User posts Konstantin Khomyakov
28 November 2016 16:17
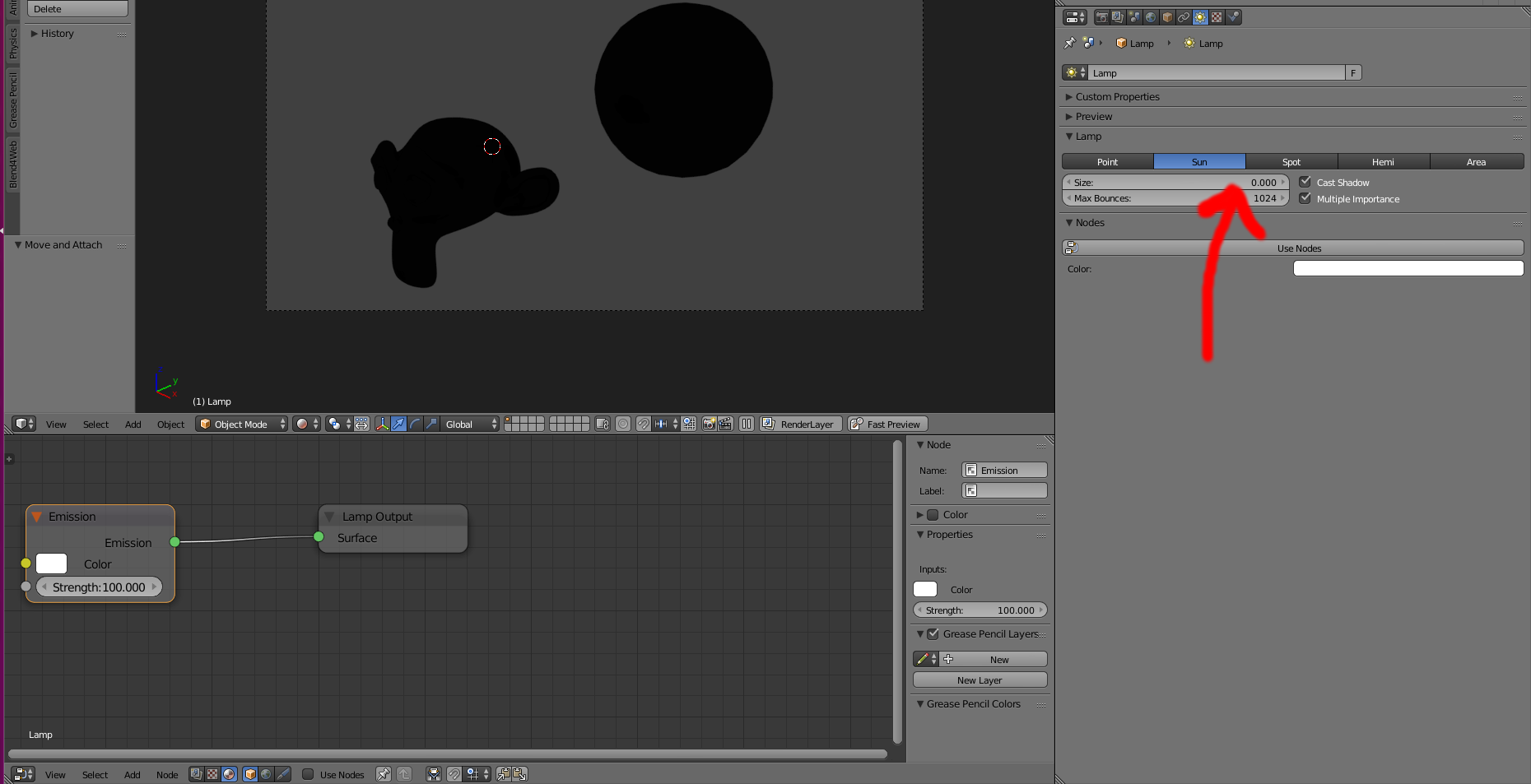
Если глянец в Cycles выкрутить на 0 (ноль) то в Blend4Web, при экспорте, он пропадает полностью, вернее блик от источника света.Разобрались в причине несоответсвия. То что видно в сайклз при рофнесе близком к нулю это не блик а отражение источника света. В сайклз он имеет размер, а в бленд4веб трактуется как материальаня точка. Для соответсвия рендеру можно выставить нулевые размеры дял источника света:

Правда в релиз-кандидате влияние рофнеса все равно слегка отличается от сайклс (что Вы нам и помогли заметить, еще раз спасибо
28 November 2016 11:32
28 November 2016 11:31
Прилагаю архив, экспортированный из менеджера проектов, где наблюдается глюк.Баг воспроизвелся, спасибо за наглядный пример!
Если самую первую ноду переименовать или удалить и создать новую, то всё хорошо, однако если она имеет название "название_ноды_с_галкой_run_from_script.001" то стартовать не будет (стартанёт с первым вызовом название_ноды_с_галкой_run_from_script), хотя на ней не стоит этой галки.
Заметил это когда shift+D ноды рун фром скрипт поставил в начало дерева и убрал галку. И ничего не заработало
Будем разбираться
28 November 2016 11:18
24 November 2016 18:45
Hello,
you can try to use iframe as a custom anchor element and set its src parameter as path to your webplayer html page.
Something like this (modified function from the code snippet):
Besides you can pass different attributes to the webplayer (https://www.blend4web.com/doc/en/web_player.html#attributes). Alpha attribute may be useful in your case to enable transparent background![smiling]()
Anyway using weplayer in custom anchor seems to be not the optimal solution. Could you please specify a little bit your task? Maybe it can be solved simpler way (via parenting or something like that).
you can try to use iframe as a custom anchor element and set its src parameter as path to your webplayer html page.
Something like this (modified function from the code snippet):
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
// "Custom Element" anchor requires predefined HTML element
// which need to be created before data load
var custom_anc = document.createElement("iframe");
custom_anc.id = "id_predefined_in_blender";
// setting style etc
// ...
custom_anc.src = "path_to_your_webplayer/webplayer.html?load=path/to/json/anchor_scene.json";
document.body.appendChild(custom_anc);
m_data.load(m_cfg.get_std_assets_path() +
"path_to_your_main_scene/custom_anchors.json", load_cb);
}
Besides you can pass different attributes to the webplayer (https://www.blend4web.com/doc/en/web_player.html#attributes). Alpha attribute may be useful in your case to enable transparent background
Anyway using weplayer in custom anchor seems to be not the optimal solution. Could you please specify a little bit your task? Maybe it can be solved simpler way (via parenting or something like that).
11 November 2016 12:37
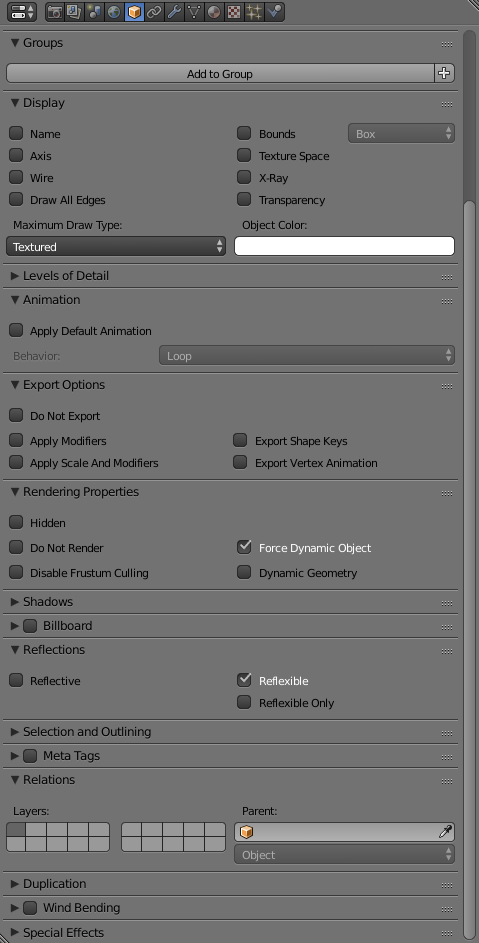
Unfortunately that seems not to be my problem, because I also read somewhere, that objects need to dynamic objects in order to be manipulated by the set_transform function. So I did enable "Force Dynamic Object". Should have mentioned that in my first post. I get the error that the cube was not found, although i enabled it.Ok, got it
The problem is that function m_data.load is asynchronous so your scene is not loaded yet when you try to manipulate objects.
You need to place your object manipulations inside the loaded_cb which is the second parameter of the m_data.load function (https://www.blend4web.com/api_doc/module-data.html#.load)
11 November 2016 12:16
You can also take a look at these tutorials:
basic app
basic manipulation
Other tutorials can be foun in the corresponding tutorial of our blog:
https://www.blend4web.com/en/community/category/8/1/
basic app
basic manipulation
Other tutorials can be foun in the corresponding tutorial of our blog:
https://www.blend4web.com/en/community/category/8/1/
11 November 2016 12:12
When executing this code I get the error message “b4w.min.js:408 B4W ERROR: get object Cube: not found”Hello and welcome to our forum!
I tried to solve the problem for a day now, but up to now I was unable to figure out why the object can't be found. "test.json" is just the default Blender startup scene exported to .json using the Blend4Web Addon, so there is definitely an object named "Cube" in the scene. The .json is loaded correctly, because the cube is correctly displayed on the web page. Somewhere on this forum I read, that setting the second parameter of the _get_object_by_name function enables dynamically loaded object to also be found, so i just tried to set it, but whether it is set or not does not make any difference.
I think i just made some newbie-error and overlooked something or so, so I hope, someone on this forum can tell me why my code is not working the way I want it to work.
Thanks in advance and best regards,
MGF
Only dynamic objects can be transformed via API. So please make sure that you've enabled "Force Dynamic Object" property

09 November 2016 17:20
Hi everybody,Hello sunnix!
I would like to program my blend4web apps instead of using blend4web logic nodes.
Right now I find realy fine using blend4web logic nodes cause don't know coding but I think maybe it would better if I could program directly the app with code.
Which programing language is used to make a blend4web app ?
I would like to take some coding lessons.
Thank you very much for your advice
Yeah, blend4web apps utilize JS for scripting.
You can find simple tutorial here:
https://www.blend4web.com/en/community/article/23/
You also can find more tutorials in the corresponding section of our blog:
https://www.blend4web.com/en/community/category/8/1/
07 November 2016 10:57
had a lot of fun already with your product,Glad to hear
reading forums,documentation.. and getting things working…
Coming from unity3d and three.js, i miss the obj.clone function to clone a complete EMPTY to a new name… but sofar the engine is much more robust and faster then unity, and better documented then threejs..
We are working hard on documentation and overall engine usability so it'll be even better

