User posts ice99
21 November 2016 14:15
Ответ на сообщение пользователя JoLTВ блендере запаковывай текстуры в файл (*.blend). Соответствующей кнопкой. Тогда экспорт будет корректным.
Столкнулся с проблемой, при экспорте в html через аддон.
Мне нужно чтоб на выходе была модель с текстурой, а она у меня черная. Помогите решить проблему.
20 November 2016 19:55
Тут в дело вступает css. Взгляните на это правило. Возможно вам поможет копи паст, но не тестировалПротестировал наспех копипаст. Действительно, работает, но только в оконном режиме (3D канва на всю html-страницу). Если перевести приложение в полноэкранный режим - подчиняется ротации устройства. Возможно нужно использовать в комбинации с другими свойствами, или Javascript-ом. По идее должно быть наоборот- в оконном подчиняется - в фулскрине только портрет. Надо поковырять.
Можно "плавно" привязать камеру к объекту, как в этом видео.Спасибо за совет, попробую. Не первый приоритет (вроде привык к текущей ситуации), но подумаю.
В вашем случае могу порекомендовать привязать к персонажу пустышку, а к пустышке камеру. Вращая пустышку вокруг какой либо оси камера будет плавно вращаться, ну а так как пустышка будет привязана к персонажу, то камера будет за ним двигаться.
20 November 2016 12:48
20 November 2016 12:38
Ответ на сообщение пользователя КириллА, ну так этот урок я расковырял, и приспособил под себя систему сенсоров и тачей. Это всё-таки не фпс. Будем считать, что я разобрался с тач-управлением в фпс-режиме, приспособив его под себя. Подвинул камеру, реализовал поворот камеры+перса, реализовал наклон камеры вверх\вниз (в примере этого не было). Решено, можно сказать.
Такое поведение как тут вас устроит?
Меня бы устроило объяснение, как в предоставленном вами примере игра при любой ориентации девайса имеет ландшафтную ориентацию?. Это собственно и был мой предыдущий вопрос.
Пожалуй, есть еще одна вещь, которая интересует.
В режиме pointerlock - есть set_plock_smooth_factor(value), которая делает перемещения камеры плавными (задержка, инерция ,что-то в этом роде). Работает, можно поиграться.
Пытаюсь реализовать это в тач-режиме.
Поскольку мы имеем связку перс+камера, то получается что горизонтальный поворот камеры (влево вправо) осуществляется через поворот перса, а вертикальный поворот камеры(вверх вниз), через поворот камеры
вот так
m_phy.character_rotation_inc(character, 0.005 * deltax, 0);
m_camera.rotate_camera(camobj, 0.005 * deltax, 0.005 * deltay);
Оптимально это или нет (если нет, то посоветуйте другой тип привязки) - но это работает.
Эти функции стоят у меня в обработчике touch_move (т.е. срабатывают при изменении драга).
Пытаюсь придать им плавность.
Для camera есть функция set_camera_smooth_factor(value), но она никак не влияет на камеру в тач-режиме (а может и не должна???).
Посмотрел в модуле физики (поворот перс)- вроде нет никакой интерполяции\плавности.
Или мне нужно писать свою функцию сглаживания\задержки\инерции камеры\перса?
Есть подозрение, что в моём текущей реализации это не будет работать, т.к. для интерполяции нужны несколько точек, а у меня идет всегда идет по одной точке (я же вызываю свой кусок кода на каждое перемещение).
т.е. в обработчике touch_move я формирую какой-нибудь массив перемещений тача (пальца) ,а в отдельной функции интерполирую эту змейку?
В общем, это второй вопрос )))
20 November 2016 00:35
Так, пока ждал пример от Кирилл-а - сам реализовал указанную схему навигации. Вопрос всё-таки остался.
У меня есть кнопка перехода приложения в фуллскрин.
Хочу чтобы при переходе ориентация приложения становилась "ландшафт" (даже если у пользователя телефон в портретном режиме).
Текущую ориентацию я получаю в переменную
но при попытке принудительно её поставить
Имею ошибку "window.screen.lockOrientation is not a function".
Как вылечить эту ошибку, или может у b4w есть встроенные средства установки и залочки ориентации?
У меня есть кнопка перехода приложения в фуллскрин.
Хочу чтобы при переходе ориентация приложения становилась "ландшафт" (даже если у пользователя телефон в портретном режиме).
Текущую ориентацию я получаю в переменную
var orientation = window.screen.orientation.type;
console.log(orientation);
но при попытке принудительно её поставить
window.screen.lockOrientation("landscape");
Имею ошибку "window.screen.lockOrientation is not a function".
Как вылечить эту ошибку, или может у b4w есть встроенные средства установки и залочки ориентации?
18 November 2016 00:18
17 November 2016 08:49
16 November 2016 21:06
16 November 2016 11:16
Ответ на сообщение пользователя КириллКирилл, спасибо за ответ. Не сказать, что у меня конкретный затык, просто столкнулся с тем, что при отключении
Есть другие способы реализации такого функционала как в пятигоре, проще ли… Не знаю. Зависит от ситуации.
Напишите в чем именно у вас трудности?
Могу показать пример управления персонажа от первого лица с мултитачем.
m_app.enable_camera_controls();
нужно писать свою логику перемещения камеры.
Я подумал, что мне возможно мне не нужно изобретать велосипед и писать свой обработчик тачей, а есть кже существующий, о котором и спросил в вопросе. Ну, т.е. подключить уже готовую функцию "нелетающей EYE-камеры с управлением от тача".
Пока ждал ответ на форуме всё-таки начал изобретать велосипед.
Рассудил что может быть 2 варианта
1. Наэкранные div-ы с направлениями и событиями
2. Тач-реализация всего экрана.
3. Комбинация 1 и 2 (как в этом уроке).
Тач в моём случае предпочтительней
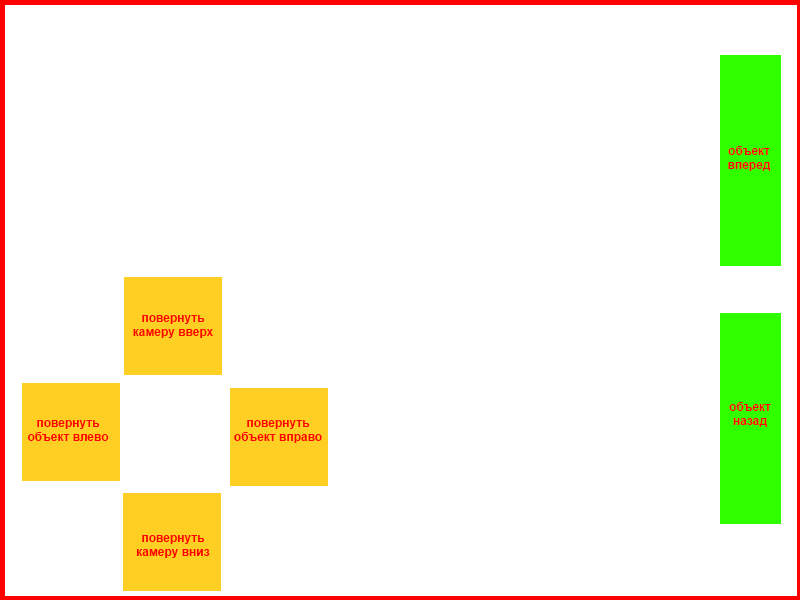
На тач пока не замахивался, начал с простого - набросал реализацию через наэкранные div-ы, просто чтобы попробовать все требуемые действия\движения. Вроде работает.
Важный момент - привязка камеры к физическому объекту у меня
m_cons.append_stiff_trans(camobj, character, [0, 0, 0.7]);
Возможно не самое оптимальное решение, но взял из урока, и вроде устраивает.
Кстати, привожу ниже свою логику обзора от первого лица в мобильном режиме. По замыслу у меня не шутер, а просто бродилка ,так что стрейф мне не нужен)))).

Повторюсь, в таком варианте (наэкранном) я всё реализовал, и логика работает как надо.
Теперь передо мной стоит задача осуществлять операции на "желтых клавишах" тачем по любому месту экрана (зеленые планирую оставить наэкранными div-ами). А, ну и получается еще учитывать диагональные нажатия (мувы по экрану). Из тач-реализаций, которые можно поковырять (на логику обработки тачей), у меня в распоряжении только этот урок. Если долго помучаюсь (я не программист, хобби просто) - возможно и реализую тач-управление (или смогу сформулировать "в чем проблема"). Однако, не откажусь, если покажете свой способ реализации\обработки поворота перса\камеры через обработку наэкранных тачей. Воровать не стану, т.к. видимо у нас несколько разная логика движений, но проанализировав "еще один пример" думаю въеду быстрей.
15 November 2016 12:01
Делаю систему перемещения объекта (персонажа) по сцене. По этому уроку разобрался с коллизией, сделал пол\стены, и т.д.
В уроке не используется заготовка,
а пишется перемещение объекта через физику объекта character.
Идет залочивание мышки
и сенсоры на WASD.
С этим разобрался, переопределил некоторые моменты, в десктопном варианте всё устраивает.
При переключении в мобильный режим, разумеется вращение мышкой отсутствует (ибо мышки нет, лочиться направлению не на что). Драг по экрану не срабатывает для поворота камеры.
Включение
в мобильном режиме позволяет вращать камеру движением по экрану, однако физика (гравитация) разумеется в этом режиме не существует ,и персонаж может летать.
Вопрос в чём: Нужно ли писать с 0 свой алгоритм поворота персонажа (камеры), основанный на (touchstart, touchend, touchmove), мониторить углы, синусы, косинусы и передавать их на физику персонажа, как рассматривается в этом уроке, или есть более простой способ тач-вращения персонажа\камеры, через уже готовую функцию, или колбек?
В уроке не используется заготовка,
m_app.enable_camera_controls();
а пишется перемещение объекта через физику объекта character.
Идет залочивание мышки
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", function (e) {
m_mouse.request_pointerlock(canvas_elem);
}, false);
и сенсоры на WASD.
С этим разобрался, переопределил некоторые моменты, в десктопном варианте всё устраивает.
При переключении в мобильный режим, разумеется вращение мышкой отсутствует (ибо мышки нет, лочиться направлению не на что). Драг по экрану не срабатывает для поворота камеры.
Включение
m_app.enable_camera_controls();
Вопрос в чём: Нужно ли писать с 0 свой алгоритм поворота персонажа (камеры), основанный на (touchstart, touchend, touchmove), мониторить углы, синусы, косинусы и передавать их на физику персонажа, как рассматривается в этом уроке, или есть более простой способ тач-вращения персонажа\камеры, через уже готовую функцию, или колбек?

