User posts Daniel Klepel
02 November 2015 14:53
Hi @ll,
There is an issue on several Desktop PCs (and a Tablet) regarding to render an 1024x1024 (each tile) environment-map. Giving GL_OUT_OF_MEMORY-messages on some machines with standard/generic graphic-cards, we tried to isolate the problem in the attached demo-file. We reduced the env-map tile size in the example to 1024, 512 and 256x256 env-map versions, applying each on a different sphere.
On the affected machines some envmaps on spheres do not get rendered.
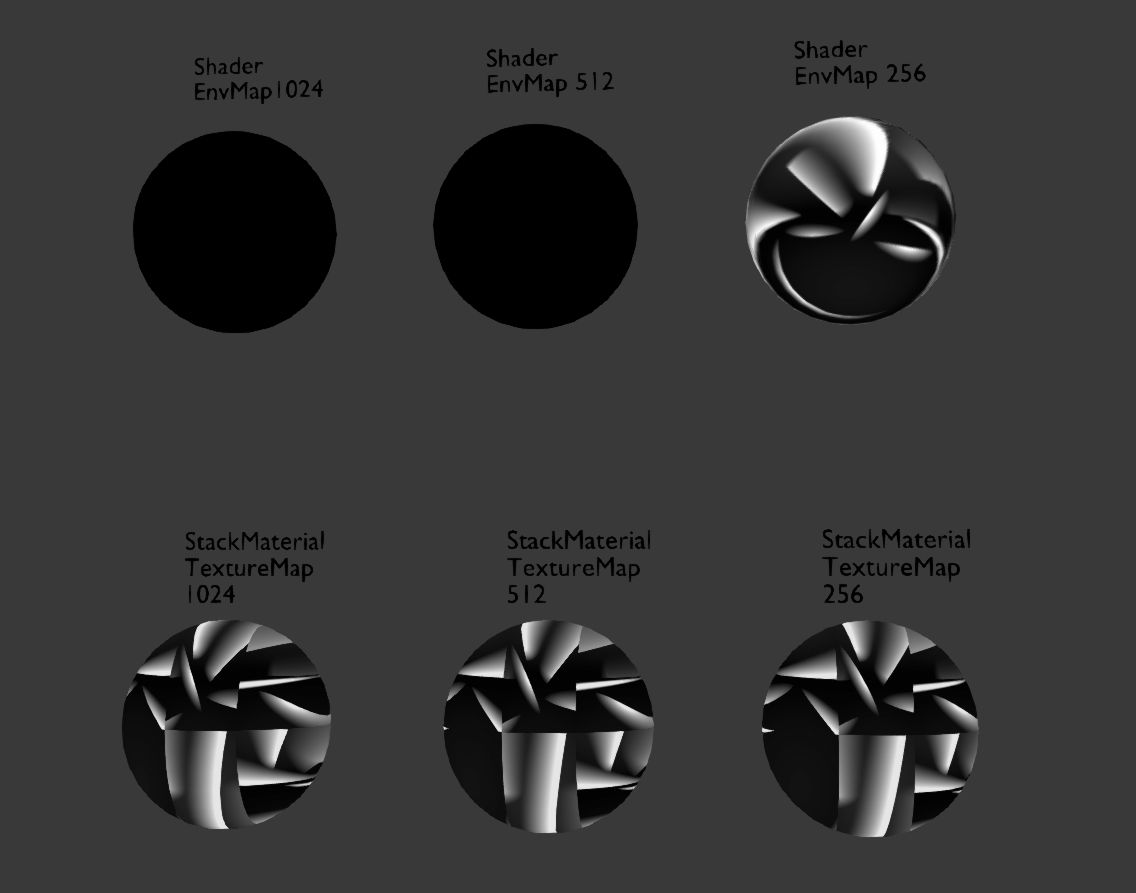
With Blend4Web 15.09 a PC (see, *specs) renders only the 256x256 env map,
![]()
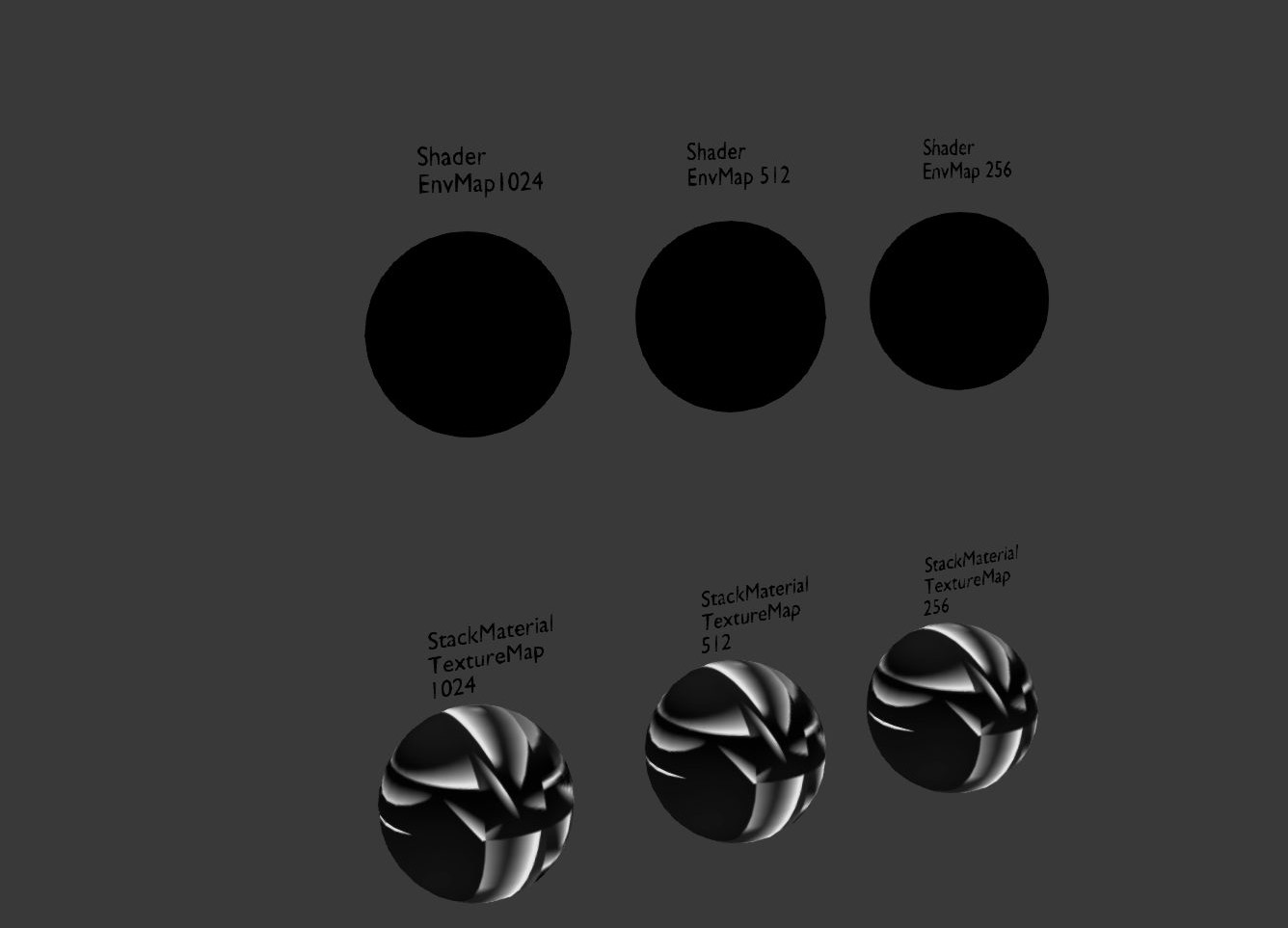
same machine with Blend4Web 15.10 renders no one of the three env-map sizes:
![]()
Blend4Web HTML: EnvMapResourceTest_15_10.html
Zipped project files: EnvMapTest.zip
(current Chrome version) Chrome Console:
5EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glFramebufferTexture2D: <- error from previous GL command
EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glGenerateMipmap: <- error from previous GL command
5EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glFramebufferTexture2D: <- error from previous GL command …
Opera console log on that machine:
6(index):1 [.WebGLRenderingContext-04638058]GL ERROR :GL_OUT_OF_MEMORY : glCopyTexImage2D:
Firefox on that machine is rendering fine.
Latest graphic-card drivers are installed.
(* specs):
Windows 10
Platform: Win32
Browser User Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.80 Safari/537.36
Context Name: webgl
GL Version: WebGL 1.0 (OpenGL ES 2.0 Chromium)
Shading Language Version: WebGL GLSL ES 1.0 (OpenGL ES GLSL ES 1.0 Chromium)
Vendor: WebKit
Renderer: WebKit WebGL
Unmasked Vendor: Google Inc.
Unmasked Renderer: ANGLE (NVIDIA GeForce 9800 GTX/9800 GTX+ Direct3D11 vs_4_0 ps_4_0)
Antialiasing: Available
ANGLE: Yes, D3D11
Major Performance Caveat: No
Vertex Shader
Max Vertex Attributes: 16
Max Vertex Uniform Vectors: 1024
Max Vertex Texture Image Units: 16
Max Varying Vectors: 14
Best float precision: [-2127, 2127] (23)
Transform Feedback
Coming in WebGL 2
Rasterizer
Aliased Line Width Range: [1, 1]
Aliased Point Size Range: [1, 1024]
Fragment Shader
Max Fragment Uniform Vectors: 1024
Max Texture Image Units: 16
float/int precision: highp/highp
Best float precision: [-2127, 2127] (23)
Framebuffer
Max Color Buffers: 8
RGBA Bits: [8, 8, 8, 8]
Depth / Stencil Bits: [24, 8]
Max Render Buffer Size: 8192
Max Viewport Dimensions: [8192, 8192]
Textures
Max Texture Size: 8192
Max Cube Map Texture Size: 8192
Max Combined Texture Image Units: 32
Max Anisotropy: 16
Uniform Buffers
Coming in WebGL 2
Supported Extensions:
ANGLE_instanced_arrays
EXT_blend_minmax
EXT_frag_depth
EXT_shader_texture_lod
EXT_sRGB
EXT_texture_filter_anisotropic
WEBKIT_EXT_texture_filter_anisotropic
OES_element_index_uint
OES_standard_derivatives
OES_texture_float
OES_texture_float_linear
OES_texture_half_float
OES_texture_half_float_linear
OES_vertex_array_object
WEBGL_compressed_texture_s3tc
WEBKIT_WEBGL_compressed_texture_s3tc
WEBGL_debug_renderer_info
WEBGL_debug_shaders
WEBGL_depth_texture
WEBKIT_WEBGL_depth_texture
WEBGL_draw_buffers
WEBGL_lose_context
WEBKIT_WEBGL_lose_context
There is an issue on several Desktop PCs (and a Tablet) regarding to render an 1024x1024 (each tile) environment-map. Giving GL_OUT_OF_MEMORY-messages on some machines with standard/generic graphic-cards, we tried to isolate the problem in the attached demo-file. We reduced the env-map tile size in the example to 1024, 512 and 256x256 env-map versions, applying each on a different sphere.
On the affected machines some envmaps on spheres do not get rendered.
With Blend4Web 15.09 a PC (see, *specs) renders only the 256x256 env map,

same machine with Blend4Web 15.10 renders no one of the three env-map sizes:

Blend4Web HTML: EnvMapResourceTest_15_10.html
Zipped project files: EnvMapTest.zip
(current Chrome version) Chrome Console:
5EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glFramebufferTexture2D: <- error from previous GL command
EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glGenerateMipmap: <- error from previous GL command
5EnvMapResourceTest_15_10.html:1 [GroupMarkerNotSet(crbug.com/242999)!:5C30AD20]GL ERROR :GL_OUT_OF_MEMORY : glFramebufferTexture2D: <- error from previous GL command …
Opera console log on that machine:
6(index):1 [.WebGLRenderingContext-04638058]GL ERROR :GL_OUT_OF_MEMORY : glCopyTexImage2D:
Firefox on that machine is rendering fine.
Latest graphic-card drivers are installed.
(* specs):
Windows 10
Platform: Win32
Browser User Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.80 Safari/537.36
Context Name: webgl
GL Version: WebGL 1.0 (OpenGL ES 2.0 Chromium)
Shading Language Version: WebGL GLSL ES 1.0 (OpenGL ES GLSL ES 1.0 Chromium)
Vendor: WebKit
Renderer: WebKit WebGL
Unmasked Vendor: Google Inc.
Unmasked Renderer: ANGLE (NVIDIA GeForce 9800 GTX/9800 GTX+ Direct3D11 vs_4_0 ps_4_0)
Antialiasing: Available
ANGLE: Yes, D3D11
Major Performance Caveat: No
Vertex Shader
Max Vertex Attributes: 16
Max Vertex Uniform Vectors: 1024
Max Vertex Texture Image Units: 16
Max Varying Vectors: 14
Best float precision: [-2127, 2127] (23)
Transform Feedback
Coming in WebGL 2
Rasterizer
Aliased Line Width Range: [1, 1]
Aliased Point Size Range: [1, 1024]
Fragment Shader
Max Fragment Uniform Vectors: 1024
Max Texture Image Units: 16
float/int precision: highp/highp
Best float precision: [-2127, 2127] (23)
Framebuffer
Max Color Buffers: 8
RGBA Bits: [8, 8, 8, 8]
Depth / Stencil Bits: [24, 8]
Max Render Buffer Size: 8192
Max Viewport Dimensions: [8192, 8192]
Textures
Max Texture Size: 8192
Max Cube Map Texture Size: 8192
Max Combined Texture Image Units: 32
Max Anisotropy: 16
Uniform Buffers
Coming in WebGL 2
Supported Extensions:
ANGLE_instanced_arrays
EXT_blend_minmax
EXT_frag_depth
EXT_shader_texture_lod
EXT_sRGB
EXT_texture_filter_anisotropic
WEBKIT_EXT_texture_filter_anisotropic
OES_element_index_uint
OES_standard_derivatives
OES_texture_float
OES_texture_float_linear
OES_texture_half_float
OES_texture_half_float_linear
OES_vertex_array_object
WEBGL_compressed_texture_s3tc
WEBKIT_WEBGL_compressed_texture_s3tc
WEBGL_debug_renderer_info
WEBGL_debug_shaders
WEBGL_depth_texture
WEBKIT_WEBGL_depth_texture
WEBGL_draw_buffers
WEBGL_lose_context
WEBKIT_WEBGL_lose_context
@ Emotional3D
02 November 2015 13:33
Hi @ll,
Is there a best practise(/callback) within the Blend4Web JavaScript API to integrate own JavaScript based scene-transformations calculated by a custom script? (and to be in sync with the scene-animation-loop/update?)
Which callback would be the best? Could you provide any directions or examples?
![]()
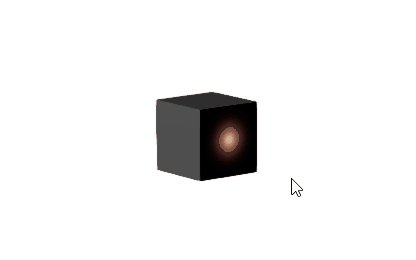
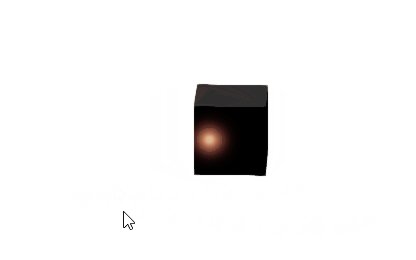
The flare should be positioned over the cube-frontmost-face-center (on the [faceCenter <-> cameraPos]-axis). For now, the position gets updated in an own loop, with JavaScripts: setInterval, but of course, is lagging behind the original scene.
Which mechanism exist in Blend4Web to hook into the main render loop?
Cheers, Daniel
Is there a best practise(/callback) within the Blend4Web JavaScript API to integrate own JavaScript based scene-transformations calculated by a custom script? (and to be in sync with the scene-animation-loop/update?)
Which callback would be the best? Could you provide any directions or examples?

The flare should be positioned over the cube-frontmost-face-center (on the [faceCenter <-> cameraPos]-axis). For now, the position gets updated in an own loop, with JavaScripts: setInterval, but of course, is lagging behind the original scene.
Which mechanism exist in Blend4Web to hook into the main render loop?
Cheers, Daniel
@ Emotional3D
28 October 2015 12:11
Hi @ll,
Taking the 'Play Animation Node'-Example as reference,
is there a simple solution for preventing triggering the Logic-Select-Node when the user (drag)-rotates the view with the mouse and accidentally starts the drag on one of the selectable objects?
![]()
It would be very nice if this could be accomplished without having to program all the event-handling, event-distinguishing and animation-triggering in javascript, but rather be able to continue using the Logic-Node-Editor approach for simple animation-logic setup. Do you have any suggestion?
Please help,
cheers, Daniel.
Taking the 'Play Animation Node'-Example as reference,
is there a simple solution for preventing triggering the Logic-Select-Node when the user (drag)-rotates the view with the mouse and accidentally starts the drag on one of the selectable objects?

It would be very nice if this could be accomplished without having to program all the event-handling, event-distinguishing and animation-triggering in javascript, but rather be able to continue using the Logic-Node-Editor approach for simple animation-logic setup. Do you have any suggestion?
Please help,
cheers, Daniel.
@ Emotional3D
05 October 2015 15:20
Oh, it was working from the beginning. The Geometry-Normal is producing, once exported and viewed in Webbrowser, global object normals. I trusted misleadingly the differing Material-Viewport-Shading Preview, which displays a different normal behaviour. Okay, but thank you nevertheless, Mikhail!
@ Emotional3D
05 October 2015 14:20
Hi all together,
It is possible to obtain in a Blend4Web Node-Material the object normals in local- or global- object-space coordinates?
I achieved only object-normals in camera-view-space, so far (Using the Geometry-Normals output directly).
Could you point me in a helping direction? (Perhaps, which Node-Outputs to combine, or in which Demo or Pro .blend file I can take a look?)
It is possible to obtain in a Blend4Web Node-Material the object normals in local- or global- object-space coordinates?
I achieved only object-normals in camera-view-space, so far (Using the Geometry-Normals output directly).
Could you point me in a helping direction? (Perhaps, which Node-Outputs to combine, or in which Demo or Pro .blend file I can take a look?)
@ Emotional3D
15 September 2015 10:57
Thank you, Roman.
It seems that Blend4Web can only inherit stack-materials, is that right?
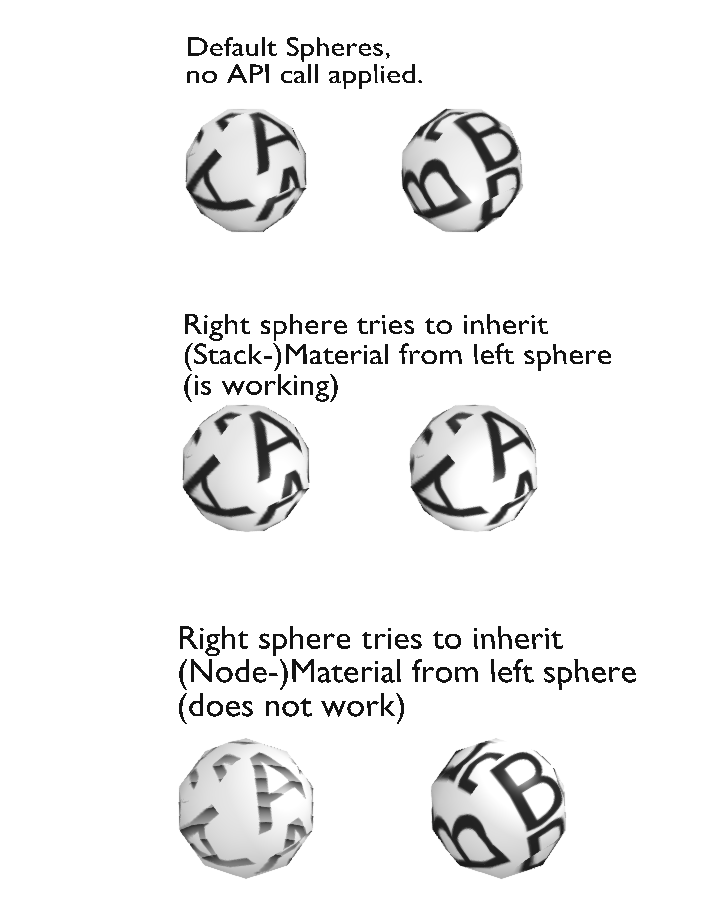
In the following example I tried in the second row to inherit a material from a stack-material (working), and in the last row, to inherit from a node-material (not working).
![]()
All objects are marked as dynamic (via 'Force Dynamic Object' option).
The console is however logging: 'B4W ERROR: Wrong objects for inheriting material!' (for the third row)![confused]()
Is there any way to transfer/copy/inherit a node-material to another object in runtime via JavaScript?
material_api_texture_test.zip
It seems that Blend4Web can only inherit stack-materials, is that right?
In the following example I tried in the second row to inherit a material from a stack-material (working), and in the last row, to inherit from a node-material (not working).

All objects are marked as dynamic (via 'Force Dynamic Object' option).
The console is however logging: 'B4W ERROR: Wrong objects for inheriting material!' (for the third row)
Is there any way to transfer/copy/inherit a node-material to another object in runtime via JavaScript?
material_api_texture_test.zip
@ Emotional3D
10 September 2015 11:58
Mikhail, thank you, that was the crucial bit of information. I perceived a color-slider range of [0..1] of the output-node and limited myself by my own assumptions. ![smiling-eyes]()
It works.
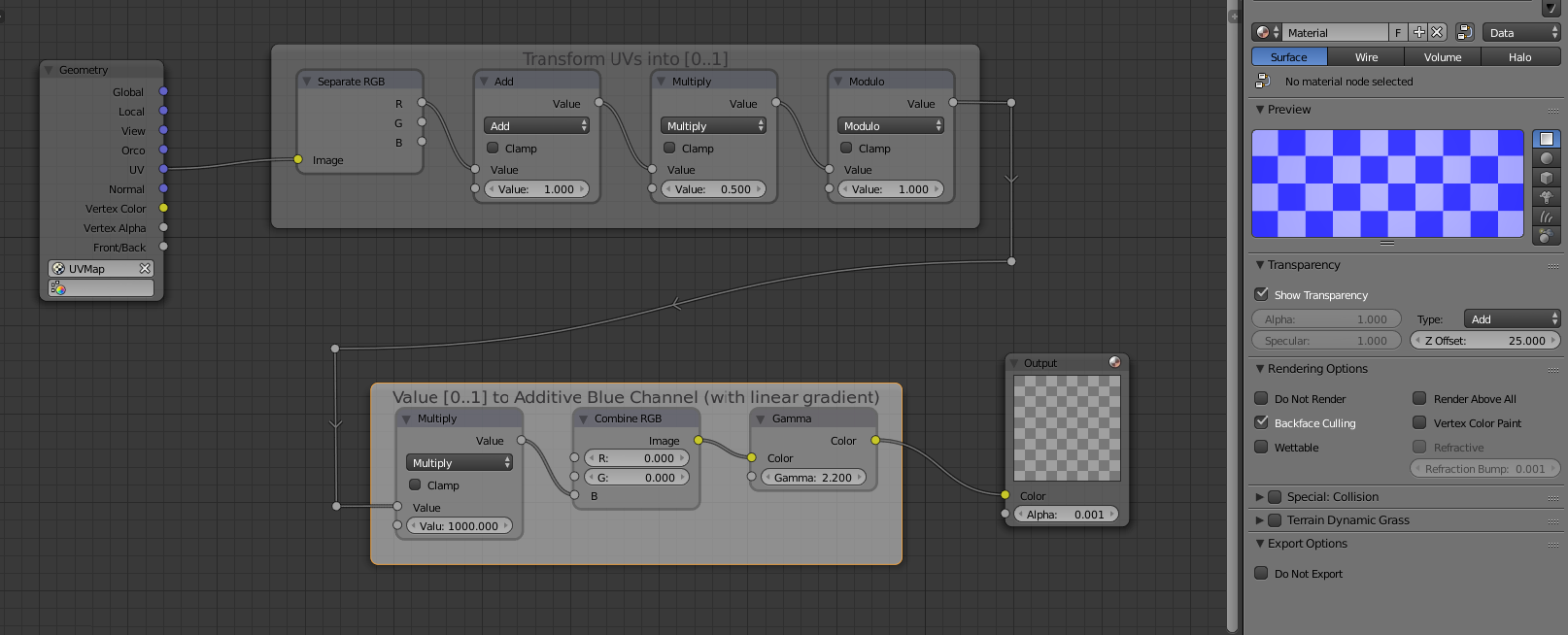
For a smooth linear gradient from e.g. a transparent to an additive blue here an example, documenting the procedure:
![]()
The shader-node:
![]()
additiveAlphaBlendLinearGradient.blend
additiveAlphaBlendLinearGradient.html
Thank you for your excellent support.
It works.
For a smooth linear gradient from e.g. a transparent to an additive blue here an example, documenting the procedure:

The shader-node:

additiveAlphaBlendLinearGradient.blend
additiveAlphaBlendLinearGradient.html
Thank you for your excellent support.
@ Emotional3D
09 September 2015 10:06
08 September 2015 10:53
Hello,
I have three real newbie questions.
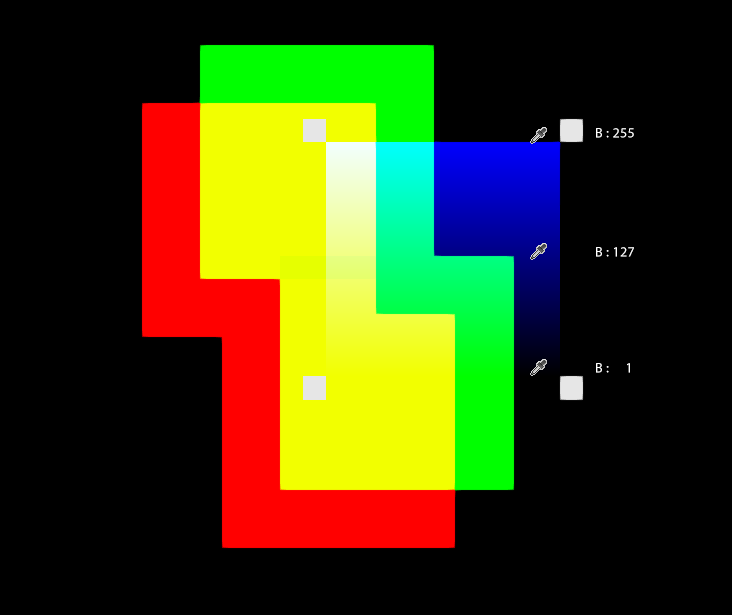
How can I obtain a transparent, real additive shader effect/material (where three of those materials, in red, green and blue, would add/accumulate to white) ?
I tried with following material settings, but the type:'Add' do not really differ from type:'AlphaBlend' (except that in AlphaBlend z is written):
Show Transparency : true,
Alpha: 0.5,
Type: Add,
Shadeless: true
But overlapping/overlaying materials getting darker.
![]()
How can I achieve an additive transparent effect?
To my second question, how can I disable the writting to z buffer in the AlphaBlend material type? Is it possible, or would I have to dive deeper and inject my own shader? (Or is there a possibility with shader-nodes?)
Is there a possibility to control the drawing/execution- order of two transparent-shaders?
Many thanks
I have three real newbie questions.
How can I obtain a transparent, real additive shader effect/material (where three of those materials, in red, green and blue, would add/accumulate to white) ?
I tried with following material settings, but the type:'Add' do not really differ from type:'AlphaBlend' (except that in AlphaBlend z is written):
Show Transparency : true,
Alpha: 0.5,
Type: Add,
Shadeless: true
But overlapping/overlaying materials getting darker.

How can I achieve an additive transparent effect?
To my second question, how can I disable the writting to z buffer in the AlphaBlend material type? Is it possible, or would I have to dive deeper and inject my own shader? (Or is there a possibility with shader-nodes?)
Is there a possibility to control the drawing/execution- order of two transparent-shaders?
Many thanks
@ Emotional3D
24 August 2015 19:11
Hi,
I am trying to bring a material from one object in scene on to another object in scene, using the m_mat.inherit_material(..) function, following the material_api code_snippet example ( https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=material_api ).
The material I want to copy or reuse has a node-tree. The target object has a simple/other material as default. I observed that the inherit_material() function only copies the standard material params to the new object. The 'node_tree' property (I can see in the javascript-console ~: sourceObject.data.materials[0].node_tree) does not get copied/assigned and remains null on the target object (as well as the 'use_nodes' property stays false).
How do I get the node-tree-material properly copied or reused/applied, via an API call, on another object that has not that material/node-tree in first place?
Thanks for your help!
Daniel
I am trying to bring a material from one object in scene on to another object in scene, using the m_mat.inherit_material(..) function, following the material_api code_snippet example ( https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=material_api ).
The material I want to copy or reuse has a node-tree. The target object has a simple/other material as default. I observed that the inherit_material() function only copies the standard material params to the new object. The 'node_tree' property (I can see in the javascript-console ~: sourceObject.data.materials[0].node_tree) does not get copied/assigned and remains null on the target object (as well as the 'use_nodes' property stays false).
How do I get the node-tree-material properly copied or reused/applied, via an API call, on another object that has not that material/node-tree in first place?
Thanks for your help!
Daniel
@ Emotional3D


