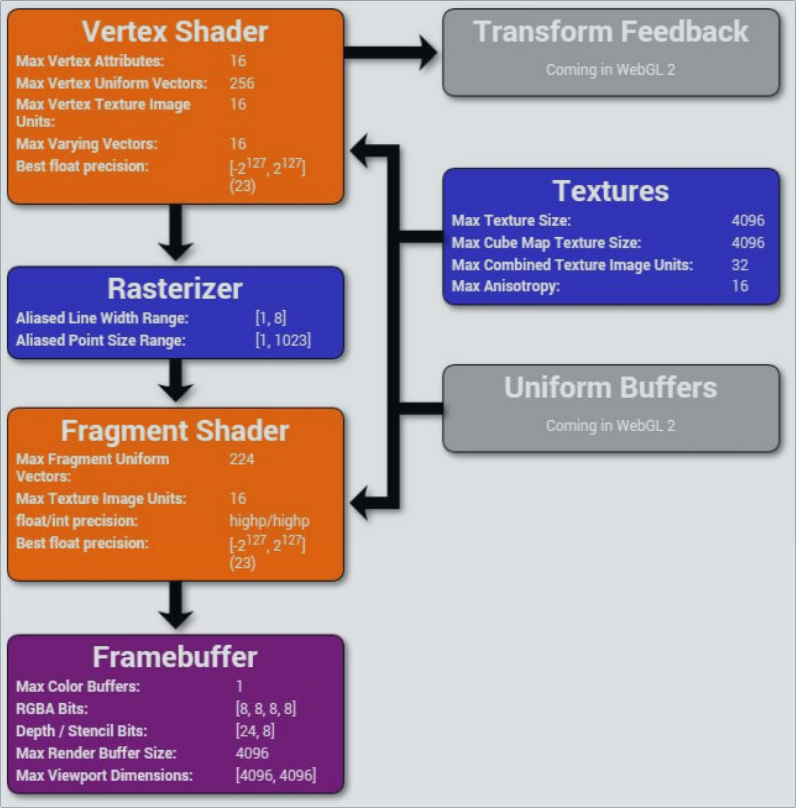
That's because the scene has VERY large images, so mobile devices can't handle it. If you'll see webglreport it will say all the supported things of your device related to webgl, max texture size included. In my case (Highscreen boost II SE) the output looks like this:
![]()
As you can see, max texture size for my phone is 4096. I suppose guys used only two pictures - and they are the long stripes - like 1024xOVER_9000, so mobile devices just can't process images that large![smiling]()
That's because the scene has VERY large images, so mobile devices can't handle it. If you'll see webglreport it will say all the supported things of your device related to webgl, max texture size included. In my case (Highscreen boost II SE) the output looks like this:

As you can see, max texture size for my phone is 4096. I suppose guys used only two pictures - and they are the long stripes - like 1024xOVER_9000, so mobile devices just can't process images that large
17 June 2015 19:11
Hi ![smiling]()
B4W converts the text (and some other things) to meshes automatically (from v.15.01) - so you don't need to convert it at all![smiling]()
And it doesn't take lots of resouces - the main problems that can slow FPS are draw calls and postprocessing effects. But of course, it won't be cool to use millions of polygons![smiling-open-mouth]()
Hmm.. Yeah, try to reinstall/update the addon in accordance with the supported Blender version.
B4W converts the text (and some other things) to meshes automatically (from v.15.01) - so you don't need to convert it at all
And it doesn't take lots of resouces - the main problems that can slow FPS are draw calls and postprocessing effects. But of course, it won't be cool to use millions of polygons
Hmm.. Yeah, try to reinstall/update the addon in accordance with the supported Blender version.
17 June 2015 18:52
We're now on Tumblr, too!
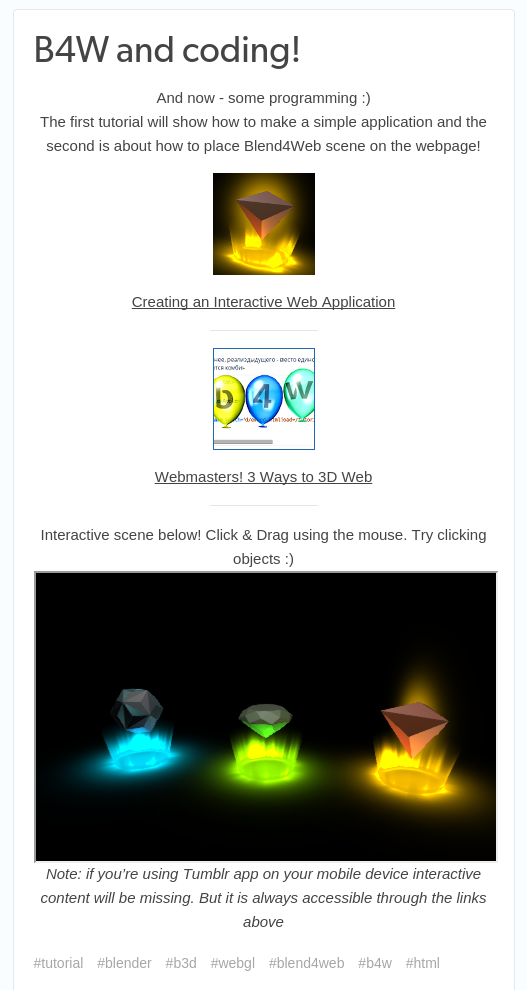
Right now we post here old tutorials and demos in somewhat different and easier format, like this:
![]()
Tumblr supports customizing, including IFrame - sometimes there will be built-in scenes like in an example above![smiling-face-smiling-eyes]()
So feel free to follow us here, hope you'll enjoy it!![smiling]()
Right now we post here old tutorials and demos in somewhat different and easier format, like this:

Tumblr supports customizing, including IFrame - sometimes there will be built-in scenes like in an example above
So feel free to follow us here, hope you'll enjoy it!
15 June 2015 10:56
Hello and welcome!![smiling]()
The problem is - we don't support node textures yet. But it is in our to-do list!
So for now I suggest using standard texture type![smiling]()
box.zip
The problem is - we don't support node textures yet. But it is in our to-do list!
So for now I suggest using standard texture type
box.zip