User posts ice99
09 October 2016 16:58
Побую сделать меню (HUD).
Освоил Viewport Aligment, всё ок.
Надписи на экране решил делать шрифтом (мешем), а не текстурой, чтобы не было размытия.
В итоге моя кнопка = "подложка Plane+ сетка Font".
Сделал им viewport Aligment - привязались.
Назначил им материал Shadeless
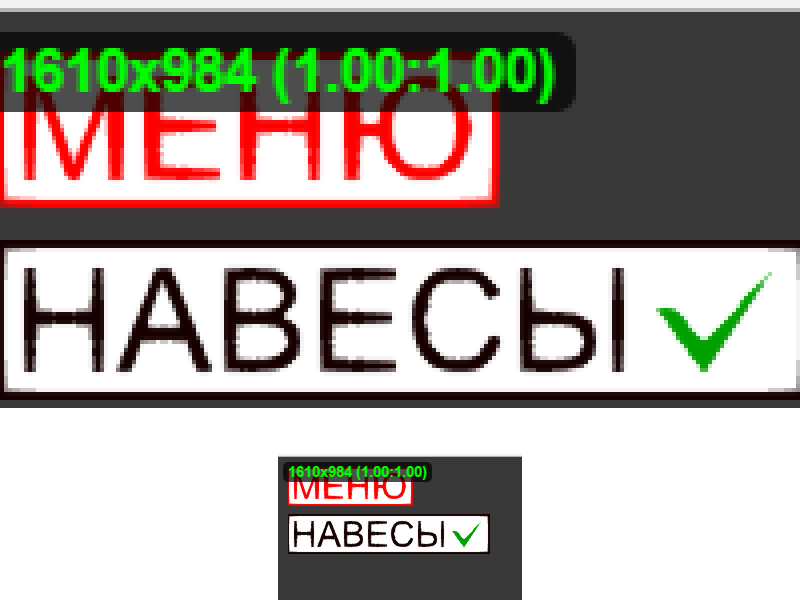
Однако какая-то засада с отображением - границы переходов цветов заблюреные.
ПРИКРЕПИЛ РИСУНОК с увеличением.
Думал движок некорректно обрабатывает близкие объекты, провел 2 эксперимента:
1. Разнес надпись и белую подложку на большое расстояние - те же грабли
2. Сделал надпись по мешу (т.е. все точки в одной плоскости) и назначил буквам черный цвет, тот же результат.
В глобальных настройках включил Антиалиазинг на HIGH - вроде стало нормально, но сильно подозреваю что на слабых конфах буду ловить фризы.
Выключил АА совсем - тоже нормально, но сцена теряет качество.
Как добиться чёткого отображения надписей?
Может как-то отключить антиалиазинг для этих объектов?
![]()
UPD
Решил попробовать сделать текстурой - то же самое, "мусор на границе цветов"
Освоил Viewport Aligment, всё ок.
Надписи на экране решил делать шрифтом (мешем), а не текстурой, чтобы не было размытия.
В итоге моя кнопка = "подложка Plane+ сетка Font".
Сделал им viewport Aligment - привязались.
Назначил им материал Shadeless
Однако какая-то засада с отображением - границы переходов цветов заблюреные.
ПРИКРЕПИЛ РИСУНОК с увеличением.
Думал движок некорректно обрабатывает близкие объекты, провел 2 эксперимента:
1. Разнес надпись и белую подложку на большое расстояние - те же грабли
2. Сделал надпись по мешу (т.е. все точки в одной плоскости) и назначил буквам черный цвет, тот же результат.
В глобальных настройках включил Антиалиазинг на HIGH - вроде стало нормально, но сильно подозреваю что на слабых конфах буду ловить фризы.
Выключил АА совсем - тоже нормально, но сцена теряет качество.
Как добиться чёткого отображения надписей?
Может как-то отключить антиалиазинг для этих объектов?

UPD
Решил попробовать сделать текстурой - то же самое, "мусор на границе цветов"
08 October 2016 21:00
Ответ на сообщение пользователя ДЕНИС
было у меня, что то похожее когда я пытался сделать несколько канвасов
друг над другом с прозрачностью и рефрешить их асинхронно..
в одном из них выводился ФПС, итд, а в другом крутилась сцена..
но потом я это поправил .. теперь не помню как , но моргать перестало.
Сцена дефолтная (куб, камера, свет) без вмешательства.
08 October 2016 20:58
08 October 2016 14:32
08 October 2016 13:36
Пробую сделать элементы интерфейса.
Разбираюсь с Viewport aligment.
Посмотрел туториал, всё понятно, прикрутил плоскость к камере. Проблема в том, что при приближении к какому-либо объекту объект МОЖЕТ ПЕРЕРЕКРЫТЬ мой HUD.
Игрался с параметром Distance, но он не решает проблему, т.к. у камеры используется единый клиппинг всех объектов сцены (т.е. как бы близко к камере я не поставил HUD, объект может оказаться на том же расстоянии и перекроет его).
Я понимаю, что с логической точки зрения это может произойти когда наблюдатель проходит сквозь объект, и можно не пускать его так близко (либо физикой, либо камерой), но у меня "гляделка" сложного и большого объекта, где "не пускать" ухудшит юзабилити. Уж лучше пусть "проходят сквозь стены".
Было бы идеально, если бы можно было установить клипинг всех объектов сцены на 10см, а клипинг объекта HUD (Viewport aligment) на 9см.
Или план Б - сообщить объекту HUD "рисуйся последним перед всеми".
Есть какие-нибудь инструменты для решения этой задачи?
Разбираюсь с Viewport aligment.
Посмотрел туториал, всё понятно, прикрутил плоскость к камере. Проблема в том, что при приближении к какому-либо объекту объект МОЖЕТ ПЕРЕРЕКРЫТЬ мой HUD.
Игрался с параметром Distance, но он не решает проблему, т.к. у камеры используется единый клиппинг всех объектов сцены (т.е. как бы близко к камере я не поставил HUD, объект может оказаться на том же расстоянии и перекроет его).
Я понимаю, что с логической точки зрения это может произойти когда наблюдатель проходит сквозь объект, и можно не пускать его так близко (либо физикой, либо камерой), но у меня "гляделка" сложного и большого объекта, где "не пускать" ухудшит юзабилити. Уж лучше пусть "проходят сквозь стены".
Было бы идеально, если бы можно было установить клипинг всех объектов сцены на 10см, а клипинг объекта HUD (Viewport aligment) на 9см.
Или план Б - сообщить объекту HUD "рисуйся последним перед всеми".
Есть какие-нибудь инструменты для решения этой задачи?
08 October 2016 11:40
Суть такова, экспортирую дефолтную блендеровскую сцену.
Формат неважен, html, json.
Iframe\ не Iframe тоже не важно.
При открытии её на мобильном в браузере Chrome 53.0.2785.124
Android 4.4.2 тел. Highscreen Zera F Rev S
Мерцание всей канвы сцены, НО если перейти в полноэкранный режим - всё в порядке.
Самое что интересное - браузер Ucweb (тоже мобильный) показывает сцену без мерцания (однако там недоступна кнопка "полный экран").
Прикрепил видео с этим глюком.
Формат неважен, html, json.
Iframe\ не Iframe тоже не важно.
При открытии её на мобильном в браузере Chrome 53.0.2785.124
Android 4.4.2 тел. Highscreen Zera F Rev S
Мерцание всей канвы сцены, НО если перейти в полноэкранный режим - всё в порядке.
Самое что интересное - браузер Ucweb (тоже мобильный) показывает сцену без мерцания (однако там недоступна кнопка "полный экран").
Прикрепил видео с этим глюком.
07 October 2016 17:28
07 October 2016 16:46
Нашел эти строки (988-1010) в файле app.js, находящемуся по адресу "blend4web_ce_16_09_1\blend4web_ce\src\addons"
Произвёл замену, как вы написали.
В итоге перестала работать и левая и правая кнопка (единственная свобода - зуммирование колесом).
Сервер перезапускал, кэш чистил.
Синтаксис вашего участка валидный. В консоли ошибок нет.
Прикрепил исправленный app.js , однако он, к сожалению не рабочий.
Произвёл замену, как вы написали.
В итоге перестала работать и левая и правая кнопка (единственная свобода - зуммирование колесом).
Сервер перезапускал, кэш чистил.
Синтаксис вашего участка валидный. В консоли ошибок нет.
Прикрепил исправленный app.js , однако он, к сожалению не рабочий.
07 October 2016 14:10
В общем суть такова, камера с типом Hover вроде подходит.
Однако, по умолчанию паннинг забинден на левую клавишу мыши, а вращение на правую.
Хотелось бы сделать наоборот (ЛКМ-вращение, ПКМ-паннинг)
За логику камеры насколько я понял отвечает "ext_camera.js", но я боюсь туда влазить, т.к. возможно моё вмешательство где-нибудь создаст глюк.
Как лучше поменять клавиши?
Однако, по умолчанию паннинг забинден на левую клавишу мыши, а вращение на правую.
Хотелось бы сделать наоборот (ЛКМ-вращение, ПКМ-паннинг)
За логику камеры насколько я понял отвечает "ext_camera.js", но я боюсь туда влазить, т.к. возможно моё вмешательство где-нибудь создаст глюк.
Как лучше поменять клавиши?

