由用户创建的信息 尤里·卡夫兰诺
06 November 2015 14:47
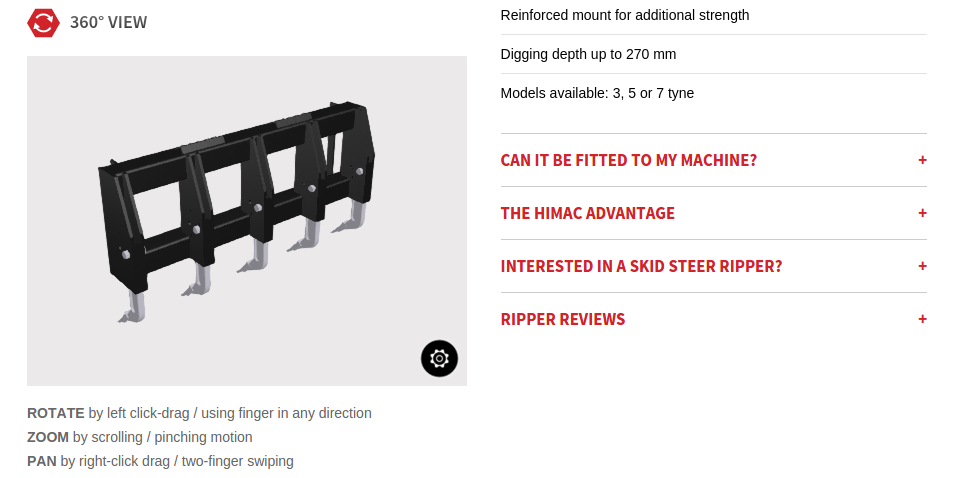
Австралийская компания Himac использует 3D визуализацию своей продукции на сайте.
![]()
UPDATE моделей стало больше (ссылка)

UPDATE моделей стало больше (ссылка)
开发主管 | 新浪微博
05 November 2015 19:51
Shame on us!![fearful]()
Thanks for reporting this bug, it will be fixed by the next release. And welcome to this forum!![smiling]()
Thanks for reporting this bug, it will be fixed by the next release. And welcome to this forum!
开发主管 | 新浪微博
05 November 2015 15:43
Ok, if you export a cube to a single HTML file and run it in an iframe with wamp, will it work? Menu option Export > Blend4Web (.html)
开发主管 | 新浪微博
05 November 2015 15:39
05 November 2015 15:33
05 November 2015 15:19
Hi,
Before version 15.10 you could upgrade your SDK as follows:
1. Backup your project files
2. Delete/move/rename the old SDK root directory
3. Unpack the new SDK from the downloaded archive
4. Copy your project files back
Since version 15.10 upgrading is easier: you can use export/import features of the Project Manager to backup and restore all project files, including blend files, textures, scripts, HTML/CSS.
Before version 15.10 you could upgrade your SDK as follows:
1. Backup your project files
2. Delete/move/rename the old SDK root directory
3. Unpack the new SDK from the downloaded archive
4. Copy your project files back
Since version 15.10 upgrading is easier: you can use export/import features of the Project Manager to backup and restore all project files, including blend files, textures, scripts, HTML/CSS.
开发主管 | 新浪微博
05 November 2015 14:44
I have tried to put a <a href="…"> link an also an <img> but it is not workingSo static images are not loaded too?
Try embedding content from blend4web.com, will it work for you?
For example:
<iframe width=750 height=400 allowfullscreen src="https://www.blend4web.com/apps/webplayer/webplayer.html?load=../../assets/interactivity/coin_flip/coin_flip.json"></iframe>
开发主管 | 新浪微博
05 November 2015 14:15
Hi,
If you use a direct link to your app (not iframe), will it work? We use Django for this website and I recall we had some problems with URL prefixes for static resources. Also make sure that there are no 404 errors (all resources were actually copied).
If you use a direct link to your app (not iframe), will it work? We use Django for this website and I recall we had some problems with URL prefixes for static resources. Also make sure that there are no 404 errors (all resources were actually copied).
开发主管 | 新浪微博
04 November 2015 14:56
Well I have downloaded the project and placed it in my www wamp folder. After that I have tried to load the file papyrus/deploy/apps/papyrus/papyrus.html with my browser by using wamp server. So it should emulate a real server and show me my papyrus…but doesn't workWhat is printed in the browser console? You can open it with F12.
开发主管 | 新浪微博

