User posts Gogarian
08 May 2017 15:30
Ответ на сообщение пользователя Дмитрий Пелевин
Вы хотите отключить его после запуска, или не включать вообще?
Просто, чтобы не включать вообще, для этого нужно исправить исходные коды HTML и не вызывать инициализацию на ненужном канвасе.
А чтобы отключить его после запуска, я не нашёл метода… Самому инетресно. Также как и понять, как работают две сцены одновременно.
Ага именно последнее отключить после запуска.
Суть в том что мы открыли какой-то 3д контент, покрутили потыкали круто, надоел он нам, мы закрыли его, и открыли другой.
закрыть то ладно я могу удалить элемент из ДОМ дерева, но грузить то он от этого не перестанет. вот мне интересно как отключить .init чтобы не грузить систему
08 May 2017 12:04
есть прекрасный урок вот тут
где 2 canvas инициализируются по средствам:
но мне допустим больше ненужен:
"canvas2"
как мне остановить его работу ? чтобы он отключился, и не грузил лишней информацией страницу ?
где 2 canvas инициализируются по средствам:
b4w.require("canvas1","canvas1").init();
b4w.require("canvas2","canvas2").init();
но мне допустим больше ненужен:
"canvas2"
как мне остановить его работу ? чтобы он отключился, и не грузил лишней информацией страницу ?
08 May 2017 12:02
08 May 2017 11:04
05 May 2017 17:26
05 May 2017 16:28
05 May 2017 15:54
Вызов вот этой функции
m_app.enable_camera_controls();
Это я понимаю. суть в том что я хотел бы сделать больше 1й сцены и объекта, на 1 тачь экране. где будут хотябы 2 человека например их использовать. то есть они одновременно могут делать движение 2мя пальцами в разных участках тачь экрана. которое должно ресайзить разные объекты…
05 May 2017 15:51
Ответ на сообщение пользователя Семенцов Роман
Добрый день и добро пожаловать.
Вот тут есть урок по теме как начать делать своё приложение.
Вот тут есть туториал по нескольким канвасам на странице. Можно также посмотреть на примеры работ с несколькими канвасами. Правда тут они рендерятся не одновременно, но в любом случае загруженность будет определяться тем, что будет сделано в Блендере. Разные люди смогут управлять разными канвасами
Если на что-то не ответил или что-то не так, дайте знать, уточним/исправим
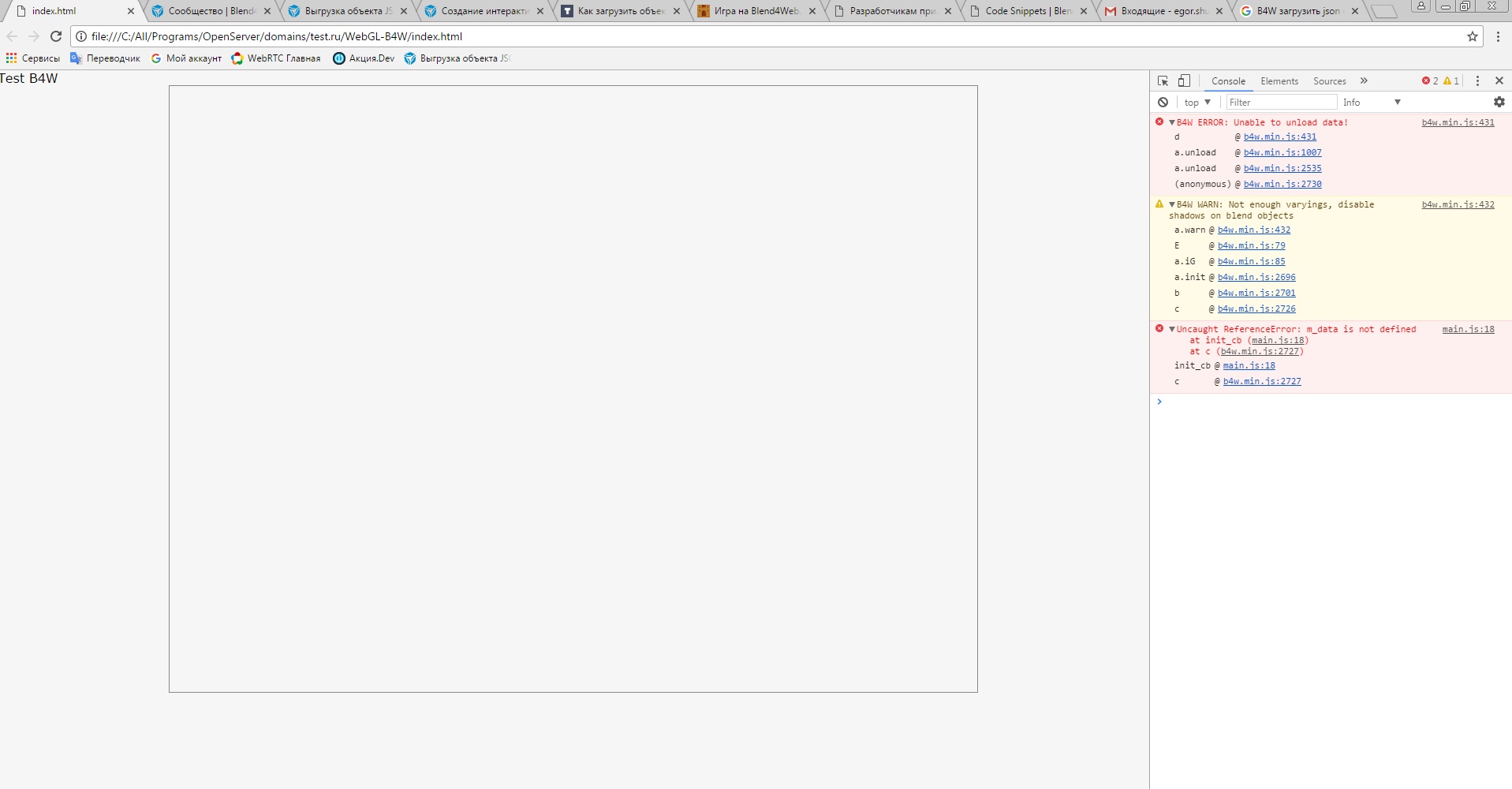
этот урок "урок по теме как начать делать своё приложение" у меня тоже выдал ошибку. :((
я уже сделал максимально простую вещь
"use strict"
b4w.register("test_b4w", function(exports, require) {
var m_app = b4w.require("app");
var m_data = b4w.require("data");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: false,
autoresize: true
});
}
});
function init_cb () {
m_data.load("my_project_1.json", load_cb);
}
b4w.require("test_b4w").init();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="b4w.min.js"></script>
<script src="main.js"></script>
<link type="text/css" rel="stylesheet" media="all" href="style.css">
</head>
<body>
<p>Test B4W</p>
<div id="canvas3d"></div>
</body>
</html>
и все ровно ошибка %( нечего не выводится и не рисуется что я делаю не так ? подскажите

05 May 2017 14:53
Здравствуйте. уже 2й день обшариваю интернет в поисках ответа на свои вопросы касательно B4W. подскажите мне пожалуйста!
1) я сделал обычный кубик выгрузил его в JSON уже примерно 8-10 мануалов использовал но все они выдают различные ошибки, и не сцены не объекта не появляется.
Глупых вопросов а подключил ли ты "b4w.min.js" и оно у тебя перед твоим скриптом, плз не задавать все подключено все правильно. вот например кусочек кода из шапки
Можете меня носом ткнуть если несложно в пример кода. как загрузить свой объект из JSON (после блендера сохранен) без плеера, и например как сделать поворот камеры вокруг этого объекта на событие doc.onmousemove например. очень прошу.
2) Также интересует вопрос очень сильно. у меня большой тачь экран, если я на нем одновременно подгружу 4 разных канваса, или сцены и т.д. смогут ли 4 разных человека управлять этими 4мя разными сценами одновременно ? и если да. молю вас хотя бы простенький пример на 2 сцены… одновременного управления и на сколько это все дело будет нагружать систему хотя-бы теоретически :)
1) я сделал обычный кубик выгрузил его в JSON уже примерно 8-10 мануалов использовал но все они выдают различные ошибки, и не сцены не объекта не появляется.
Глупых вопросов а подключил ли ты "b4w.min.js" и оно у тебя перед твоим скриптом, плз не задавать все подключено все правильно. вот например кусочек кода из шапки
<script src="b4w.min.js"></script>
<script src="main.js"></script>
Можете меня носом ткнуть если несложно в пример кода. как загрузить свой объект из JSON (после блендера сохранен) без плеера, и например как сделать поворот камеры вокруг этого объекта на событие doc.onmousemove например. очень прошу.
2) Также интересует вопрос очень сильно. у меня большой тачь экран, если я на нем одновременно подгружу 4 разных канваса, или сцены и т.д. смогут ли 4 разных человека управлять этими 4мя разными сценами одновременно ? и если да. молю вас хотя бы простенький пример на 2 сцены… одновременного управления и на сколько это все дело будет нагружать систему хотя-бы теоретически :)

