User posts Ivan Lyubovnikov
17 January 2017 19:35
То есть, либо все запечено и работает быстро либо надо считать всю модель с тенями от всего и тогда, скажем прямо, далеко не на всех компах работает. Для мобильного приложения это уже не подходит.Вообще, в случае тормозов, есть смысл попытаться оптимизировать сцену. В итоге можно добиться приемлемой производительности. На мобильниках все не так плохо, если учитывать уменьшенное разрешение экрана.
Можно ещё попробовать запечь тень на отдельном полупрозрачном плейне и привязать его к объекту, чтобы как-то сымитировать затенение - в каких-то случаях может помочь.
Ещё вариант делать спец. объект с receive shadows, только в том месте где нужно принимать тень - например, вырезать/продублировать кусок пола в конкретном месте как отдельный объект, расположить его поверх основного, выставить ему receive shadow и снять эту же галочку с основного объекта. Тогда в других местах теней не будет, т.к. вообще сняли receive.
А вообще такое комбинирование - это сложное дело, стандартная техника наложения теней (Shadow Mapping) на такое не рассчитана, и мы в своих демках такое не используем.
17 January 2017 18:50
То есть, либо все запечено и работает быстро либо надо считать всю модель с тенями от всего и тогда, скажем прямо, далеко не на всех компах работает. Для мобильного приложения это уже не подходит.Есть вариант настроить тени похуже качеством - будут считаться побыстрее, но не факт, что их вид вас устроит.
Может есть возможности отключать тени в зависимости от видимости объекта на экране? Прозрачностью нодой value можно как-нибудь управлять?Если настроен cast only объект, то можно просто его скрывать методом hide_object, тогда и тень отключится. Нодой value тоже можно. Если материал типа Alpha Clip, тогда value надо присоединить ко входу alpha ноды Output.
Видимость объекта, если он закрыт другим, определить тяжело. Наверное, стоит подбирать под каждый конкретный случай. Если пришлете проект, посмотрим, что можно сделать.
17 January 2017 16:22
Если честно - на скриншотах не очень понятно, как все это проявляется. Конкретно с дверьми - если нужна возможность включать/отключать тени, то на самом объекте можно тени отключить, сделать копию этого объекта и выставить на нём опцию Shadow Cast. Тогда копию, которая отбрасывает тени, можно будет скрывать/показывать в нужный момент.
17 January 2017 12:48
Тени, что Opaque, что Clip - проходят через стенки, backface culling включал, отключал, все виды прозрачности менял - ничего.
Вы об этом?

- если говорить о физической модели, то тень сзади должна быть в любом случае, просто отбрасывать её должна была сама плоскость.
Корректный рендеринг здесь возможен только в случае настройки на всех объектах Shadow Cast и Shadow Receive. Стены тоже должны отбрасывать тень, иначе получается, что они одновременно совмещают физическую модель и запеченое освещение, т.е. должны блокировать источник света и тени от других объектов, но сами её не отбрасывать. Нормально тут не сделаешь, надо смотреть по ситуации.
Насколько я понял, нужно сделать чтобы двери затеняли остальные объекты, но т.к. они динамические, то запечь их нельзя. Как это сейчас у вас выглядит, можете скриншот сделать?
Уточните, можно ли динамически сделать объект прозрачным? Если тени и динамика нормально (доступно для пролетариев) не впишутся в приложение - хотя бы прозрачными сделаю двери при пролете через них.нельзя
16 January 2017 11:45
Hi!
Here is a simple beginner-level tutorial: link. It's a bit outdated, but describes the creating process well.
Also, here is a simple example of how to change a model's texture via the API (click the "View Code" button to see the code): link
can you please point me to starting tutorials, and a tutorial on how to load a png, gif in the scene, some basic starters.
Here is a simple beginner-level tutorial: link. It's a bit outdated, but describes the creating process well.
Also, here is a simple example of how to change a model's texture via the API (click the "View Code" button to see the code): link
I dont know, people are confusing me to ue threejs but my instinct is going with blend4web, can you guide me what is best for me, i wish to make a 3d websiteIt would be more clear if you give more details about your project. As for now, loading/moving/scaling textures in a scene seems to be a simple task, but saving the changes is tricky, because blend4web scenes are loaded from the json/bin files which are the result of the export from Blender and modifying that files (for applying changes) is not a common practice. One approach is to reproduce these changes in Blender on the server side and reexport the modified scene again.
16 January 2017 11:13
Hi!
This requires modifying the WebPlayer source code. To have the Help Window opened at start you can insert the following line:
here right after the "check_hmd()" call in the "loaded_callback()" function: https://github.com/TriumphLLC/Blend4Web/blob/16.12.1/apps_dev/webplayer/webplayer.js#L1177
- this is in the ./apps_dev/webplayer/webplayer.js script.
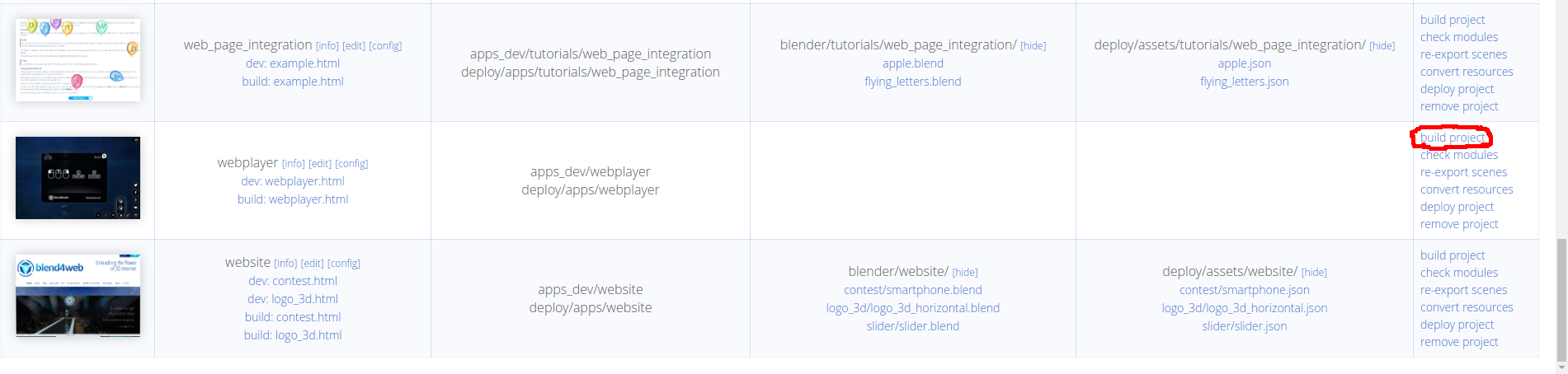
After that you should recompile the WebPlayer. This can be done via the Project Manager interface (may take a while):
![]()
I'm working on an interactive project, and would like to know how it's possible to show the Help window at the opening of an .html file ?
This requires modifying the WebPlayer source code. To have the Help Window opened at start you can insert the following line:
open_help();
here right after the "check_hmd()" call in the "loaded_callback()" function: https://github.com/TriumphLLC/Blend4Web/blob/16.12.1/apps_dev/webplayer/webplayer.js#L1177
- this is in the ./apps_dev/webplayer/webplayer.js script.
In add, i wanted to know if it's possible to replace r custom the background image on the Help Window ?This is defined in the CSS-file ./apps_dev/webplayer/webplayer.css. The corresponding rule is here: https://github.com/TriumphLLC/Blend4Web/blob/16.12.1/apps_dev/webplayer/webplayer.css#L365-L376. So, you can change the "background-image" property. One requirement - it should be encoded in the base64 format and inserted as a string.
After that you should recompile the WebPlayer. This can be done via the Project Manager interface (may take a while):

13 January 2017 18:28
Hi!
The inheritance of node materials is the one of the most demanded features, but also difficult to implement. I think it's time to see what we can do about it. So, we're planning to take it up in the near future.
As for now there are some ways to achieve similar results, that are generally not very satisfying:
1) use dynamic loading to load the same object with different materials (that heavy work, which you mentioned![smiling]() )
)
2) use "Value" and "RGB" nodes to change simple properties via API in the current material (for example, color or alpha)
3) combine 2 or more node trees into the single material and switch between them through the aforementioned "Value" node
The inheritance of node materials is the one of the most demanded features, but also difficult to implement. I think it's time to see what we can do about it. So, we're planning to take it up in the near future.
As for now there are some ways to achieve similar results, that are generally not very satisfying:
1) use dynamic loading to load the same object with different materials (that heavy work, which you mentioned
2) use "Value" and "RGB" nodes to change simple properties via API in the current material (for example, color or alpha)
3) combine 2 or more node trees into the single material and switch between them through the aforementioned "Value" node
12 January 2017 15:39
В общем, alpha blend вообще тени не работают, так же как и в add.Для прозрачных объектов тени не поддерживаются. Нужно сделать копию объекта, для которого выставить опцию Cast Only, тогда такой объект будет невидимым, но будет отбрасывать тень. Ещё можно использовать Alpha Clip материалы - для них тени также работают.
Остальные выдают жирные черные тениЦвет теней зависит от настроек освещения окружающей среды: ссылка - если ничего в сцене не настраивали, то рассеяное освещение отсутствует и в тени будет густой черный цвет. В настройках мира достаточно включить настройку Environment Lighting и выставить подходящее значение Energy.
Размеры, толщина и пр. зависят от типа и расположения источника освещения, а также от настроек на панели Scene->Shadows. Для наружных сцен логично делать источник типа Sun. По настройкам теней гляньте мануал: Тени - там все подробно описано.
которые при повороте объекта через обычный b4w.transform.rotate_z_local просто сдвигают тень как будто она идет не от объекта, а от его боундинг-боксаПохоже на баг, не смог воспроизвести, но тени на скриншоте точно выглядят неправильно. Можете скинуть сцену?
Проверил все сниппетсы и проекты - флаг почему-то тень-полоска, по остальным тени статические.Про флаг не понял, с ним, вроде, все нормально. Статика или динамика - неважно, тени рендерятся одинаково.
09 January 2017 16:12
Hi again!
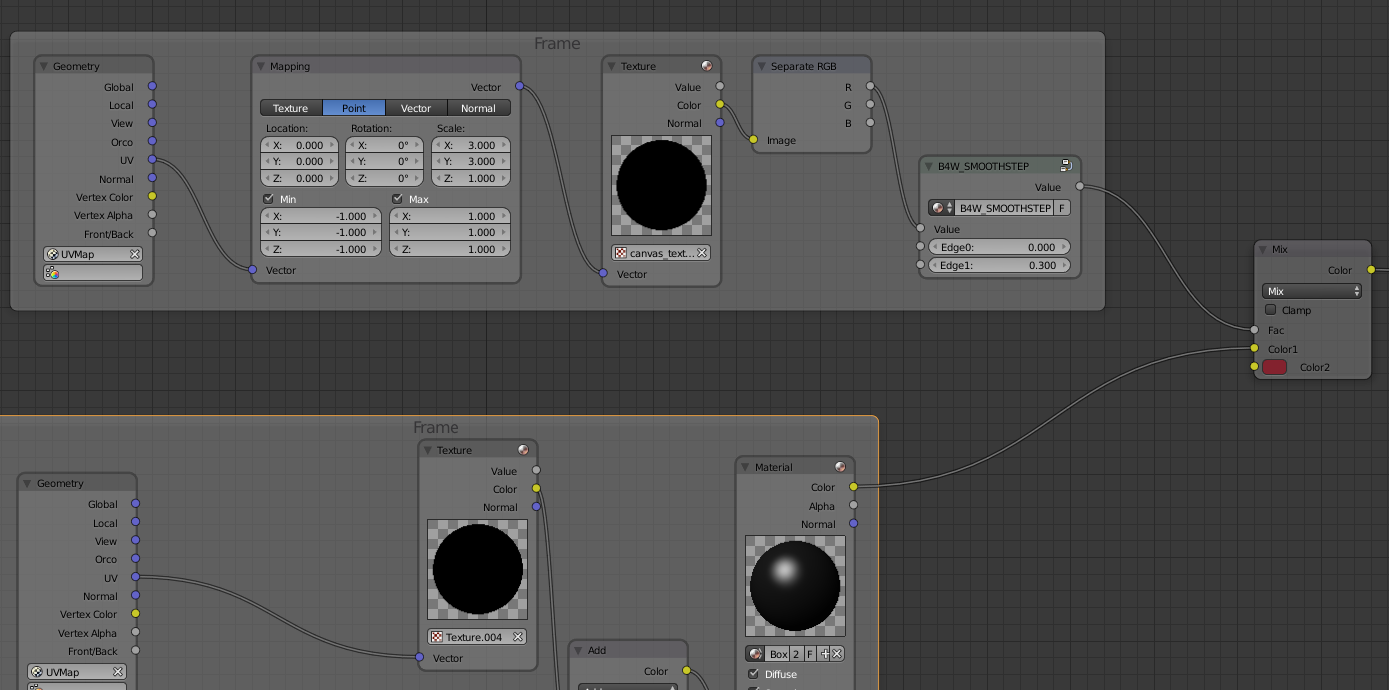
You have some mistakes in the node setup. Also, it can be simplified as follows:
![]()
A little bit of clarification:
1) Max and Min options are set to [1,1,1] and [-1,-1,-1] in the Mapping node respectively. Limiting is needed here to prevent repeating of the texture in case you use scale in this node.
2) The last "Color2" input in the Mix node is the text color.
This is why it didn't work:
The second and the third parameters are the coordinates from the top left corner of a canvas. You'll see something if you'll change them as follows:
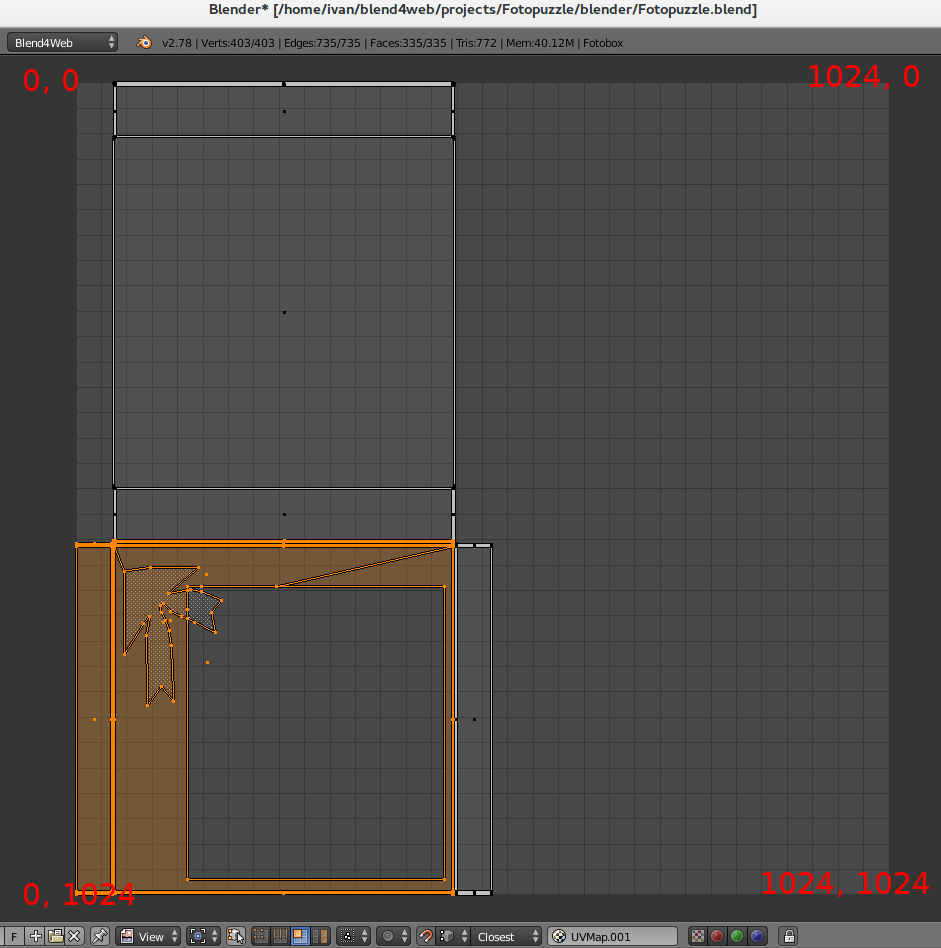
This is how the canvas coordinates correspond with the UV map:
![]()
You have some mistakes in the node setup. Also, it can be simplified as follows:

A little bit of clarification:
1) Max and Min options are set to [1,1,1] and [-1,-1,-1] in the Mapping node respectively. Limiting is needed here to prevent repeating of the texture in case you use scale in this node.
2) The last "Color2" input in the Mix node is the text color.
I tried to copy that to my box but it didn't work, see the attached project. How can you position a texture you can't see on a model?
Maybe someone can check my project and the source codes. I want to positon the text box in the upper right corner of the image box.
This is why it didn't work:
ctx_text.fillText("Hello World 2!",ctx_text.canvas.height, ctx_text.canvas.width);
The second and the third parameters are the coordinates from the top left corner of a canvas. You'll see something if you'll change them as follows:
ctx_text.fillText("Hello World 2!", 0, 650);
This is how the canvas coordinates correspond with the UV map:

I want to positon the text box in the upper right corner of the image box.You can find correct canvas coordinates for passing to the fillText method. Also, the Mapping node is very helpful - "Location" and "Scale" options allow precise tuning of a UV map.
30 December 2016 12:35
Hi!
I wouldn't call this a bug, but a common problem. It also affects objects with skeletal animation.
Let me explain it a bit. The issue is when a shape key is applied, the object geometry and its bounding volumes are changed too. The engine needs them to be somewhat correct to perform correct selection.
1) So, the one of solutions is to call the "update_boundings" method every time right after applying a shape key via the "set_shape_key_value" method. But this can be slow - that's why the engine doesn't do it automatically.
2) Another solution is to override bounding volumes for the object in Blender. They should be expanded enough to enclose the object in its largest shape that can be obtained after applying different shape keys. Thus, the bounding volumes will always contain the object itself regardless of which shape keys are applied. This approach is more simple than the first one and it doesn't require additional calculations in real time - so, I'd prefer it in most cases.
3) You can also set the "Disable Frustum Culling" flag in the "Object->Rendering Properties" panel - this is the easiest workaround.
P.S.
Wow, I've made a test and found just now that there is a bug with overriding - it doesn't work for objects with shape keys at all![astonished]() . Thanks to you! We'll fix it prior to the January release. Anyway, the selection problem will be solved later on.
. Thanks to you! We'll fix it prior to the January release. Anyway, the selection problem will be solved later on.
I wouldn't call this a bug, but a common problem. It also affects objects with skeletal animation.
Let me explain it a bit. The issue is when a shape key is applied, the object geometry and its bounding volumes are changed too. The engine needs them to be somewhat correct to perform correct selection.
1) So, the one of solutions is to call the "update_boundings" method every time right after applying a shape key via the "set_shape_key_value" method. But this can be slow - that's why the engine doesn't do it automatically.
2) Another solution is to override bounding volumes for the object in Blender. They should be expanded enough to enclose the object in its largest shape that can be obtained after applying different shape keys. Thus, the bounding volumes will always contain the object itself regardless of which shape keys are applied. This approach is more simple than the first one and it doesn't require additional calculations in real time - so, I'd prefer it in most cases.
3) You can also set the "Disable Frustum Culling" flag in the "Object->Rendering Properties" panel - this is the easiest workaround.
Can you estimate when we can expect bug fix release?I can't tell you a concrete date, but we're planning to solve this issue somehow in the future.
P.S.
Wow, I've made a test and found just now that there is a bug with overriding - it doesn't work for objects with shape keys at all

