User posts Ivan Lyubovnikov
18 February 2017 14:19
- правильный ли вообще подход я применил для управления плагином извне?вообще более стандартный подход будет таким:
в html та же кнопка:
<input id="btn" type="button">
а в скрипте навешиваем обрабтчик на её нажатие:
var MainColor = "#000000";
var btn = document.getElementById("btn");
btn.addEventListener("click", function(event) {
var new_color = "#000000";
MainColor = new_color;
ChangeColor(new_color);
});
а если нужно несколько кнопок + иметь четкое соответствие: кнопка-цвет, то можно либо все это вручную задать в скрипте в виде массива, либо воспользоваться стандартным свойством dataset (data-имя_атрибута) и задавать это прямо в html:
<input type="button" class="color_button" data-color="#000000">
<input type="button" class="color_button" data-color="#121212">
<input type="button" class="color_button" data-color="#345678">
потом в скрипте навесить обработчик на событие click по кнопкам:
// выбираем все нужные кнопки на странице
var buttons = document.getElementsByClassName("color_button");
for (var i = 0; i < buttons.length; i++) {
var btn = buttons[i];
// навешиваем обработчик события click на каждую кнопку
btn.addEventListener("click", function(event) {
var color = event.target.getAttribute("data-color");
ChangeColor(color);
});
}
18 February 2017 13:47
а скажите люди добрые можно как то подменить(настроить) какой браузер использовать для открытя FAST PREVIEW из Блендера?не, нельзя, используется дефолтный в системе
т.е. у меня по умолчанию ФФ в системе а я например захочу открывать другим браузером итд..
еще один момент , вроде я не вклюяаю DOF но в превью он всеравно включен, я уже удалял все настройки в бленделе ( Custom Properties) в камере итд… но всеравно не помогло.проверьте, на камере в панели Depth of Field должен быть Distance 0 и поле Focus пустое: dof activation.
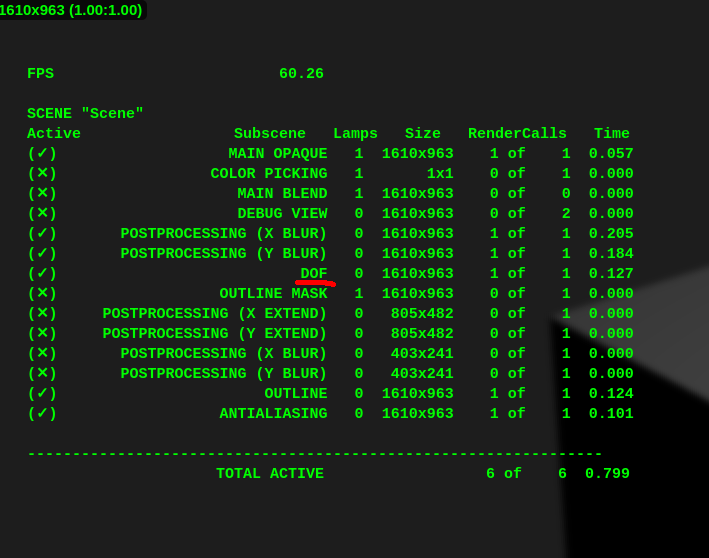
чтобы точно удостовериться в наличии DOF, можно во вьювере в панели Tools&Debug включить опцию HUD Info и проверить наличие DOF в списке сабсцен:

17 February 2017 19:21
Hi! You can use dynamic loading: Furnishing a Room Part 1: Dynamic Loading. But it requires those parts that you want to dynamically load to be separated into different blend-files and hence bin/json files.
17 February 2017 19:01
теперь осталось подгрузку сделать и выгрузку.. а случаем не помните в каком уроке про подгрузку из АПИ текстур было?есть code snippet: change image
17 February 2017 10:37
Hi! I think this depends on how you set up the physics on this object. There are 2 variants: object physics and material physics.
The first one uses one of the simple bounding objects for optimization purposes: box, sphere, cylinder, … This type of physics can be set up on the Physics tab in Blender.
Material physics can use the whole high-poly mesh. This can be set on the Material tab in the "Special: Collision" section. You can find more info here: Static Physics Type.
I guess that you're currently using object physics and ray test in your example is working with the box. You should disable it on the Physics panel and enable the material physics.
The first one uses one of the simple bounding objects for optimization purposes: box, sphere, cylinder, … This type of physics can be set up on the Physics tab in Blender.
Material physics can use the whole high-poly mesh. This can be set on the Material tab in the "Special: Collision" section. You can find more info here: Static Physics Type.
I guess that you're currently using object physics and ray test in your example is working with the box. You should disable it on the Physics panel and enable the material physics.
16 February 2017 18:27
Да всё там кажется нормально, просто я что то не так делаю, у меня вообще ни один файл JSON не играется, чёта я ни как врубиться не полулучается.
вот файлы прям из проекта кот, в сдк , через менеджер проектов он играется.
Я так понял, что вы пользовались кнопкой Export Projects. Она выдаст неполноценный архив, т.к. операции Export/Import должны использоваться для переноса проектов, например, при обновлении SDK.
Для получения готового проекта нужно пользоваться операциями "build project", а затем "deploy project" для конкретного проекта, подробнее здесь: project_manager.
Мы в этом релизе обновим документацию по разработке приложений, там будет более подробно описан рабочий процесс и подобные мелочи.
но при запуске штмл странички отдельно, не через менеджера проектов, страничка просто не грузитсяЕсли запускать html-файл не через сервер (менеджера проектов или с сайта), то при загрузке будут возникать ошибки, связанные с браузерной политикой безопасности, не позволяющие грузить локально ресурсы. Её можно отключать для разных браузеров по-разному, но проще использовать сервер.
10 February 2017 11:22
Hi, you can use the calc_ray method from the camera.js module to do something like this. It uses canvas coordinates to cast a ray from this point in the 3d space. The main problem is that the 2-dimensional canvas coordinates don't give us full information about the point in 3d. You'll have a ray but you'll need to determine how far from the casting point you want the spot to be.
For example, if you want the spot to be 5 meters ahead of the current camera position:
However, Blender seems to has a more complicated system than that. If there is an object under the cursor, when after the click the cursor "adheres" to this object at the intersection point between the "virtual" ray (cast from the mouse) and the object itself. There is a possibility to do that in blend4web via the special append_ray_test method, but it works only for objects with physics - this means that you should manually set physics settings for all that objects in Blender, which can be very inconvenient.
You can see an example which illustrates the "append_ray_test" method here: Ray Test.
For example, if you want the spot to be 5 meters ahead of the current camera position:
var m_cam = require("camera");
var m_math = require("math");
var m_scenes = require("scenes");
var _ray_tmp = m_math.create_pline();
var _vec3_tmp = new Float32Array(3);
function get_3d_point(x, y) {
var camera = m_scenes.get_active_camera();
var ray = m_cam.calc_ray(camera, x, y, _ray_tmp);
// calculate the point 5 meters ahead of the camera in the ray direction
var point_3d = m_math.calc_pline_point(ray, 5, _vec3_tmp);
}
However, Blender seems to has a more complicated system than that. If there is an object under the cursor, when after the click the cursor "adheres" to this object at the intersection point between the "virtual" ray (cast from the mouse) and the object itself. There is a possibility to do that in blend4web via the special append_ray_test method, but it works only for objects with physics - this means that you should manually set physics settings for all that objects in Blender, which can be very inconvenient.
You can see an example which illustrates the "append_ray_test" method here: Ray Test.
01 February 2017 13:10
Hi Colin! At first you need to pause every scene in the load_cb method immediately after it's loaded:
Thus all the scenes will be synchronized and will wait for resuming. The "loading_counter" function here is a sort of callback to report that a scene was loaded:
- this code can be placed as is in the global scope (or you can organize it as a b4w module). So, every scene informs us that it was loaded and increases the counter. When we count them all we do resuming in the "start_all" method. The following "resume" method should exist in every module:
Also, if you want to turn off preloaders synchronously, you shouldn't allow them to reach 100% (because it automatically hides a preloader):
- that means pausing them at 99%.
Then turn them off in the aforementioned "resume" method:
Anyway, you can write a custom preloader to make it look better than the default one.
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_main.pause();
loading_counter();
}
Thus all the scenes will be synchronized and will wait for resuming. The "loading_counter" function here is a sort of callback to report that a scene was loaded:
var _loaded_count = 0;
var _modules = [
["first_canvas", "canvas_1"],
["second_canvas", "canvas_2"]
]
function loading_counter() {
_loaded_count++;
if (_loaded_count == _modules.length)
start_all();
}
function start_all() {
for (var i = 0; i < _modules.length; i++)
b4w.require(_modules[i][0], _modules[i][1]).resume();
}
- this code can be placed as is in the global scope (or you can organize it as a b4w module). So, every scene informs us that it was loaded and increases the counter. When we count them all we do resuming in the "start_all" method. The following "resume" method should exist in every module:
exports.resume = function() {
m_main.resume();
}
Also, if you want to turn off preloaders synchronously, you shouldn't allow them to reach 100% (because it automatically hides a preloader):
function preloader_cb(percentage) {
if (percentage < 100)
m_preloader.update_preloader(percentage);
}
- that means pausing them at 99%.
Then turn them off in the aforementioned "resume" method:
exports.resume = function() {
m_main.resume();
m_preloader.update_preloader(100);
}
Anyway, you can write a custom preloader to make it look better than the default one.
01 February 2017 11:37
Hi!
There is no easy way to do it. You cannot directly import these scripts into web since they are written in python. You can try to create a javascript code, which will do similar actions, but you're limited with the current b4w API. Maybe, there are some workarounds that will be suitable in a certain case, but it depends on what modifications do you do with objects.
There is no easy way to do it. You cannot directly import these scripts into web since they are written in python. You can try to create a javascript code, which will do similar actions, but you're limited with the current b4w API. Maybe, there are some workarounds that will be suitable in a certain case, but it depends on what modifications do you do with objects.
27 January 2017 10:59
Hi!
The idea is to filter all objects and call the stop method if the object can be animated.
You can also make a cache for the animated objects, retaining them after the scene is loaded (for example in the loaded_callback) and iterating through that cache, if you'll need to optimize the iteration.
The idea is to filter all objects and call the stop method if the object can be animated.
function stop_all() {
var scene_objs = m_scenes.get_all_objects();
for (var i = 0; i < scene_objs.length; i++) {
if (m_anim.is_animated(scene_objs[i]))
m_anim.stop(scene_objs[i]);
}
}
You can also make a cache for the animated objects, retaining them after the scene is loaded (for example in the loaded_callback) and iterating through that cache, if you'll need to optimize the iteration.

