User posts Ivan Lyubovnikov
30 November 2016 10:29
29 November 2016 10:59
Ah, this is because you're choosing the "Bundled Project" option. Thus the available engine types are "Web Player JSON" and "Web Player HTML".
The documentation explains this moment: "Web Player JSON - json-file placed inside the project is run with the help of web-player inside SDK; Web Player HTML - project is packed into single html-file, containing all required resources". So, you'll have bin + json + standard web player (hence no custom js/css/html files) for the former variant and one self-containing html file for the latter. You can find more info here: Project Creation Wizard.
We've recently changed the behavior of the bundled project type - it is no longer suitable for developing a custom application with your own js/css/html, so you'd better to leave this option turned off and choose, for example, the External engine binding type.
We'll try to make this more clear in the future, sorry for the confusion.
The documentation explains this moment: "Web Player JSON - json-file placed inside the project is run with the help of web-player inside SDK; Web Player HTML - project is packed into single html-file, containing all required resources". So, you'll have bin + json + standard web player (hence no custom js/css/html files) for the former variant and one self-containing html file for the latter. You can find more info here: Project Creation Wizard.
We've recently changed the behavior of the bundled project type - it is no longer suitable for developing a custom application with your own js/css/html, so you'd better to leave this option turned off and choose, for example, the External engine binding type.
We'll try to make this more clear in the future, sorry for the confusion.
28 November 2016 17:03
Hi, Markus! Welcome to our forum!
I have seen the bone API Example https://www.blend4web.com/apps/code_snippets/code_snippets.htmlThe corresponding file for this example is in the SDK here: ./blender/code_snippets/bone_api/bone_api.blend.
but for a better understanding i need the blend file where can i get this or is there a example for my problem that i can use?
28 November 2016 16:57
To make an application like the cartoon interior project do I have to make all the models in individual projects? then copy the .json and .bin files of each project into a new project?Hi, Alberto. You don't need to create many projects, one is enough. A project can contain multiple blend-files and hence multiple bin/json files - just add as many blend-files as you want.
Or there's a way to create all of them with only one blender file?
Also I have a problem creating new project's because it doesn't create me the application starter files (html/js/css files), I have the last version of the SDK.Are you talking about the 16.11 developer preview? It was released last friday, did you try it?
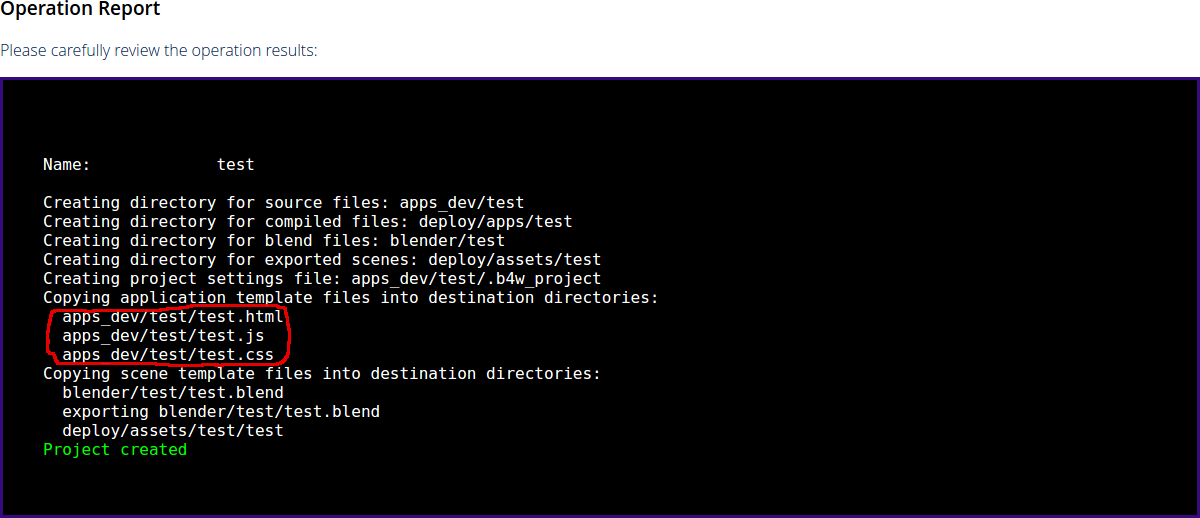
Also, did you have any warnings/errors in the operation report screen:

These marked lines should be in the report if the "Create Application Starter Files" option is enabled .
28 November 2016 12:47
28 November 2016 12:37
И нтересно так же как удалить конвертированный вариант, кроме как тыкать самому в файлы в папке. Допустим я изменил текстуру, она автоматически не переконвертируется, придется в папке удалять dds вариант и запускать снова автоконвертацию.Удалить можно из консоли через скрипт ./scripts/converter.py:
./scripts/converter.py cleanup_dds
Измененные текстуры должны конвертироваться и без удаления старых dds-ок (разумеется, нужно снова запустить convert resources). Для этого проверяется время модификации файла. У вас без удаления не обновляется? Возможно, баг.
Так же интересует повторная конвертация, при ней добавляется еще один конверт файл.Не должно быть, они создаются все при первой конвертации, т.к. сначала генерируется min50, а потом все конвертируется в dds. Проверил на тестовом проекте - так и работает.
Crane_balk.jpg - оригинал
Crane_balk.jpg.dds - dds вариант
Crane_balk.min50.jpg - мини вариант
Crane_balk.min50.jpg.dds - по моему он при повторной конвертации создается
28 November 2016 11:58
Мне интересно насколько актуально юзать автоконвертацию ресурсов.У dds есть как преимущества, так и недостатки. С одной стороны - они занимают больше места на диске, чем, например, png, и поэтому будут дольше загружаться по сети пользователем, увеличивая общее время загрузки. С другой - они сильно экономят видеопамять, быстрее обрабатываются при их записи на GPU (уже наоборот уменьшая общее время загрузки) и могут повысить фпс.
Все мои png текстурки конвертируются в dds, который тяжелее минимум раза в 2 и проект становится очень толстый, основные png + dds.
Также есть недостаток - в отдельных случаях у DDS могут провляться артефакты пережатия. Подробнее здесь: ссылка.
Количество занимаемой текстурами памяти на GPU можно сравнить в просмотрщике:
ссылка (5 пункт - Индикатор видео-памяти).
Ещё пара моментов насчет размера всего проекта:
- движок грузит только то, что нужно, поэтому будет грузиться либо dds, либо оригинальный файл, а не оба сразу
- текстуры грузятся асинхронно во время подготовки сцены, поэтому разница во времени загрузки будет не так велика (для png), если только не для слабой сети.
Учитывая все вышеперечисленное, логичным будет использовать DDS для "больших" проектов, в которых имеется много текстур - чем их больше тем заметнее будут результаты оптимизации. Для маленьких проектов смысла нет - особой разницы не увидите.
"Большой" проект или нет - решать автору. Тут ещё стоит учитывать девайсы, на которые ориентируетесь - мобильные или старые GPU.
25 November 2016 11:27
25 November 2016 11:16
В части комплексных чисел проблем нет, а вот тригонометрия cos(a/2)+sin(a/2)… мне не понятна. Зачем угол половинить?Это лучше спрашивать на каких-нибудь математических форумах, там подробнее ответят
Уточните, как можно сделать статистику заходов на сайт, чтобы не гнусная гугловская иконка была снизу, а дизайнерская цифра в нужном месте экрана?Это зависит от того, что конкретно используете. По идее все можно решить css-стилями или API соответствующего счетчика, если оно есть.
23 November 2016 11:50

